Bonjour,
Voici un retour d’expérience concernant la domotisation de mon portail MHouse. Il s’agit de la référence SL1 dont voici la documentation.
Portail_MHouse_SL1_FR.pdf (949,9 Ko)
L’idée étant à la fois de récupérer l’état de celui-ci ainsi que de pouvoir commander l’ouverture/fermeture.
Pour l’ouverture/fermeture, ce n’est pas très compliqué car la carte dispose d’un contact sec normalement ouvert nommé « OPEN » sur lequel on pourra connecter un FGS2x1 par exemple ou la sortie d’un FGBS-222 dans mon cas.
En revanche, pour récupérer l’état (ouvert/fermé) de celui-ci, c’est une autre affaire. Il n’y a rien de prévu sur la carte pour cette usage mais en y regardant de plus prêt, je me suis dit qu’il était probablement possible de faire quelque chose avec le capteur de fin course qui a 3 positions : ouvert, entre ouvert et fermé.
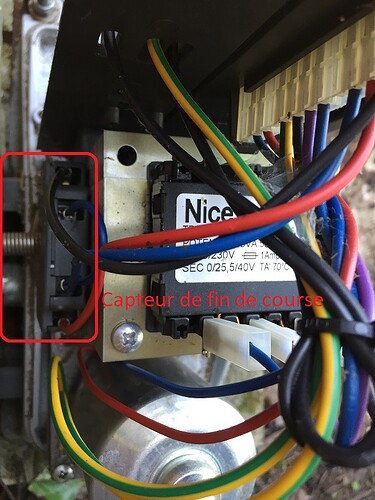
Première chose à faire avant de pouvoir prendre des mesures de tensions aux bornes du capteur de fin de course, repérer la masse. En cherchant un peu sur la carte, on peut repérer un pont de diode et en suivant le circuit, on peut identifier la masse.
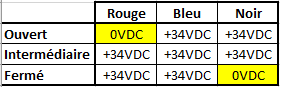
Passons maintenant aux mesures entre la masse et les bornes du capteur de fin de courses en fonction de la position du portail.

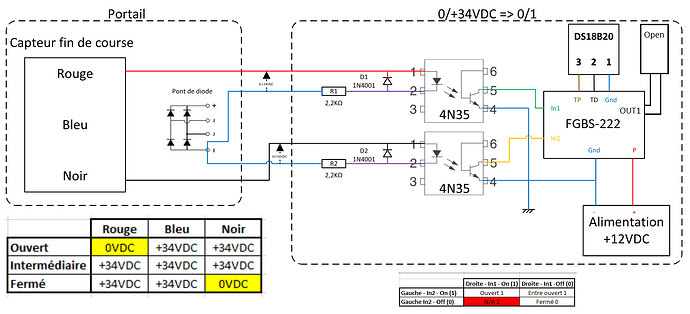
Les tensions aux bornes des fils Rouge et Noir varient donc entre 0VC et 34VDC. Reste maintenant à passer de ses 2 tensions à des contact sec pour pouvoir utiliser les entrées d’un FGBS-222 (au départ j’étais parti sur un FGBS-321 mais la portée n’était pas assez bonne compte tenu de l’éloignement de mon portail mais le montage reste identique. Avec le Smart implant FGBS-222 qui est Zwave plus, la portée est nettement meilleure.)
Après avoir chercher un peu, je suis parti sur un montage à base d’octocoupleur qui permettra d’isoler les 2 parties et d’obtenir ce que je veux en sortie. Voici ce que cela donne ( Au passage j’ai connecté une sonde de température pour avoir la température extérieure).
Passons maintenant à la partie Jeedom, puisque c’est là tout l’intérêt, et à l’intégration du FGBS-222.
Depuis les dernières versions du plugin Z-Wave, le module Fibaro Smart Implant FGBS-222 est maintenant intégré (En tout cas en inclusion normale. En mode sécurisé, j’ai eu quelques soucis. Tout ce qui suis a donc été fait avec une inclusion normale) et il est maintenant possible de dissocier les entrées des sorties.
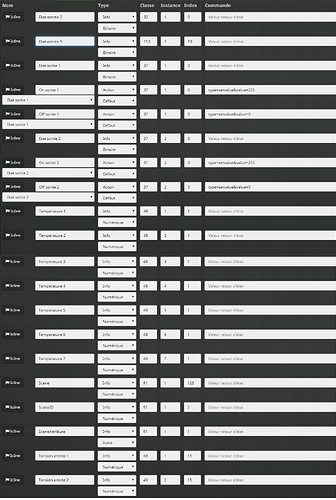
Après avoir inclus le module en mode normal (bien penser à connecter vos sondes avant l’inclusion sinon elles ne seront pas détectées), voici les commandes obtenues :
Pour les températures, la sonde interne correspond à la commande « Température 3 » (Class 49 Instance 3 Index 1) et la sonde externe à la commande « Température 4 » (Class 49 Instance 4 Index 1). D’ailleurs, on peut voir qu’il fait bien chaud dans le bloc moteur de mon portail. Il va falloir que je ressorte la sonde externe pour avoir quelque chose de plus proche de la réalité.
On peut voir au passage que j’ai du forcer le rafraîchissement des températures à 5 minutes car la remontée automatique ne fonctionne pas. Néanmoins, toutes les 5 minutes pour un relevé de température, c’est largement suffisant.
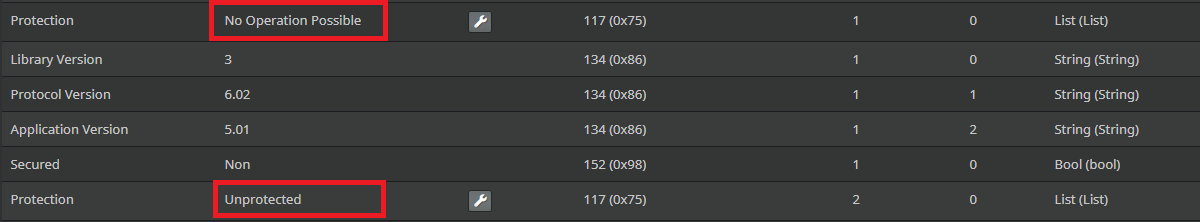
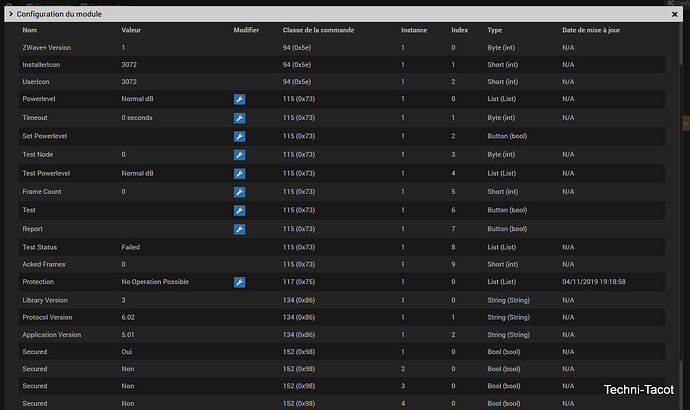
Pour dissocier les entrées des sorties, il faut aller modifier le mode de protection et le passer à « No Operation Possible » dans l’onglet « Systèmes » de la configuration du module. Dans mon cas, je l’ai seulement fait pour la sortie 1 car c’est la seule que je vais utiliser mais cela peut aussi être fait pour la deuxième si necessaire.
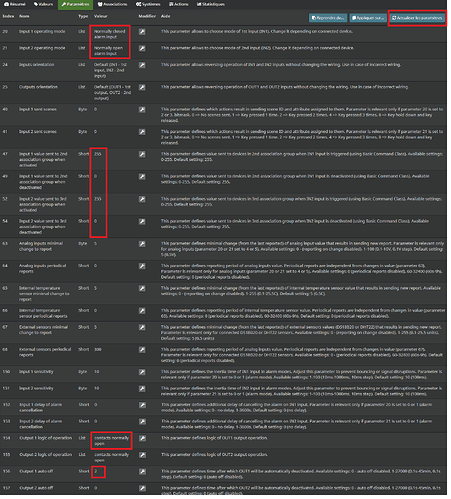
Pour la configuration du module dans l’onglet « Paramètres », voici les paramètres que j’ai modifié :
Tout d’abord, pensez bien à « actualiser les paramètres » avec le bouton en haut à droite pour être sur que ce qui est affiché correspondante bien à la configuration réelle du module. Je me suis fait avoir plusieurs fois à cause de cela.
J’ai configuré le paramètre 20 en « Normally closed », le 21 en « Normally Open » afin d’avoir les 2 entrées à 0 lorsque mon portail est fermé. J’ai également changé le paramètre 54 qui est à 255 par défaut à 0, sinon, l’entrée In2 ne fonctionnait pas. Je l’ai également fait pour le paramètre 49 qui correspond à l’entrée 1 mais cela ne semble pas avoir d’incidence sur son fonctionnement. J’ai laissé le paramètre 154 à « Contacts normally open » car cela correspond au mode de fonctionnement que je souhaite pour commander l’ouverture de mon portail et j’ai configuré le paramètre 156 à 2 afin que la sortie OUT1 revienne à zéro après 0,2s ce qui fait une impulsion suffisante pour déclencher l’ouverture/fermeture de mon portail.
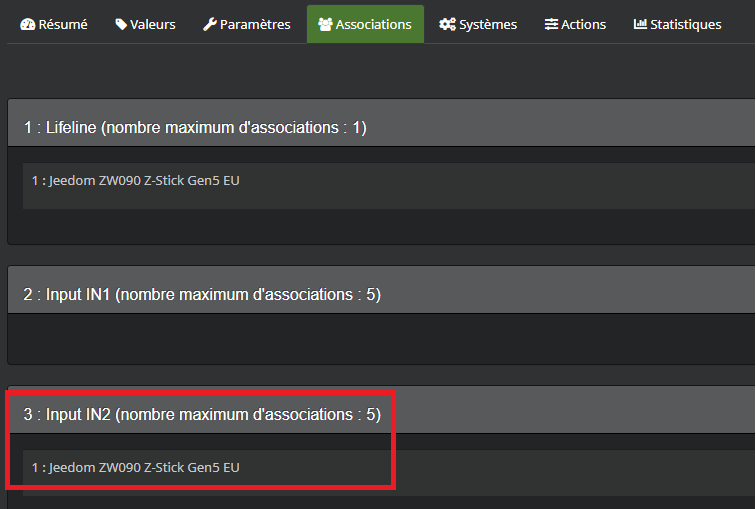
Une chose à bien vérifier pour que l’entrée IN2 fonctionne correctement est que votre controleur Zwave soit bien dans le groupe d’association 3 « Input IN2 ».
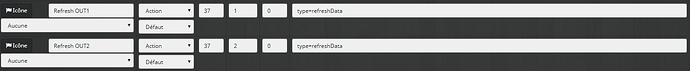
Concernant les remontées d’états des sorties OUT1 et OUT2, elles ne remontent pas automatiquement. Cela est à priori du au fonctionnement du module qui est ainsi. Afin de contourner cela, j’ai créé les 2 commandes suivantes :
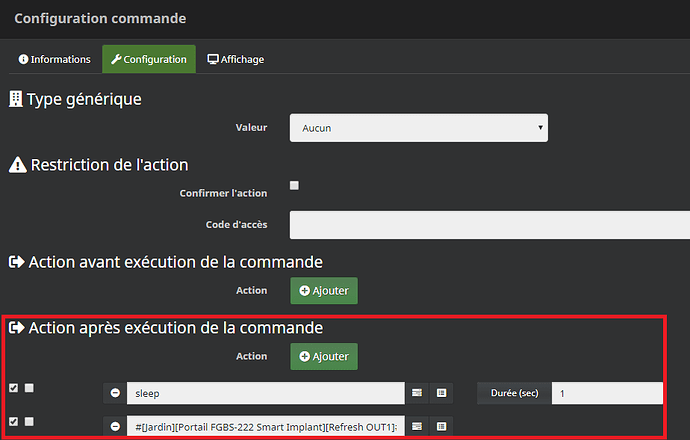
Que j’ai ajouté après éxécution de la commande sur les commandes « On sortie1 », « Off sortie 1 », « On sortie 2 » et « Off sortie 2 ». Je ne suis pas fan de la commande « sleep » qui est bloquante mais si je ne la met pas, je n’ai pas le temps de voir le changement d’état car ma sortie revient à 0 après 0,2s.
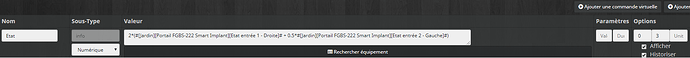
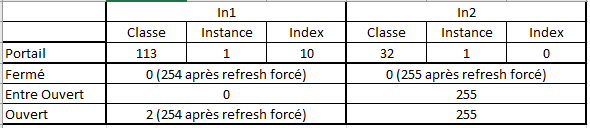
Passons maintenant au Widget. En fonction des états des entrées In1 et In2, on pourra donc connaitre l’état du portail. Afin de transformer ces combinaisons en valeurs numériques, je suis parti sur la formule suivante : 2 x (In1 + 0.5 x In2) qui permet d’obtenir les valeurs suivantes :
- 0 => Fermé
- 1 => Entre Ouvert
- 2 => Pas possible
- 3 => Ouvert
J’ai donc créé un virtuel qui prend l’info comme suit :
sur lequel j’ai appliqué le Widget MultiOuvrants de @Salvialf (Merci à lui ![]() ) et que j’ai modifié pour refléter mes 4 états.
) et que j’ai modifié pour refléter mes 4 états.
if (state == 0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img style="display: inline-block;" src="'+srcImg+'/0-portail-coulissant_ferme.png" '+paramTaille+'>');
}
if (state == 1) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img style="display: inline-block;" src="'+srcImg+'/1-portail-coulissant_pieton.png" '+paramTaille+'>');
}
if (state == 2) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img style="display: inline-block;" src="'+srcImg+'/2-portail-coulissant_ouvert_alert.png" '+paramTaille+'>');
}
if (state == 3) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img style="display: inline-block;" src="'+srcImg+'/3-portail-coulissant_ouvert.png" '+paramTaille+'>');
}
avec les images suivantes :




Ce widget est un widget info. Il faut maintenant que trouve comment faire pour le modifier afin qu’il me soit possible de cliquer dessus pour déclencher l’ouverture/fermeture en plus du retour d’état visuel. Si quelqu’un a une idée, je suis preneur ![]()
@Salvialf m’avait parlé du widget [WIDGET] 3State_Switch mais je n’ai pas encore eu le temps de me pencher dessus.
A+

















 . je vérifierai de toute façon demain AM
. je vérifierai de toute façon demain AM

