Références
https://community.jeedom.com/t/openzwave-1-6-zwave2mqtt-jmqtt
https://community.jeedom.com/t/configuration-jmqtt-et-zwavejs2mqtt
https://community.jeedom.com/t/jmqtt-nouveau-demon-en-beta
https://domochip.github.io/jMQTT/fr_FR
https://zwave-js.github.io/zwavejs2mqtt (lien KO)
Z-Wave JS UI (nouveau lien)
Version n°7 du 05/03/2023 pour ajout d’informations à propos d’un problème d’accès à l’interface depuis la version 8.8.6 et dans certains cas. Merci Arthur.
Note du 09/10/2022 : Depuis le 21/09/2022 zwavejs2mqtt a été renommé zwave-js-ui
![]() Pour la migration depuis zwavejs2mqtt, voir ce post : [Tuto] jMQTT + Mosquitto + ZWave-JS-UI (anciennement ZWaveJS2MQTT) - #372 par Bison
Pour la migration depuis zwavejs2mqtt, voir ce post : [Tuto] jMQTT + Mosquitto + ZWave-JS-UI (anciennement ZWaveJS2MQTT) - #372 par Bison
![]() Pour une nouvelle installation, voir la suite.
Pour une nouvelle installation, voir la suite.
Introduction
Ce tuto vous guidera à la mise en place d’une architecture basée sur MQTT pour travailler avec Z-Wave. Elle vient donc en remplacement du plugin Z-Wave de Jeedom qui est basé sur une version assez ancienne d’OpenZWave.
Ce tuto n’a pas pour vocation d’être la référence en la matière et contient surement encore des imperfections et des erreurs, il s’agit de la manière dont j’ai procédé mais il y en a d’autres. Il permettra je l’espère à ceux qui veulent se lancer d’éviter les difficultés de compréhension et de configuration que j’ai rencontré.
Je précise que :
- je n’incite pas particulièrement à quitter le plugin Z-Wave. J’admire et remercie l’équipe Jeedom parce qu’on se rend compte assez vite de la facilité d’utilisation du plugin quand on cherche à migrer
- ces opérations s’adressent à un public avertis et il faudra, suivant le nombre d’équipement Zwave en place, quelques heures de travail pour adapter designs, scenarios etc … (voir à la fin du tuto). Toutefois il existe maintenant des façons de migrer bien plus rapidement que lors de la V1 de ce tuto
- Jeedom a sorti un plugin Zwave JS (actuellement en bêta) et qui utilise le même moteur Zwave-JS.
Mes observations :
- Un démarrage du réseau ZWave en quelques secondes contre environ 300 secondes via le plugin Z-Wave
- Des ordres qui passent plus vite
- Pas d’ordres perdus grâce à un principe de QoS qui se charge de vérifier que l’ordre est bien passé !
Préparation
Conseil avant de se lancer : Vérifier que vos équipements sont inclus en mode non sécurisé (le cadenas non fermé de la page santé du plugin Z-Wave) et si ce n’est pas le cas faite le. Cela pourrait résoudre bien des problèmes avec le plugin Z-Wave et vous n’aurez pas à ré-inclure ces périphériques sécurisés sur le nouveau système.
Note : Il a été indiqué par @bart11064 que les modules sécurisés ont été récupérés, à confirmer avec d’autres installation.
Besoin :
- Proxmox (serveur de virtualisation) pour créer une nouvelle VM mais l’installation pourra se faire sur un autre matériel. Il est aussi possible d’utiliser un Doker, c’est ce qui est indiqué en premier dans la documentation
- Le Broker Mosquitto et le programme ZWaveJS2MQTT que nous installerons sur une nouvelle VM afin de séparer un peu les processus
- Le plugin jMQTT que nous installerons sur la VM Jeedom
Lien vers la documentation du plugin jMQTT et explication sur le principe de communication : https://domochip.github.io/jMQTT/fr_FR/
Lien vers la documentation de ZWave JS UI qui décrit également les méthodes d’installation : Z-Wave JS UI
Lien vers Debian 10 pour AMD64 : https://cdimage.debian.org/cdimage/archive/10.9.0/amd64/iso-cd/debian-10.9.0-amd64-netinst.iso
Mosquitto est un serveur MQTT (Message Queuing Telemetry Transport). Le MQTT est un protocole qui fonctionne sur un principe de souscription et de publication.
jMQTT est connecté à Mosquitto afin de recevoir les messages souscrits et publier ses propres messages.
Z-Wave JS UI interagi lui avec les équipements Zwave pour recevoir et envoyer les messages des équipements.
Le plugin Zwave communique directement avec le contrôleur Zwave et celui-ci communique avec les modules
Le Plugin jMQTT communique avec un Broker (Mosquitto) qui dispatch les informations vers Z-Wave JS UI et c’est ce dernier qui communique avec le contrôleur Zwave et donc avec les modules
Il faut donc voir les communications sur ce principe, Mosquitto étant au centre du dispatching des messages:
Jeedom (jMQTT) <> Mosquitto <> Z-Wave JS UI <> Equipements ZWave
L’avantage du MQTT c’est qu’il est du coup possible d’envoyer et recevoir des informations provenant d’autres services. On l’utilisera ici depuis Jeedom avec le plugin jMQTT mais il serait possible de recevoir directement les informations depuis le Broker sur un autre appareil dès lors qu’il a souscrit aux topics que l’on souhaite.
Exemple (merci @olive) :
Jeedom1 (jMQTT) <> Mosquitto <> Z-Wave JS UI <> Equipements ZWave
Jeedom2 (jMQTT) <> Mosquitto <> Zigbee2MQTT <> Equipements Zigbee
HA ( MQTT) <> Mosquitto <> xxxxxx2MQTT <> Equipements xxx
Créer, installer et configurer une VM mqtt
Créer une nouvelle VM (1vCPU pour 2 Go de RAM) sur Proxmox puis installer Debian 10.
su -
apt-get install sudo
usermod -aG sudo mqtt
reboot
sudo apt update
Installer Mosquitto
sudo apt install mosquitto
systemctl status mosquitto
Note : port d’écoute de Mosquitto 1883
Installer SNAP
sudo apt install snapd
sudo snap install core
Installer zwave-js-ui avec SNAP
sudo snap install zwave-js-ui
sudo snap connect zwave-js-ui:raw-usb
sudo snap connect zwave-js-ui:hardware-observe
sudo snap stop --disable zwavejs2mqtt
sudo snap start --enable zwave-js-ui
sudo snap set zwave-js-ui server.host=0.0.0.0
sudo snap set zwave-js-ui server.ssl=true
Note : zwave-js-ui écoute sur le port 8091
A ce stade, vous devez avoir accès à l’interface de zwave-js-ui. Si ce n’est pas le cas vous pouvez essayer de faire cette étape supplémentaire et découverte par Arthur mais à ce stade je ne sais pas sur quel OS ou matériel cela est vraiment nécessaire.
(Option) Génération d’un certificat pour accéder à l’interface (en cas de problème)
sudo openssl req -x509 -nodes -days 365 -newkey rsa:4096 -keyout key.pem -out cert.pem
sudo cp key.pem /var/snap/zwave-js-ui/current/
sudo cp cert.pem /var/snap/zwave-js-ui/current/
sudo snap restart zwave-js-ui
(Option) Désactiver les MAJ automatiques
Depuis la version 16.2.58 de snap (du 10/01/2023) il est enfin possible de désactiver la mise à jour automatique des packages snap.
Je vous recommande de passer cette ligne de commande pour contrôler la version qui tourne sur votre environnement. Il peut-être désagréable, un matin de se rendre compte que rien ne va plus à cause d’un MAJ un peu foireuse installé à votre insu.
Merci à @Jeandhom pour cette découverte ![]()
sudo snap list
sudo snap refresh core
sudo snap refresh --hold zwave-js-ui
Bascule du contrôleur ZWave vers zwave-js-u i##
Stopper le daemon Zwave puis stopper la VM Jeedom
Stopper la VM mqtt
Attribuer le contrôleur ZWave à la nouvelle VM mqtt et retirer l’attribution de la VM Jeedom
Attention pour rappel : Dans Proxmox décocher impérativement « Use USB3 »
Démarrer la VM mqtt puis la VM Jeedom
Exécuter « lsusb » dans la nouvelle VM mqtt pour vérifier si votre contrôleur est bien découvert par Debian
Accès et configuration de zwave-js-ui
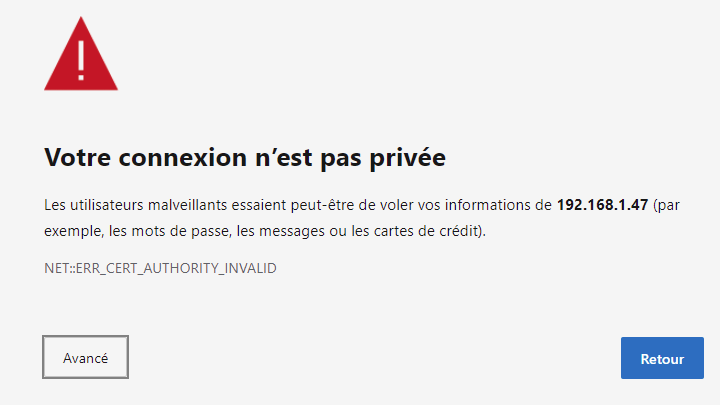
Accéder à l’adresse : https://ip_nouvelle_VM:8091/
Note : Le site étant protégé par un certificat auto-généré il faut cliquer sur Avancé puis « Continuer »
Roue cranté section Zwave :
- Serial Port : /dev/ttyACM0 (Il se pourrait que ce soit un autre port /dev chez vous)
- S0 Legacy : La clef est à récupérer dans ce fichier : /var/www/html/plugins/openzwave/resources/openzwaved/ozwave/manager_utils.py à la ligne 24 (merci @naboleo). Attention la clef est constituée de 32 caractères vous devez donc la transformer.
Si dans le fichier vous avez une chaine de caractères : 0x01, 0x02, 0x03 …. Alors votre clef « S0 Legacy » sera 010203…
Roue cranté section Mqtt :
- name : zwavejsui
- host : localhost
- Port : 1883
- Reconnect period : 3000
- Prefix : zwave [c’est ce préfix qui servira à souscrire et publier des messages depuis jMQTT]
- QoS : 1
- Retain : ON
- Clean : ON
- Store : OFF
Option : Vous pouvez choisir de changer la typologie des messages envoyés au broker dans la section Gateway. Par exemple, on peut mettre des noms plus explicites plutôt que « /38/1/ », ou retirer la Time-Value de chaque message.
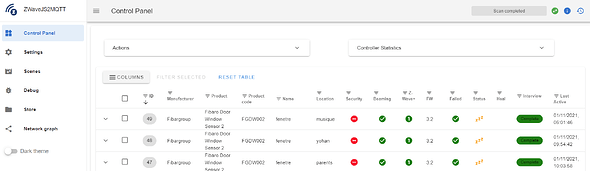
Vérifiez en haut à droite que l’opération de découverte des équipements Zwave est en cours (sur cette capture le scan est terminé) :
Installation et configuration du plugin jMQTT
- Installer le plugin jMQTT sur Jeedom
- Décocher la case « Installer Mosquitto localement » (normalement décochée de base) puis installer les dépendances

- Activer la « Gestion automatique » puis démarrer le Daemon
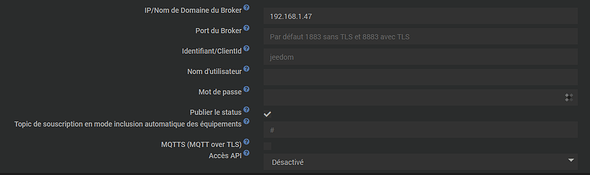
- Ajouter un Broker et indiquer l’adresse IP de votre nouvelle VM mqtt :
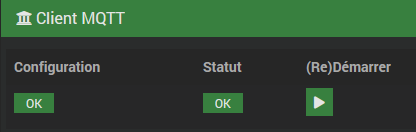
Le client MQTT doit passer en status OK :

Ajout de vos équipements dans le plugin jMQTT
IMPORTANT : Depuis la v1 de ce tuto, de nombreux template ont été ajouté ans jMQTT. Il n’est donc plus forcement nécessaire de suivre les étapes ci-dessous pour savoir comment intégrer un équipement. Il suffit d’utiliser le template qui correspond à votre matériel.
Dans le cas où il n’existe pas voici en détail comment faire.
Télécharger l’outil MQTT-Explorer pour vous aider à mieux comprendre ce qui ce passe quand les informations sont publiées dans les topics : https://mqtt-explorer.com/
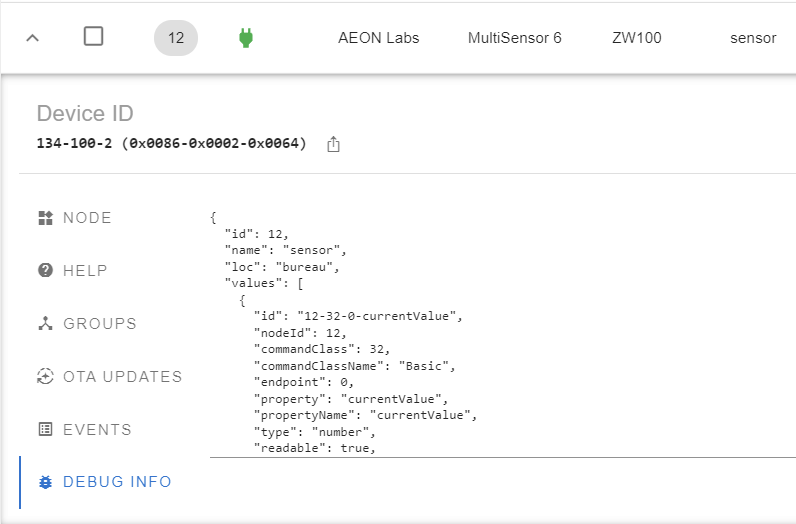
Dans Z-Wave JS UI menu Control Panel dérouler l’un des équipements dont l’interview est « Complete »
Cliquer sur DEBUG INFO"
Exemple avec un capteur de température:
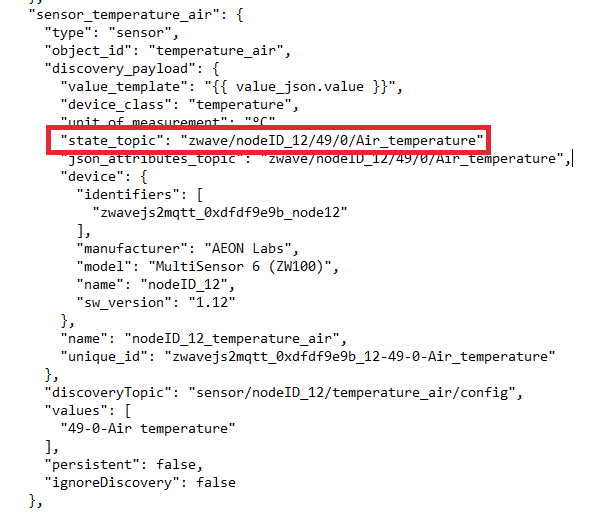
Dans le fichier .json chercher « topic » pour identifier à quoi va ressembler l’une des commandes
servant à récupérer/envoyer des informations.
Important : Sur cette capture on voit le préfix zwave, le nom de l’équipement nodeID_12, puis la suite du topic permettant de récupérer la température d’un capteur MultiSensor 6
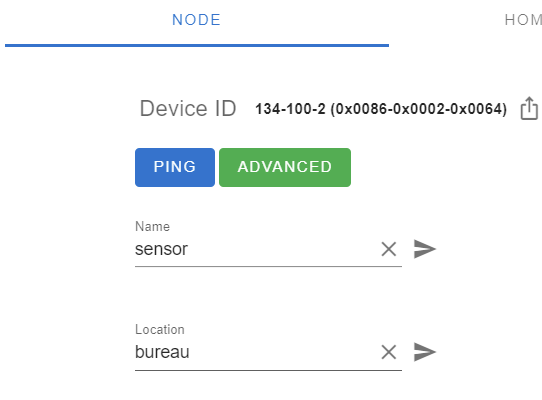
Dans les captures suivantes j’ai choisi d’affecter un « Name » et une « Location » à mes équipements depuis Z-Wave JS UI. En conséquence le topic de cette commande devient zwave/bureau/sensor/49/0/Air_temperature à la place de zwave/nodeID_12/49/0/Air_temperature
C’est ce que je vous conseille de faire mais ce n’est pas une obligation. Si vous le faite il faudra attendre que les équipements communiquent à nouveau sinon ils communiqueront sur les anciens topic. Vous pouvez forcer la mise à jour des topics depuis le menu « Advanced » de chaque équipement


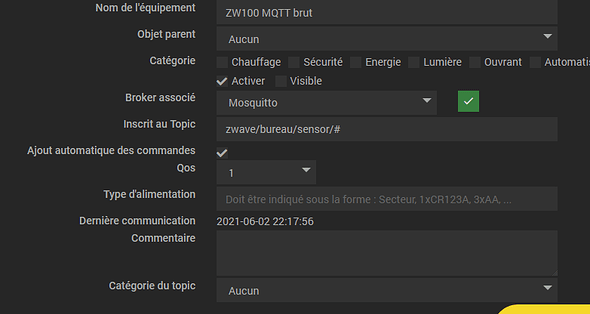
Création d’un équipement pour voir l’ensemble des commandes de type informations (ce ne sera pas notre équipement final et je le désactiverai)
Topic : zwave/bureau/sensor/#
Le « # » sert à souscrire à l’ensemble des topics de l’équipement donc l’ensemble des commandes
Laisser la case « Ajout automatique des commandes » cochée pour que le plugin fasse le travail :
Une fois l’équipement crée, dans l’onglet des commandes cliquer sur JSON pour mieux voir les résultats :
![]()
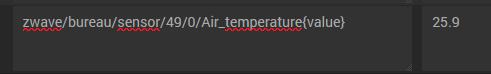
On retrouve la commande vue dans le fichier json un peu plus haut et qui sert à récupérer la température ici à 25.9 °C :

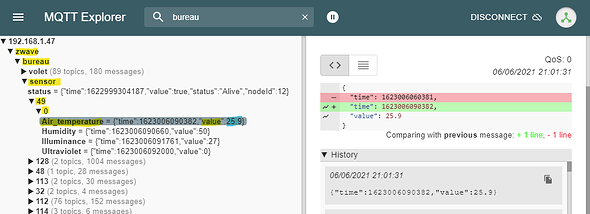
Exécuter « MQTT Explorer » et observer les topics. On retrouve la valeur de 25.9°C. Cette value associée au time (qui est le timestamps à laquelle cette valeur a été mise à jour) constitue un payload.
Cet outil vous permettra ensuite de retrouver des informations ou de comprendre pourquoi certaines actions ne produisent pas d’effet
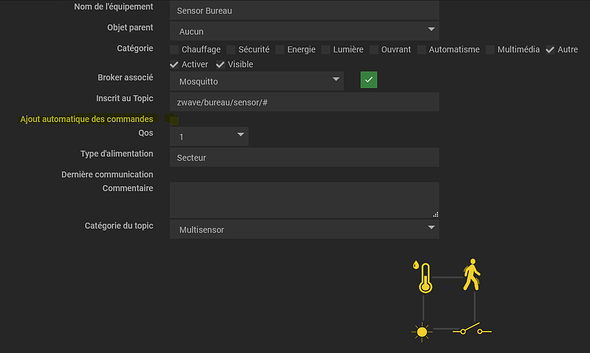
Création d’un équipement qui sera notre équipement final et qui servira de template si vous avez plusieurs équipement du même modèle à créer
Faire un template vous permettra de gagner beaucoup de temps lorsqu’il s’agira de créer d’autres équipements identiques (une série de volets par exemple).
Attention cette fois il faut décocher « Ajout automatique des commandes » avant de sauvegarder afin de créer les commandes à la main.
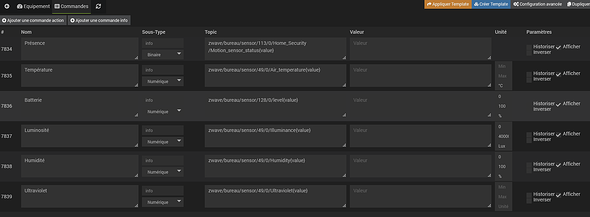
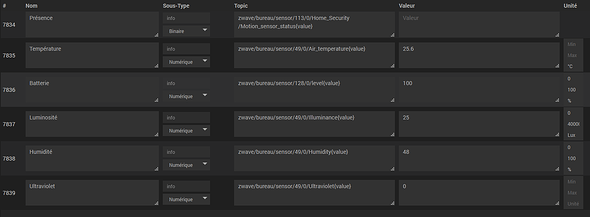
Ajouter les commandes voulues puis Sauvegarder :
A la prochaine communication du module, les informations doivent remonter :
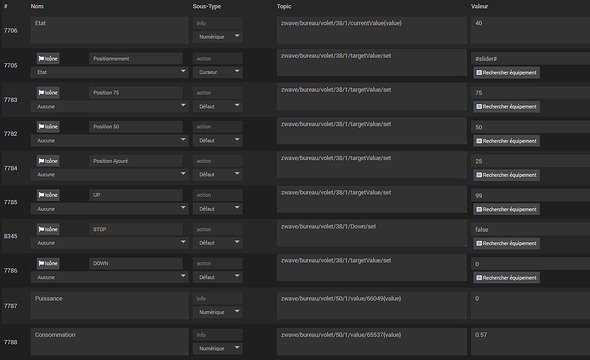
Pour un équipement sur lequel il y aura des commandes à envoyer c’est moins évident car elle n’apparaissent pas dans les commandes crées automatiquement et elles sont parfois plus difficiles à trouver (exemple avec le STOP d’un module FGR-223).
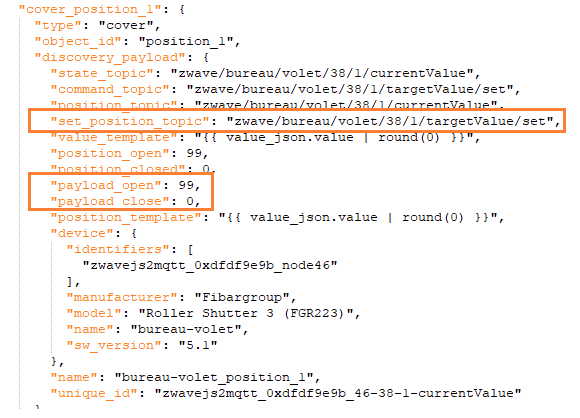
Dans le fichier .json d’un FGR-223 on observe que pour envoyer une position il faudra le passer un topic « /targetValue/set » et transmettre une valeur entre 0 et 99 :

Commandes d’un FGR-223 pour mieux comprendre (j’ai mis la commande STOP au passage qui est pénible à récupérer) :
Une fois l’équipement modèle crée nous pouvons créer le template puis l’appliquer sur les futurs équipements.
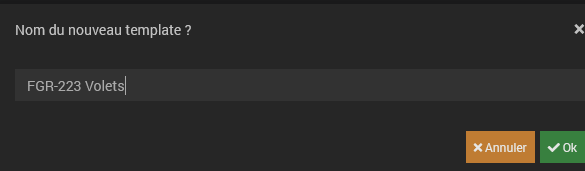
Cliquer sur « Créer Template » :

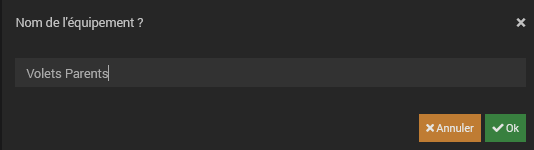
Créer un nouvel équipement sans rien remplir puis cliquer sur « Appliquer un Template » :

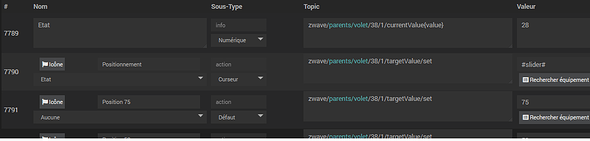
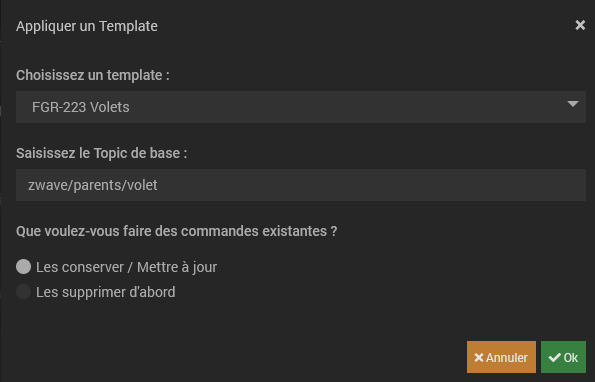
Sélectionner le template et indiquer le topic de votre nouvel équipement (ici c’est pour créer le volet « parents ») :

Vous observerez que l’ensemble des commandes est remplacé :
Compléments
Pour comprendre comment envoyer ou récupérer certaines commandes vous pouvez aussi faire des actions dans l’interface de Z-Wave JS UI et regarder dans MQTT Explorer ce qu’il se passe pour essayer de le reproduire.
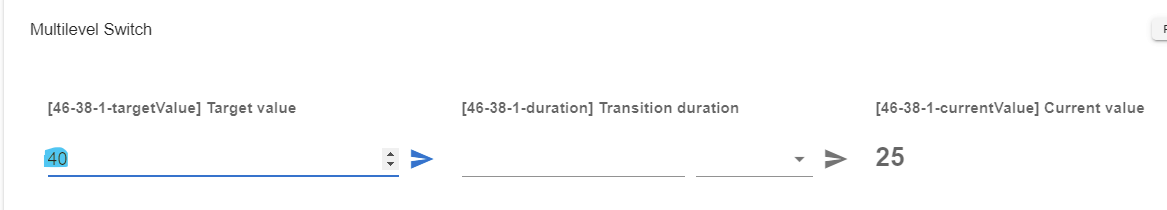
La currentValue est 25 et je vais envoyer la targetValue 40 en cliquant sur la flèche :
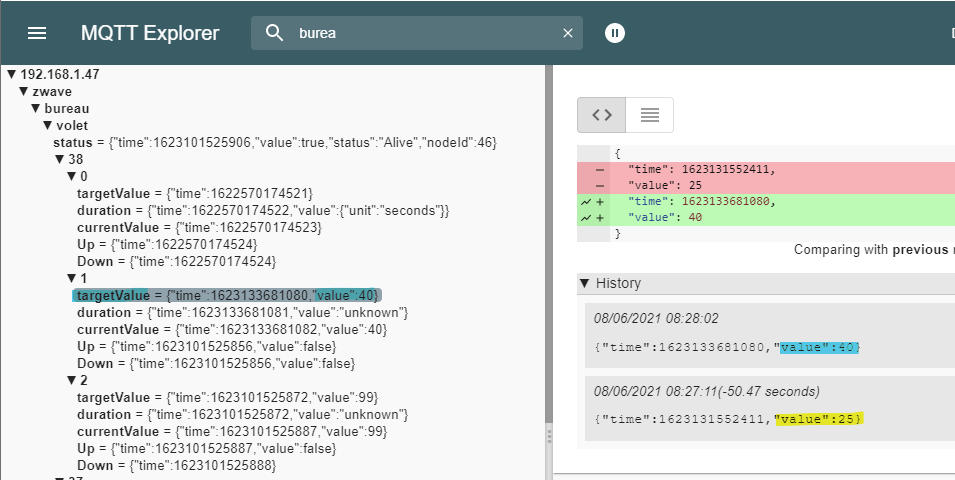
Dans MQTT Explorer on observe bien la mise à jour de la valeur et l’historique de la valeur :
Concernant la bascule à proprement dite puisqu’il s’agit de modifier les commandes un peu partout (scénario, design, …) il y a 2 méthodes plus ou moins rapide :
- Utiliser la fonction « cette commande remplace la commande » de Jeedom. A partir de Jeedom 4.3 vous avez même droit à un outil bien plus complet pour remplacer les commandes
- Créer les doublons en indiquant les nouvelles commandes des équipements jMQTT ce qui permet de revenir rapidement sur l’ancien plugin Zwave le temps d’avancer petit à petit
Gestion des versions de zwave-js-ui avec snap (merci @Jeandhom) :
snap set system refresh.retain=3 nb de version à conserver
snap refresh zwave-js-ui mise à jour zwave-js-ui
snap list zwave-js-ui --all liste des versions
Name Version Rev Tracking Publisher Notes
zwave-js-ui v8.6.2 48 latest/stable giaever-online disabled
zwave-js-ui v8.8.3 71 latest/stable giaever-online -
snap revert zwave-js-ui revenir à la précédente version
snap revert zwave-js-ui --revision 48 revenir à la révision 48
C’est la fin de ce tuto merci à @Tonio16, @olive, @SWR, @naboleo et @lguezennec pour m’avoir donné un coup de main sur le démarrage et bien sûr merci à @Domochip pour ce plugin jMQTT
Merci également à @bart11064, @chris_77 et @jerome6994 pour leurs premiers retours et mise en pratique.