Pour cette semaine qui s’annonce encore froide et nuageuse, je vous offre un petit tuto pour créer une page météo sur plugin-jeedomconnect
UPDATE du 21/05 : meilleur formatage des notifications des alertes météo
UPDATE du 06/09 : rajout d’un scenario pour gerer le changement d’icone pour la phase de la lune : Tuto : créer une page météo sur Jeedom Connect - #151 par ngrataloup
UPDATE du 27/09 : rajout des probabilités de pluie, gel, orage et neige sur la journée : Tuto : créer une page météo sur Jeedom Connect - #186 par ngrataloup
et option de formatage des heures Jeedom dans un format plus userfriendly : Afficher l’heure du lever et du coucher - #14 par ngrataloup
UPDATE du 14/07/23 : possibilité de mettre à jour les données méteo en fonciton de la position remontée par JC (pratique pour les departs en vacance) : Plugin méteofrance basé sur la géoloc - #12 par ngrataloup
pourquoi mettre la météo sur JC :
1 - Si JC est en mode launcher … on a la météo sur JC avec possibilité de lancer l’appli méteo si on souhaite plus de detail
2 - parceque ca permet de tout centraliser sur JC
3 - parceque c’est amusant ![]()
Ce tuto n’a pas vocation à être suivi à la lettre mais plutôt à vous donner quelques idées de tout ce qu’on peut faire avec JC.
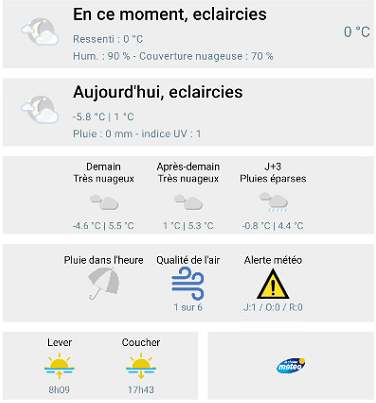
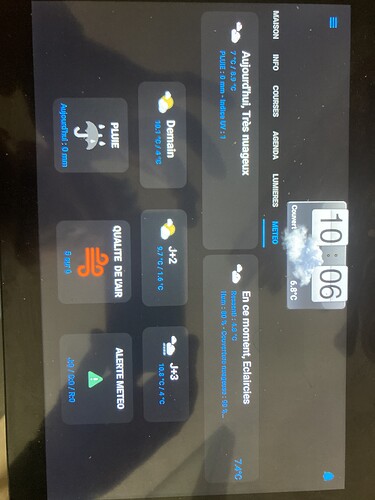
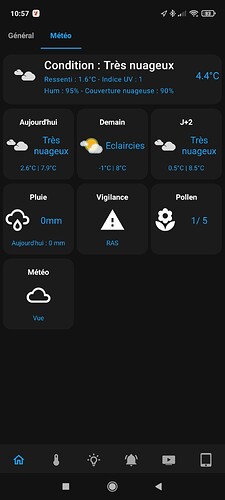
Voilà ce que ca donne

Affichage de
- la météo du moment (temps/temperature réelle et ressentie, l’humidité et la couverture nuageuse
- la méteo d’aujourd’hui (temps, temperature min/max, quantité de pluie prevue et indice UV
- les previsions sur les 3 prochains jours
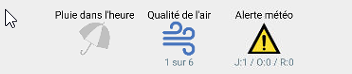
- le risque de pluie dans l’heure,
- la qualité de l’air
- les alertes méteo
- les horaires de lever et coucher du soleil
- un lien vers l’appli méteo presente sur le téléphone
2 plugins sont nécessaires plugin-meteofrance et plugin-airquality
les widget prevision
les 2 premiers widget En ce moment et Aujourd’hui, sont des widgets génériques numériques en mode
carte
Widget en ce moment :
Statut : [Météo Actuellement - Température]
Image : n'importe laquelle, on verra ceci plus tard, il en faut juste une
info complémentaires :
* [Météo Actuellement - Couverture Nuageuse]
* [Météo Actuellement - Humidité]
* [Météo Actuellement - Température Ressentie]
* [Météo du Jour - H+1 - Description]
Sous-titre :
Ressenti : <commande temp ressentie> °C
Hum : <commande humidité> % - Couverture nuageuse : <Commande couverture nuageuse> %
Widget Aujourd’hui :
Statut : [Météo du Jour - Aujourdhui - Température Maximum] (je le masquerai ensuite)
Image : n'importe laquelle, on verra ceci plus tard, il en faut juste une
info complémentaires :
* [Météo du Jour - Aujourdhui - Cumul Pluie]
* [Météo du Jour - Aujourdhui - Description]
* [Météo du Jour - Aujourdhui - Indice UV]
* [Météo du Jour - Aujourdhui - Température Minimum]
Sous-titre :
<commande temp min> °C | <commande temp max> °C
Pluie : <commande cumul pluie> mm - Indice UV : <Commande indice UV>
![]() petite astuce pour personnaliser le nom du widget avec la prevision du jour, il faut mettre la commande description dans le titre. Pour eviter que, dans Jeedom, le nom du widget apparaisse avec de #xxx#, lui donner un nom fixe et sur le telephone, personnaliser le nom avec la commande
petite astuce pour personnaliser le nom du widget avec la prevision du jour, il faut mettre la commande description dans le titre. Pour eviter que, dans Jeedom, le nom du widget apparaisse avec de #xxx#, lui donner un nom fixe et sur le telephone, personnaliser le nom avec la commande
J’ai donc utiliser les noms de widget suivants en mode personnalisé, en javascript pour gerer les minuscules/majuscules :
"En ce moment, "+ ("<commande description>").toLowerCase()
Voilà le resultat (un temps idéal pour faire du Jeedom ![]() ) :
) :

On fait la meme chose (que ce qu’on a fai tpour le widget aujourd’hui) pour les prévisions du lendemain, du surlendemin et J+3, mais on les integre dans un resumé (avec comme affichage haut, le nom du widget, et en affichage bas le sous-titre)
les commandes utilisées sont les suivantes :
[Météo du Jour - Demain - Description]
[Météo du Jour - Demain - Température Maximum]
[Météo du Jour - Demain - Température Minimum]
[Météo du Jour - Surlendemain - Description]
[Météo du Jour - Surlendemain - Température Maximum]
[Météo du Jour - Surlendemain - Température Minimum]
[Météo du Jour - J+3 - Description]
[Météo du Jour - J+3 - Température Maximum]
[Météo du Jour - J+3 - Température Minimum]
Une astuce intéressante pour afficher les jours de semaine plutôt que demain, après-demain et J+3 : Tuto : créer une page météo sur Jeedom Connect - #87 par Ds5
Les icones :
les icones du temps sont issus de méteofrance. je vous les mets pour vous éviter de fastidieuses recherches et leur convertion en png
icones_meteo.zip.txt (2,5 Mo) (supprimer le .txt pour decompresser l’archive)
Ils sont à charger dans jeedomconnect.
![]() Pour charger les icones simplement, ouvrez n’importe quel widget, puis bouton « choisir » une image pour ouvrir la modale image, images perso, puis « +ajouter ». Charger vos images en masse et sortez en annulant
Pour charger les icones simplement, ouvrez n’importe quel widget, puis bouton « choisir » une image pour ouvrir la modale image, images perso, puis « +ajouter ». Charger vos images en masse et sortez en annulant
Pour leur mise à jour, 2 solutions, soit vous créez des images conditionnelles (il y a plus de 30 icones … travail de dingue, soit on le fait via scenario/bloc code (merci encore une fois à @tomitomas et @chris94440 pour leur aide)
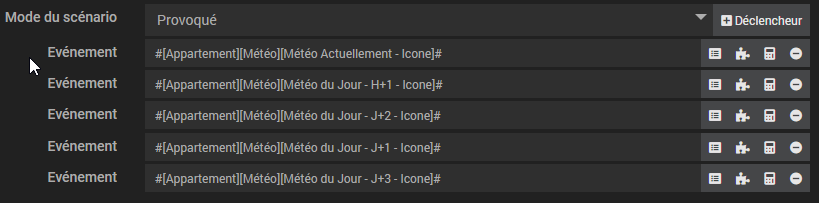
donc on crée un scénario avec comme declencheur toutes les commandes icones correspondant aux widget precedement créés …
pour moi :
Puis dans le scenario, autant de bloc code que de widgets. ci-dessous un modele d’1 bloc code. il y a juste à modifier :
1 - le widgetId Jeedomconnect 
2 - la commande icone associée
(dans chaque bloque, bien mettre le bon widget avec le bon icone ![]() )
)
A noter que je remets à jour systematiquement tous les icones, car au vu de s log, je suppose que si plusieurs icones sont mise à jour en même temps, je n’aurai qu’un seul lancement du scenario (plusieurs trigger dans la même seconde)
// mise à jour icone meteo actuellement
require_once dirname(__FILE__) . '/../../plugins/JeedomConnect/core/class/JeedomConnectWidget.class.php';
$widgetId=173;
$iconCmd='[Appartement][Météo][Météo Actuellement - Icone]';
// mise à jour de l'image
$icoFilename = cmd::byString('#'.$iconCmd.'#')->execCmd().'.png' ;
$icoFilename = str_replace("bis","",$icoFilename);
$widgetKey='image';
$widgetValue= array('source' => 'user', 'name' => $icoFilename, 'shadow' => false);
JeedomConnectWidget::updateConfig($widgetId,$widgetKey,$widgetValue);
Et à chaque changement d’icone, ce dernier se mettra à jour dans JC
Pour la pluie dans l’heure
Widget info numérique avec comme statut la commande
[Pluie 1h - Pluie prévue dans l heure] et
Et une image conditionnelle sur la valeur :
#value# == 9 --> icone pas de pluie
#value# != 9 --> icone pluie attendue
Pour les alertes pollution j’utilise un autre plugin, plugin-airquality et la commande AQI
Widget info numérique avec comme statut la commande [AQI]
Et des images conditionnelles sur la valeur :
#value# == 1
#value# == 2
...
les codes couleur et les valeurs sont basés sur le nouvel indice ATMO : Indice de qualité de l'air — Wikipédia
Les icones correspondants :
icone air quality.zip.txt (30,2 Ko)
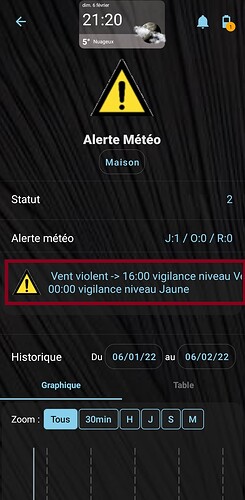
Pour les alertes météo
Le plus complexe et tout n’est pas encore très bien géré ![]() … Epinglez ce thread et revenez récupérer les futures MAJ (ou n’hesitez pas à poster vos améliorations …)
… Epinglez ce thread et revenez récupérer les futures MAJ (ou n’hesitez pas à poster vos améliorations …)
Principes :
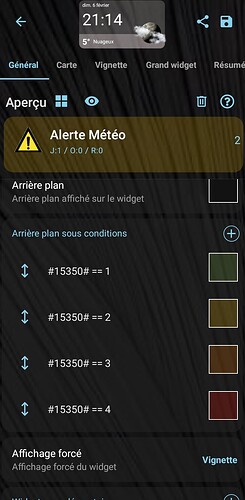
- L’icone est de la couleur de l’alerte méteo la plus élevée
- Sous l’icone s’affiche le nb d’alertes par couleur au format J:xx / O:yy / R: zz (avec J pour Jaune, O pour Orange et R pour Rouge)
- En cliquant sur l’icone, on bascule en mode détail avec les libellés des alertes (descriptif des alertes autres que de couleur verte)
Passons à la réalisation :
1 - Création de d’un équipement virtuel avec 3 commandes info :
2 - Création d’un scenario pour récupérer/concaténer les infos meteofrance et mettre à jour les virtuels
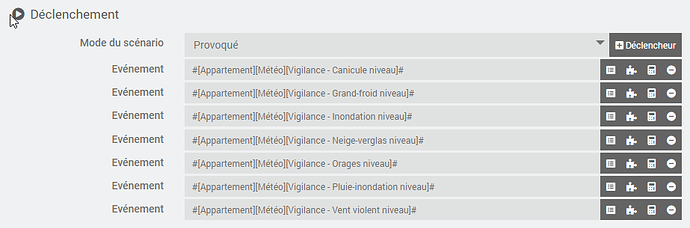
a- les declencheurs (toutes les alertes que vous souhaitez suivre
b- le corp du scénario (les 8 premières variables sont à personnaliser en fonction de votre install)
// liste des vigilances souhaitez - cf commande equivalentes coté equipement méteo
$vigilances = array('Canicule','Inondation','Grand-froid','Neige-verglas','Orages','Pluie-inondation','Vent violent');
// envoie d'une notif JC si niveau d'alerte > $alerteNiveau
// 2 --> Jaune, 3 --> Orange, 4 --> rouge
$alerteNiveau = 3 ;
$cmdNotifAlerte = '#[Norbert][JC_Norbert][Notif_Meteo]#' ;
$JCPageId = 307 ;
// equipemement méteo (plugin méteofrance)
$baseCmdMeteo = '[Appartement][Météo]';
// commandes infos virtuelles
$cmdAlerteMeteoMax = '#[Données Techniques][Météo][Alerte météo max]#';
$cmdAlerteMeteo = '#[Données Techniques][Météo][Alerte météo]#';
$cmdAlerteMeteoConditions = '#[Données Techniques][Météo][Alerte météo conditions]#';
$niveauMax = 0 ;
$nbNiveauVert = 0 ;
$nbNiveauJaune = 0 ;
$nbNiveauOrange = 0 ;
$nbNiveauRouge = 0 ;
$conditionVigilances = '' ;
$nbVigilances = '' ;
foreach ($vigilances as $vigilance) {
$cmdNiveauVigilance = '#'.$baseCmdMeteo.'[Vigilance - '.$vigilance.' niveau]#' ;
$cmdConditionVigilance = '#'.$baseCmdMeteo.'[Vigilance - '.$vigilance.' conditions]#' ;
$niveauVigilance = cmd::byString($cmdNiveauVigilance)->execCmd() ;
$conditionVigilance = str_replace(", ","<br>",cmd::byString($cmdConditionVigilance)->execCmd()) ;
switch ($niveauVigilance) {
case 1:
$scenario->setLog($vigilance.' : '.$conditionVigilance) ;
if ( $niveauMax <= $niveauVigilance ) $niveauMax = $niveauVigilance ;
$nbNiveauVert = $nbNiveauVert + 1 ;
if ( $niveauMax == 1 ) $conditionVigilances = 'Aucune vigilance en cours' ;
break;
case 2:
$scenario->setLog($vigilance.' : '.$conditionVigilance) ;
if ( $niveauMax == 1 ) $conditionVigilances = $vigilance.' :<br> '.$conditionVigilance ;
else $conditionVigilances = $conditionVigilances.'<br>'.$vigilance.' -> '.$conditionVigilance ;
$nbNiveauJaune = $nbNiveauJaune + 1 ;
if ( $niveauMax <= $niveauVigilance ) $niveauMax = $niveauVigilance ;
break;
case 3:
$scenario->setLog($vigilance.' : '.$conditionVigilance) ;
if ( $niveauMax == 1 ) $conditionVigilances = $vigilance.' :<br> '.$conditionVigilance ;
else $conditionVigilances = $conditionVigilances.'<br>'.$vigilance.' -> '.$conditionVigilance ;
$nbNiveauOrange = $nbNiveauOrange + 1 ;
if ( $niveauMax <= $niveauVigilance ) $niveauMax = $niveauVigilance ;
break;
case 4:
$scenario->setLog($vigilance.' : '.$conditionVigilance) ;
if ( $niveauMax == 1 ) $conditionVigilances = $vigilance.' :<br> '.$conditionVigilance ;
else $conditionVigilances = $conditionVigilances.'<br>'.$vigilance.' -> '.$conditionVigilance ;
$nbNiveauRouge = $nbNiveauRouge + 1 ;
if ( $niveauMax <= $niveauVigilance ) $niveauMax = $niveauVigilance ;
break;
}
}
if ( $nbNiveauRouge != 0 or $nbNiveauOrange != 0 or $nbNiveauJaune != 0 ) {
// Mise à jour sous-titre widget
$nbVigilances = 'J:'.$nbNiveauJaune.' / O:'.$nbNiveauOrange.' / R:'.$nbNiveauRouge ;
// envoi notif JC
if ( $niveauMax >= $alerteNiveau ) {
$cmd=cmd::byString($cmdNotifAlerte);
$cmd->execCmd($options=array('title'=>'title=Alerte Météo | gotoPageId='.$JCPageId , 'message'=> $conditionVigilances), $cache=0);
}
}
else $nbVigilances = 'Aucune vigilance' ;
cmd::byString($cmdAlerteMeteoMax)->event($niveauMax);
cmd::byString($cmdAlerteMeteo)->event($nbVigilances);
cmd::byString($cmdAlerteMeteoConditions)->event($conditionVigilances);
c- création du widget JC de type générique numérique avec comme statut la commande[Alerte méteo max], comme sous-titre la commande [alerte méteo] et comme widget supplementaire en widget JC generique texte qui a comme statut la commande [Alerte météo conditions], et des images conditionnelles en fonciton du statut (#value# == 1 jusqu’à 4)
(je commence à résumer la démarche, je sens que vous devenez experts !!! ![]() )
)
les icones vigilance utilisés
alertes meteo.zip.txt (45,1 Ko)
Création d’un widget résumé qui intègre les widgets pluie, qualité de l’air et alerte méteo pou rune mise en page plus sympa

Pour aller plus loin, on rajoute les heures de lever et coucher du soleil (vous avez compris, c’est maintenant facile … widget info numérique avec les éphémérides récupérés dans l’équipement méteofrance.
Et enfin, un widget « lancer une application » pour quand même basculer vers son appli météo favorite pour plus de detail …
Un petit truc pour les plus experts. pour afficher l’heure jeedom hhmm au format hh:mm, créer un sous-titre personnalisé avec les valeurs suivantes :
moment('#value#','Hmm',true).format('H:mm')
… et afficher le sous-titre plutot que le statut
(peut-être que ca changera prochainement et qu’on aura droit un vrai widget heure (je dis ca, je ne dit rien ![]() )
)
Voilà, vous avez tout ce qu’il vous faut pour faire une belle page méteo … Bon courage à ceux qui se lanceraient et n’hesitez pas à partager vos réalisations sur
Norbert











 En plus elles sont strictement identiques à leurs valeurs sans bis… bref si jamais un jour ca rate la maj des icones dans le widget, ca peut venir de là
En plus elles sont strictement identiques à leurs valeurs sans bis… bref si jamais un jour ca rate la maj des icones dans le widget, ca peut venir de là