En ces périodes de fortes chaleurs, quoi de mieux qu’une page plugin-jeedomconnect qui vous indique la pluie prévue dans l’heure ![]()
C’est un tuto très facile qui ne nécessite, pour une fois pas de scénario, juste un travail sur les données déjà présentes dans le plugin-meteofrance
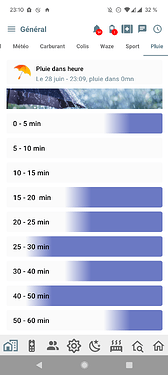
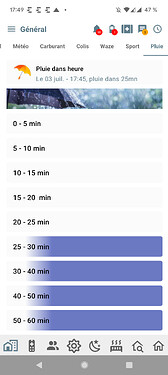
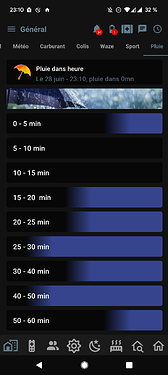
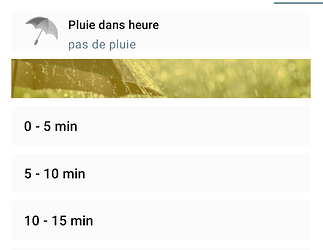
Voilà le résultat :
- Avec une première tuile qui indique l’heure prévue de la première pluie
- puis des tuiles qui indique dans l’heure qui vient (toute les 5min, jusqu’à 30min, puis toutes les 10min, jusqu’à 60min.
- La quantité de pluie prévue (ou l’intensité de la pluie sont représentés par la longueur de la barre
EDIT du 25/07/22 : Rajout d’un bandeau dont la couleur evolue en fonction du niveau d’alerte meteo
Passons à la réalisation.
Tuile pluie dans l’heure :
La premiere tuile est juste un affichage en mode carte de la tuile pluie dans l’heure créée dans le tuto Tuto : créer une page météo sur Jeedom Connect
Widget info numérique affiché en mode carte avec comme statut la commande
[Pluie 1h - Pluie prévue dans l heure]
A vous de faire maintenant … ![]()
Et une image conditionnelle sur la valeur :
#value# == 9 --> icone pas de pluie
#value# != 9 --> icone pluie attendue
Info supplementaire (utilisée dans le sous-titre :
[Pluie 1h - Délai avant prochaine pluie]#
sous-titre à afficher, merci à @ds5
#value# == 9 ? "pas de pluie" : "le "+'collect(#[monObjet][météo France domicile][Pluie 1h - Pluie prévue dans l heure]#)'+', pluie dans '+#[monObjet][météo France domicile][Pluie 1h - Delai avant prochaine pluie]#+'mn'
et statuts masqué
Les tuiles sur l’intensité de pluie
Toutes les tuiles sont identiques, il faut donc faire comme il faut la première et dupliquer la tuile
je le fait à partir du smartphone car certaines options ne sont dispo que là (arrière plan sous condition notamment)
Donc vous créez une tuile générique numérique avec les paramètre suivants :
Nom : Pluie 0-5min
Statut : la commande [Pluie 1h - Niveau Pluie 0-5mn]
Affichage forcé : Carte
Bloquer vue détail : Activé
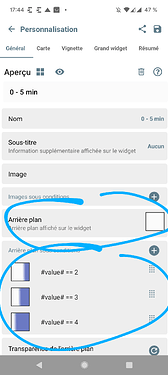
en mode personnalisation (carte) :
- masquer le sous-titre, l’image et le statut
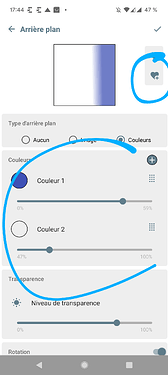
- Arriere plan : type couleurs - automatique
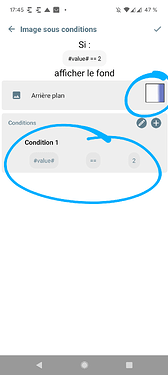
- Arriere plan sous condition :
- Pour le niveau de pluie Faible (=2)
Couleur : mettre 2 couleurs (+) la premiere bleu, (ou une autre), la seconde automatique
(vous pouvez regler les sliders pour avoir un flou plus ou moins important entre les 2 couleurs
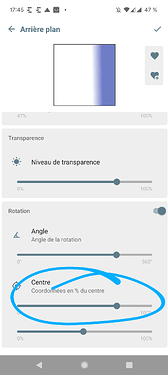
angle : 270°
centre : le premier slider à 75% --> ce sera notre intenisté de pluie niveau
Important : cliquer sur le petit cœur avec un + pour garder cet arrière plan en favoris
Au niveau de la condition : #value# == 2
Reproduire cet arrière plan sous condition pour le niveau de pluie 3 (moyenne) et 4 (forte)
vous pouvez rappeler le paramétrage de couleur via le petit coeur
puis juste modifier le slider "centre" en mettant 50% pour le niveau 3 et 25% pour le niveau 4
et pour les conditions :
#value# == 3 pour le niveau 3
#value# == 4 pour le niveau 4
Voilà, positionner votre widget sur une page (mode grille avancée) en réduisant au maximum la hauteur
Votre premier widget et fait, vous pouvez le tester en modifiant la commande info [Pluie 1h - Niveau Pluie 0-5mn] via un scenario (action, commande event) et en mettant les valeurs 1 (blanc), 2, 3 ou 4, slider plus ou moins grand
Une fois testé, vous dupliquez ce widget en changeant simplement
1 - le nom
2 - le statut → commande correspondant au nom ![]()
afin de créer les 9 commandes info :
0-5min (déjà créé)
5-10min
10-15min
15-20min
20-25min
25-30min
30-40min
40-50min
50-60min
(!!! testez bien votre 1er widget, ca vous évitera de longues manips pour reparamétrer les 9 autres si il y a une erreur)
Et vous intégrez ces widgets à votre page pluie
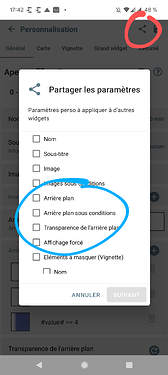
Un autre conseil, si vous modifiez les arrieres-plan, ou d’autres éléments personnalisés, vous avez possibilité de les recopier d’un widget vers un autre avec l’icone de partage en haut à droite, puis en selecitonnant tout les widgets de la page
Générer un bandeau de couleur fonction de l’alerte meteo en cours
créer un widget numérique, avec comme value la commande [Alerte météo] que vous avez généré dans le tuto Tuto : créer une page météo sur Jeedom Connect
ensuite en mode personnalisation coté APP, intégrez des arrière-plans sous condition (je vous donne smes images , mais vous pouvez vous en générer d’autres :
#value# == 1 --> Image normale
#value# == 2 --> Image jaune
#value# == 3 --> Image orange
#value# == 4 --> Image rouge
… et intégrez ce widget dans votre page, en mode carte en masquant tout
Pour ma part, j’ai aussi rajouter le widget sur les [Alerte météo conditions], egalement généré dans l’autre tuto.
Ainsi, un cliquant sur le bandeau, les conditions exactes s’affichent
Alerte jaune en ce moment
Allez, à vous de faire maintenant …














 Merci il faut attendre la update?
Merci il faut attendre la update?