Bonjour,
Avec la démultiplication du nombre d’objets connectés, à moins de démultiplier les pages, les écrans de designs deviennent vite surchargés, voilà pourquoi j’ai voulu mettre en place dans mes designs un système de popup qui affiche une vue détaillée par rapport à une zone de design.
Je partage donc ce que j’ai mis en place. C’est probablement optimisable, mais au moins ça répond à mon besoin.
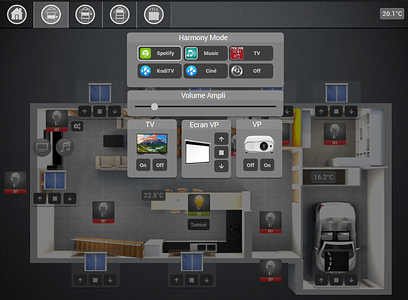
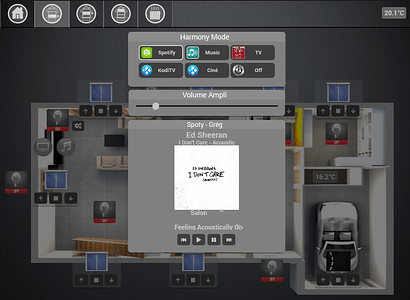
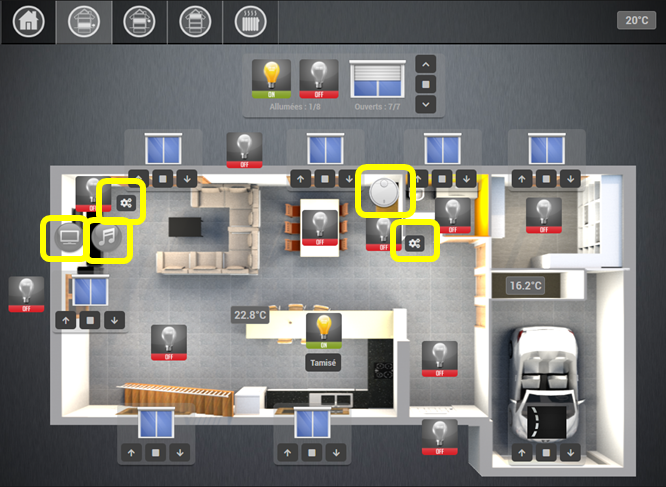
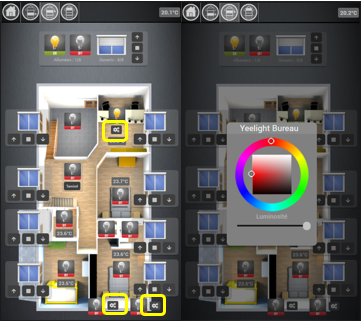
Aperçu du rendu sur certains designs tablette puis mobile (zones cliquables dans les cadres jaunes):


Principe
L’idée générale consiste a ce que les éléments de détail à afficher en mode popup, qui sont en fait ni plus ni moins que le visuel d’équipements, soient sur la page, puis en fonction des clics, jouer sur le fait qu’ils soient visibles.
Pour gérer l’ordre d’affichage des éléments, tout mon design de base est en Niveau 0 et 1 (clic droit sur les composants → Paramètres d’affichage → Option « Profondeur »), pour pour la popup, le fond est en niveau 2, puis les équipements en niveau 3.
Elements du popup
- Ajoutez les équipements qui seront à afficher dans la popup, par dessus votre design (comme n’importe quel équipement)
- Paramétrez la profondeur en niveau 3
- Récupérez le « data-plan_id » de chaque équipement (c’est sur ce dernier que nous allons jouer pour afficher/masquer l’équipement)
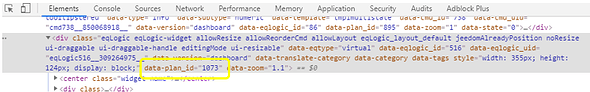
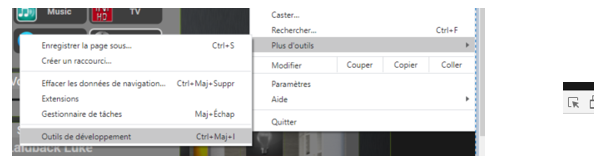
Pour ce faire, un moyen simple si vous utilisez Chrome, c’est de passer par les outils de développement, puis inspectez votre élément (le bouton de sélection est très utilse pour cela):

Puis repérez le « data-plan_id » dans la balise DIV du widget de l’équipement (dans mon cas, 1073):
Background du popup
Afin se focaliser visuellement uniquement sur les équipements souhaités, et faire en sorte que plus rien d’autre ne soit cliquable, je rajoute entre mon design de départ et mes équipements, un cadre (DIV) qui va en plus assombrir mon design initial.
Pour ce faire, ajout d’un élément HTML (clic droit, ajouter texte/html), avec le texte suivant:
<div id="page_clickable_tab" onClick="hide_equipements();"></div>
Nb: Je reviendrai ultérieurement sur ce hide_equipements(), qui fera en sorte de masquer tous les éléments de popup.
Ne vous souciez pas de la taille de cet élément html, il sera défini par CSS, juste dans mon cas, je l’ai positionné juste en dessous de mon menu, car c’est le point de départ du background de mon popup.

CSS / Javascript
J’ai fait le choix de mettre le CSS directement dans le custom de jeedom (réglages → système → personnalisation avancée) qui me permet facilement d’agir sur tous mes équipements directement.
Ajoutez les infos suivantes coté CSS (le width et le height sont a adapter en fonction de la résolution de votre design, dans mon cas, il prends toute la page sans le menu):
#page_clickable_tab {
width:1024px;
height:680px;
background-color:rgba(0,0,0,0.5);
display:none;
cursor: pointer;
}
[data-plan_id="1073"],
[data-plan_id="1074"]
{
display:none;
}
Nb: dans cet exemple, je masque les id 1073 et 1074, vous devez rajouter l’id de tous des éléments à masquer (séparés par une « , »).
Coté Javascript (dans la même page que le CSS), on va créer les fonctions pour afficher masquer (a adapter également avec l’ensemble des éléments a masquer, pour ma part j’ai tous les éléments à masquer de tous mes designs, comme pour le CSS), sans oublier le background (#page_clickable_tab):
function hide_equipements() {
$('[data-plan_id="1073"]').hide();
$('[data-plan_id="1074"]').hide();
$("#page_clickable_tab").hide();
}
function show_equipement(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_clickable_tab").show();
}
Bouton d’ouverture du popup
Ajoutez un texte/html (comme pour le background) avec le texte suivant, dans votre design, à l’emplacement souhaité:
<div>
<a onClick="show_equipement('1073'); show_equipement('1074');">
<img class="advanced_button_tab" src="data/img/Perso_Image/param.png" />
</a>
<div>
Nb: dans le onClick, vous devez adapter le/les equipements que vous voulez afficher lors du clic.
Pour ma part j’ai utilisé le visuel d’une image que j’ai chargé au préalable, mais vous pouvez tout à fait faire un visuel directement en CSS. La classe « advanced_button_tab » me permet dans le cas présent de gérer le visuel depuis le css custom, si vous n’en avez pas besoin vous pouvez tout à fait retirer cette propriété.
Voilà, normalement je n’ai rien oublié, sinon n’hésitez pas!
Ps: Merci à @ajja17orange et @ZygOm4t1k pour leur aide.
Bonne journée,
Dapolux.