Bon je n’avance pas aussi vite que je veux car j’ai pris le temps :
- faire simple, le plus simple possible,
- utiliser que des choses intégrées (merci le plugin icones),
- utiliser des virtuels uniquement (sauf pour la météo que j’ai intégré par le plugin HTML),
- simplifier le code couleur.
J’utilise cet excellent article (merci @kiboost qui avait donné la solution sur le forum) :
https://youdom.net/2020/06/18/creer-et-centrer-des-informations-dans-un-tableau-de-mise-en-forme-sous-jeedom/
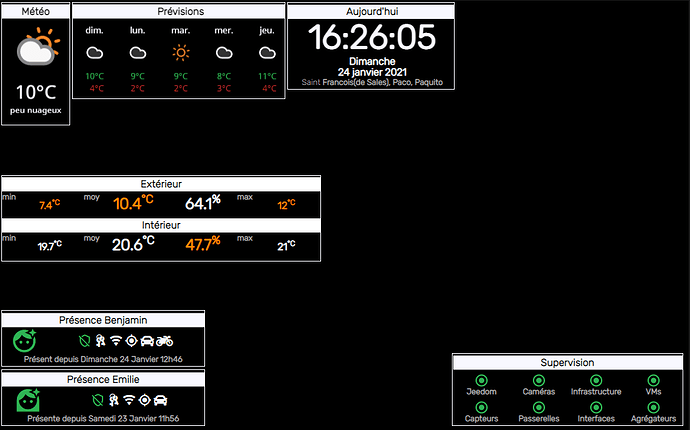
Un seul design pour la gestion du quotidien.
Je vise à faire à utiliser la fenêtre modale (un peu à la clink).
J’étais tombé sur ce sujet, mais j’aurai voulu m’appuyer sur une page de design ouverte plutôt pour simplifier notamment le glisser déposer sur des images (comme le plan de la maison).
https://youdom.net/2020/08/31/jeedom-des-widgets-sous-forme-de-pop-up/
A ce stade je n’en suis que là… mais déjà bien plus simple à maintenir. Faut juste prendre le temps.
Viendra ensuite un gros nettoyage de virtuels…