dans cette partie, tu en parles pas de la fermeture du coup j’ai zappé,
on est pas tous ici spécialiste en CSS
Effectivement je n’en parles pas dans cette partie car la fermeture ne se fait pas là, mais justement dans la partie concernée:
ravi si maintenant cela répond à ton besoin.
Bonne journée.
Je n’y parviens pas du tout, j’ai suivi le tuto mais cela ne fct pas, ma popup grise s’ouvre à l’emplacement de l’image de mon objet et non pas en haut à gauche comme toi, elle mesure 1200*800 (taille de mon écran, donc elle déborde de l’affichage) et l’équipement present n’est pas centrée mais il s’ouvre la ou je l’ai positionné dans mon design. Je ne comprends pas comment tu fais pour assombrir l’ensemble du design et pour ouvrir tes équipement au centre de ton écran en haut.
merci
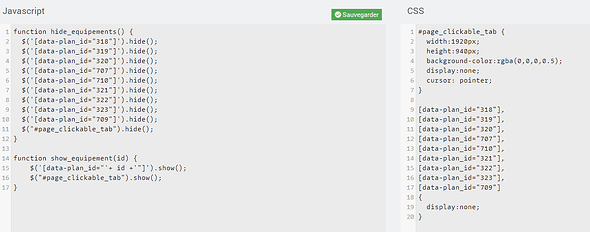
Quand tu parles de pop up grise, tu parles bien du background de la pop up? Si oui, et que tu l’as déclarée de cette façon (comme dans le tuto):
<div id="page_clickable_tab" onClick="hide_equipements();"></div>
Et que dans ton CSS tu as bien:
#page_clickable_tab {
width:1024px;
height:680px;
background-color:rgba(0,0,0,0.5);
display:none;
cursor: pointer;
}
ou du moins resizé en fonction de ton besoin, le rectangle doit commencer là ou tu l’as positionné dans ton design.
Pour rappel c’est ce rectangle qui grise le fond, et qui capte la possibilité de cacher le pop up complète (ce rectangle lui même + l’équipement que tu affiches).
Bien gardé à l’esprit que nous superposons des éléments les uns par dessus des autres (comme si sur une feuille de papier, tu rajoutes des images les une sur les autres: ton design de base, paramétré comme étant de niveau 0 ou 1, puis le background qui grise le design et permet de cacher l’ensemble du pop, de niveau 2, puis l’équipement affiché dans la popup, qui est de niveau 3.
L’équipement que tu affiches dans la pop up quand a lui, sera positionné là ou tu le met en mode édition, il n’est pas forcément centré (il est centré si tu le positionne au milieu).
Ok, j’ai bien progressé, cependant , au chargement de la page, j’ai mon équipement qui est deja présent, lorsque je clique sur mon logo ampoule, la zone entière se grise bien , je clique dans la partie grise, la zone grise + l’équipement se ferme et réapparait si je clique sur mon logo ampoule.?
PB resolu, erreur de virgule dans le CSS
Salut @Dapolux,
Merci pour cet excellent tuto. Je viens de le tester et ça ouvre pleins de possibilités de design plus épuré.
J’aurais souhaité ajouter une fonction supplémentaire mais étant en petit plus à l’aise en python, c++ qu’en html/css, je me permets de poser la question ici:
Est-ce qu’il serait possible d’avoir un timer qui ferme automatiquement le pop-up si:
- si personne n’a cliqué sur une des fonctions ?
- en cas d’inactivité ?
Bonjour à tous,
C’est top c’est exactement ce que je voulais.
J’ai malheureusement un souci, mais celui-ci ne se pose que lorsque je souhaite faire disparaitre les commandes, je n’ai aucun problème sur les équipements.
Lorsque je vais sur ma page, mes commandes sont visibles.
Si je clique sur mon bouton, j’ai bien mon popup qui apparait.
Je clique dans la zone sombre tout disparait.
Ensuite tout est bon jusqu’au moment où je retourne sur la page.
Auriez-vous une idée ?
Je vous mets des captures d’écran pour comprendre
Bonjour @Dapolux,
J’ai créé mon widget avec mon ampoule qui change d’état. Jusque là c’est bon.
En revanche je n’arrive pas à faire ma zone cliquable. J’ai bien la zone mais je ne trouve pas quelle est l’option pour lancer le « show_equipement »
Merci beaucoup d’avance pour le coup de main.
Michael
Salut,
Est-ce que au final tu as trouvé comment faire ?
Bonjour @michael.e,
Je ne comprends pas bien le problème rencontré. Pourrais tu préciser sur tes screenshots, ce que tu fais, ce qu’il se passe, et donc qu’est ce qui pose problème?
Pour info, je vois que tu parles des « équipements » et des « commandes », dans mon cas, je me suis porté sur les équipements uniquement.
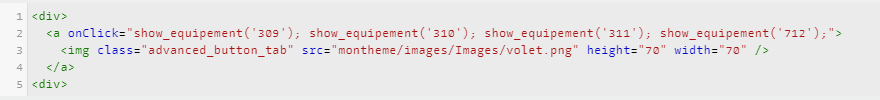
Cette zone est un texte/html, c’est le point " Bouton d’ouverture du popup" du tuto.
Je ne suis pas très calé, non plus, mais pour l’inactivité, tu pourrais dans le javascript a la fin du show, faire un sleep(xxx) pour appeler le hide.
Bonjour,
Merci beaucoup pour ton retour.
Je ne comprends pas bien le problème rencontré. Pourrais tu préciser sur tes screenshots, ce que tu fais, ce qu’il se passe, et donc qu’est ce qui pose problème?
Pour info, je vois que tu parles des « équipements » et des « commandes », dans mon cas, je me suis porté sur les équipements uniquement.
![]()
Je rencontre le souci suivant.
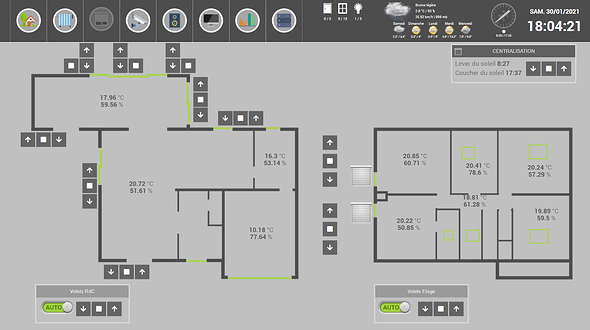
Lorsque je vais sur ma page certaines commandes (ouverture, fermeture, stop) de mes volets roulants sont déjà apparents. En revanche d’autres commandes ne le sont pas.
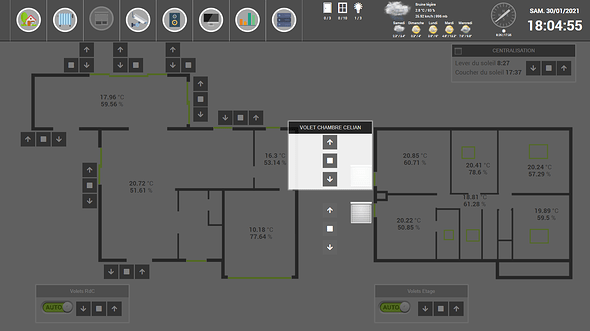
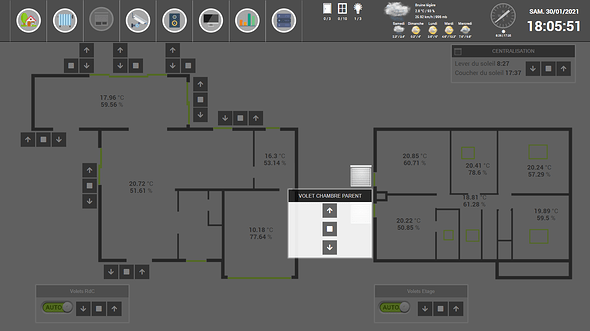
Si je clique sur mon volet roulant, je fais donc afficher mon popup.
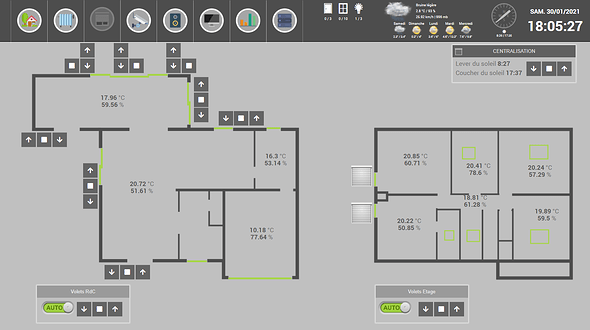
En cliquant dans la zone sombre tout se ferme bien, et j’ai donc la vue que je souhaite avoir lorsque j’arrive sur ma page.
Mon problème vient peut être que j’utilise les commandes et non les équipements comme toi ? Le souci c’est qu’avec les équipements on ne peut pas les disposer comme on le souhaite à l’intérieur de l’équipement (ou alors je n’ai pas trouvé).
Cette zone est un texte/html, c’est le point " Bouton d’ouverture du popup " du tuto.
L’ouverture du popup je l’ai compris, c’est d’ailleurs comme ça que je fais pour mes volets.
En revanche j’ai créé un widget ampoule qui est jaune ou noir en fonction de l’état de l’éclairage.
Dans un poste plus haut tu avais évoqué qu’il fallait mettre le widget (c’est fait) et que par dessus il fallait créer une zone.
Mon souci c’est que dans la zone il n’y a aucun endroit ou je peux mettre le « show_equipement »
Merci d’avance pour ton coup de main
En fait, si tu va au niveau « commande », alors tu as bcp plus d’éléments a afficher / masquer qu’un équipement entier (la démarche doit cependant être similaire).
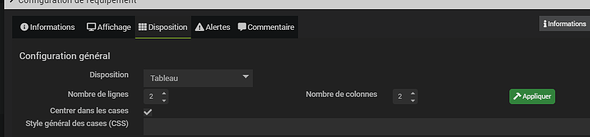
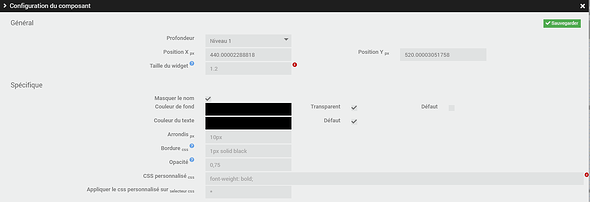
Je te conseille de rester au niveau équipement, et pour ce qui est de la disposition des commandes dans chaque équipement, passe en mode « tableau » (depuis ton équipement, configuration avancée → onglet disposition → disposition tableau):
ainsi tu pourras disposer comme tu le souhaites.
Pour ce qui est de la zone en question dont tu parles, du coup je ne vois pas ou est le problème, c’est exactement la même chose que pour tes volets.
En fait pour les volets j’ai suivi ton tuto ça marche nikel
En revanche lorsque l’on crée un widget on a pas accès pour créer le onClick
Désolé mais je ne comprends pas :).
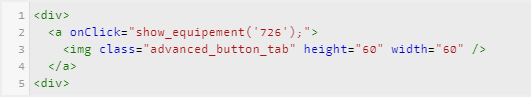
Tu n’as pas de onClick a faire sur un widget, uniquement dans des éléments « texte/html »:
MDR effectivement je pense que l’on ne se comprends pas, et j’en suis désolé
Sur ma vue j’ai 2 choses:
- Mes volets, que j’ai fait avec « texte/html » et qui fonctionne très bien
- Mes ampoules, qui sont un état de mon éclairage fait avec un widget. J’aimerai que lorsque je clique sur l’ampoule ça m’ouvre un popup.
Et c’est là que je coince.
Je ne sais pas si je suis plus clair ![]()
Du coup, tu rajoutes un « texte/html » par dessus ton widget (certainement de taille fixe pour que tu puisse bien cliquer dessus, un peu comme le background du popup).
C’est exactement ça, merci beaucoup, je cherchais alors que c’était « tout simple »…
J’ai effectivement fait ça

Merci @Dapolux pour la piste sur le sleep(xxx) suivi du show(). Je vais creuser dans cette direction. 
Hello tout le monde,
Super ton tuto, simple et efficace.
néanmoins j’ai le même problème que @michael.e .
Je vais essayer d’être clair (Mon design est en cours…)
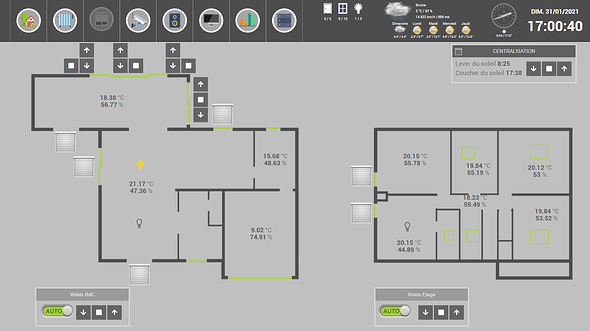
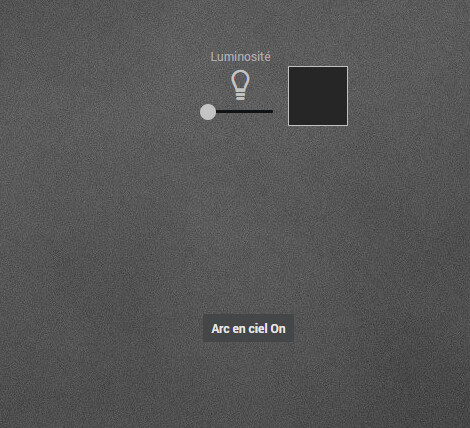
1 Lorsque j’arrive sur mon Design (Le « Arc en ciel On » doit être en Hide):

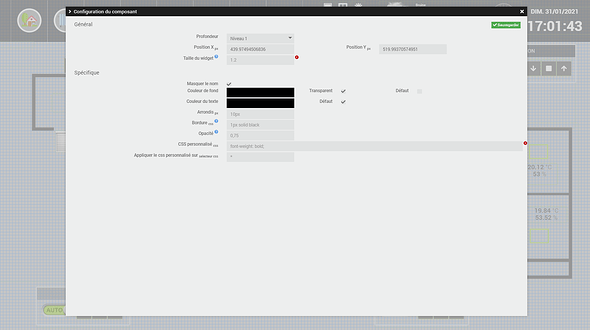
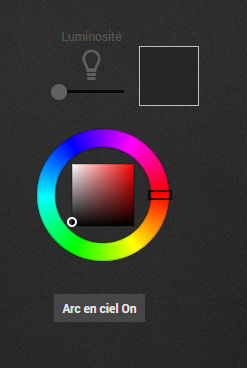
2 Lorsque que je clique sur le « onCLick » :

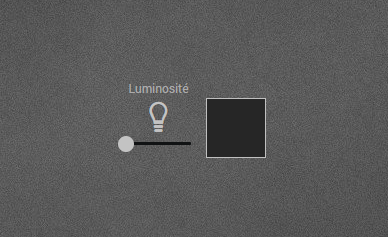
3 Et lorsque que je clique aléatoirement pour revenir au premier plan :

Le « Arc en ciel On » disparait mais lorsque je rafraichis la page il revient.
et comme @michael.e c’est quand j’importe une commande et non un équipement.
J’espère avoir été clair.
Bon courage à tous ![]()