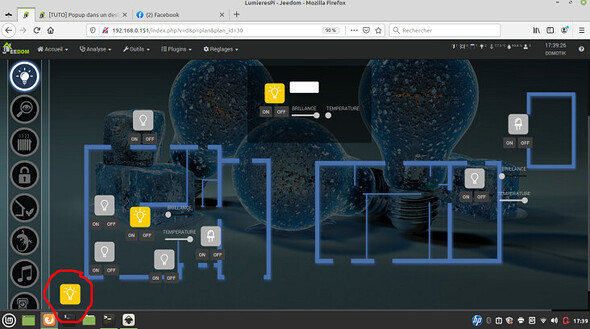
Je cherchais depuis quelques jours à masquer automatiquement le popup si personne ne clique dessus après x secondes.
Voilà la solution trouvée. Le popup se ferme automatiquement après 8 secondes après ouverture ou 8 secondes après le dernier clique effectué.
Voici les deux fonctions de personnalisation javascript que j’ai modifié:
function hide_equipements() {
$('[data-plan_id="1073"]').hide();
$('[data-plan_id="1074"]').hide();
$("#page_clickable_tab").hide();
clearTimeout(timeoutId); //stop la fonction de fermeture auto
}
function show_equipement(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_clickable_tab").show();
timeoutId = setTimeout(() => {hide_equipements();},8000); //8000 [ms] = délai de fermeture du popup après son ouverture initial
}
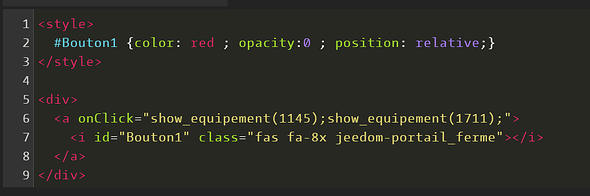
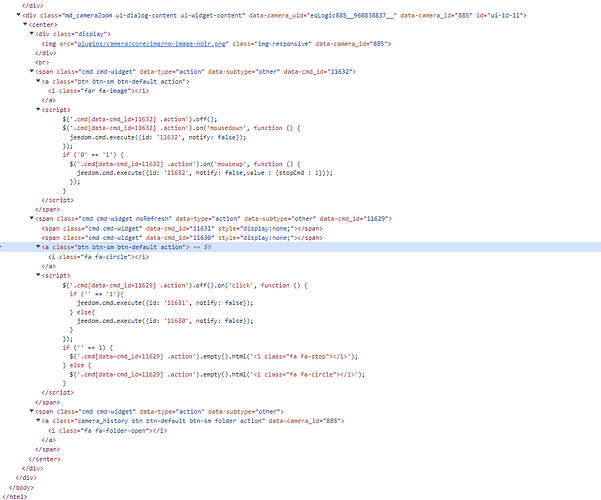
Modifier l’élément texte/html qui permet de faire le mask (situé en haut à gauche de votre design normalement)
<div id="page_clickable_tab" onClick="hide_equipements();"></div>
<script>
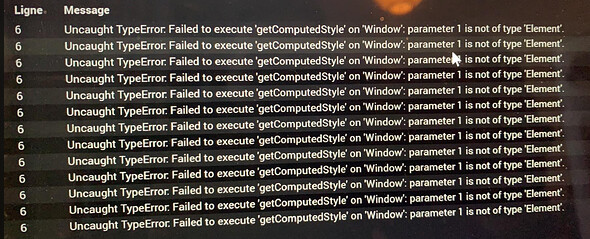
var x = document.getElementById("mask_tab");
window.onclick = resetTimeout;
function resetTimeout() {
if (window.getComputedStyle(x).display === "block") {
if (typeof timeoutId !== 'undefined'){
clearTimeout(timeoutId); //reset di délai de fermeture en cas de click
}
timeoutId = setTimeout(() => {hide_equipements();},8000); //8000 [ms] = délai de fermeture du popup après ée dernier click sur le dashboard
}
}
</script>