Bonjour @djtale,
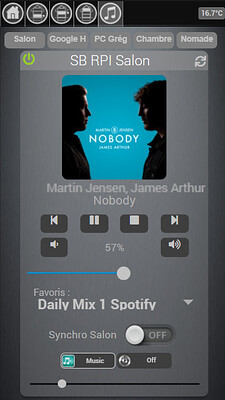
Pour le déroulant, oui ça doit être faisable, mais dans ce cas je pense que la meilleure solution soit que tu aies tout de même un widget par player, puis que dans un html, tu gères un déroulant qui t’affiche le bon widget (=bon player). Les screens que j’ai montré plus haut sont ma visu « tablette », en mode smartphone, je fais un peu ce que tu souhaites, mais au lieu d’un déroulant j’ai un bouton par player:
Pour la gestion de l’affichage de chaque player, j’ai utilisé la méthode que j’ai détaillé dans ce post:
Pour le partage de ce que j’ai fait, pas de problèmes:
Pour chaque player, j’ai l’équipement de base (celui dans squeezebox), puis un deuxième, créé dans le plugin plugin-virtual, dans lequel je gère les commandes/infos complémentaires (je l’est ait nommé « ext », car ils sont en « extension » de l’équipement initial). Puis finalement j’ai un équipement dans plugin-tools qui agrège tout cela, avec le visuel qui va bien.
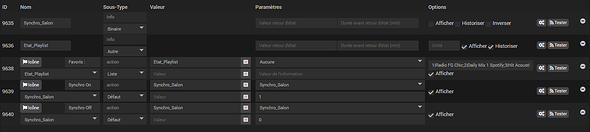
Exemple pour ma SB « Salon », j’ai un virtuel « RPI Salon (ext) »:
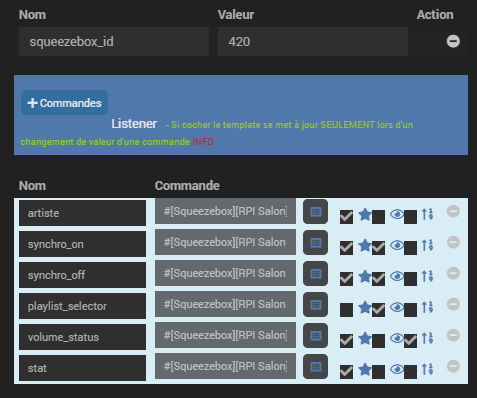
Puis dans tools:

Le squeezebox_id permet de faire le lien pour les commandes du plugin original, puis en suite c’est moi qui gère le mapping des commandes pour mon « ext ».
Avec le html qui va bien pour le design:
<div class="eqLogic-widget eqLogic allowResize" style="height: #height#;width: #width#;border:#border#;border-radius:#border-radius#;background-color: #background-color#;color: #color#;#style#;" data-eqLogic_id="#id#" data-eqLogic_uid="#uid#" data-version="#version#" >
<!-- Bandeau -->
<a class="cmd power" data-cmd_id="#toggle_power_id#" style="position : absolute;left : 3px;top : 3px;font-size : 1em;" title="Power">#power#</a>
<center class="widget-name"><a href="#eqLink#" style="font-size : 1.5em;#hideEqLogicName#">#name_display#</a></center>
<a style="position : absolute;right :3px;top : 3px;font-size : 0.9em;" title="#syncedwith#">#sync#</a>
<!-- Pochette / Titre / Artiste -->
<div style="margin-top : 5px;" class="status">
<div>
<div class="thumbnailAlbumArt">
<a class="cursor" style="font-size : 1em;" id="yoursb#id#"><center> #thumbnail# </center></a>
</div>
<span class="statusspsb" title="#oriartistalbum#">
<center style="height:15px">#artistalbum#</center>
</span>
<span class="titlespsb" title="#orititre#">
<center style="height:15px">#titre#</center>
</span>
</div>
</div>
<!-- Boutons de lecture -->
<center>
<div class="playback" style="margin-top:10px;">
<a class="btn btn-xs cmd previous" data-cmd_id="#cmd_previous_id#"><i class="fas fa-step-backward"></i></a>
<a class="btn btn-xs cmd play" data-cmd_id="#cmd_play_id#"><i class="fas fa-play"></i></a>
<a class="btn btn-xs cmd pause" data-cmd_id="#cmd_pause_id#"><i class="fas fa-pause"></i></a>
<a class="btn btn-xs cmd stop" data-cmd_id="#cmd_stop_id#"><i class="fas fa-stop"></i></a>
<a class="btn btn-xs cmd next" data-cmd_id="#cmd_next_id#"><i class="fas fa-step-forward"></i></a>
</div>
</center>
<!-- Volume -->
<center> <div class="playback">
<a class="btn btn-xs cmd vol-" data-cmd_id="#cmd_vol-_id#"><i class="fas fa-volume-down"></i></a>
<span class="cmdName" style="margin:0px 30px 0px 30px;"> #volume_status#% </span>
<a class="btn btn-xs cmd vol+" data-cmd_id="#cmd_vol+_id#"><i class="fas fa-volume-up"></i></a>
</div></center>
<center>
<div class="volume" style="display:inline-block;width:90%" value="#volume#"% ></div>
</center>
<!-- Synchro Salon -->
<center>
<div class="playlist_selector"> #playlist_selector# </div>
<div class="cmdName hidden_title">Synchro Salon #synchro_on##synchro_off#</div>
</center>
<script>
$(".eqLogic[data-eqLogic_id=#id#] .volume").slider({
min: 0,
max: 100,
range : "min",
value: ('#volume#' == '') ? 0 : parseInt('#volume#')
});
var widget_scale = 1 / $('.eqLogic[data-eqLogic_uid=#uid#]').attr("data-zoom");
var vol_width = $('.eqLogic[data-eqLogic_uid=#uid#]').width() / widget_scale *0.9; // 0.9 ==> 90% de la largeur du div
$(".eqLogic[data-eqLogic_id=#id#] .volume").css('transform', 'scale('+ widget_scale + ')');
$(".eqLogic[data-eqLogic_id=#id#] .volume").css('transform-origin', '7%'); // 7% pour centrer dans mon widget perso
$(".eqLogic[data-eqLogic_id=#id#] .volume").css('width', vol_width + 'px');
$(".eqLogic[data-eqLogic_id=#id#] .volume .ui-slider-handle").css('transform', 'scale('+ 1 / widget_scale + ')');
$(".eqLogic[data-eqLogic_id=#id#] .slider.slider-horizontal").css('z-index',1);
$(".eqLogic[data-eqLogic_id=#id#] .volume").on('slidestop', function (event,ui) {
jeedom.cmd.execute({id: '#volume_id#', value: {slider: ui.value}});
});
$('#sync#id#').on('click', function() {
$('#md_modal2').dialog({
title: "Gestion de synchro"
});
$('#md_modal2').load('index.php?v=d&plugin=squeezeboxcontrol&modal=sync.squeezeboxcontrol&id='+ #id#).dialog('open');
});
$('#yoursb#id#').on('click', function() {
$('#md_modal2').dialog({
title: "Votre SqueezeBox #name#"
});
$('#md_modal2').load('index.php?v=d&plugin=squeezeboxcontrol&modal=your.squeezeboxcontrol&id='+ #id#).dialog('open');
});
if('#state_nb#' == 1){
$('.eqLogic[data-eqLogic_id=#id#] .cmd.play').hide();
}else{
$('.eqLogic[data-eqLogic_id=#id#] .cmd.pause').hide();
}
$('.eqLogic[data-eqLogic_id=#id#] .cmd').on('click', function() {
jeedom.cmd.execute({id: $(this).data('cmd_id')});
});
</script>
</div>
Pour le lancement des playlist, j’ai donc un scenario, qui dès que le déroulant « Favoris » change de valeur, lance le favoris associé dans LMS:
Puis un deuxième scenario pour capter la demande de synchronisation, qui effectue donc la synchro. Par contre mon besoin en synchronisation reste « simple », dans la mesure ou le « maitre » est toujours le même (mon salon), je ne prévois pas par exemple, de synchroniser 2 chambres entres elles, elle ne pourrons être synchronisés qu’avec le salon (et les 2 peuvent le faire). Si vraiment j’ai besoin de le faire, je peux le faire hors jeedom (mais l’usage prouve que je n’en ait jamais eu le besoin).
N’hésites pas si tu as des questions.
Dapolux.