Ok, mais je le trouve comment sur github le développeur?
Perso j’ai toujours la demande de mise à jour de Tools
Tu peux soit le chercher, soit le lui demander.
mld.sebastien La correction sera faîte pour la prochaine mise à jour. Donc tu peux continuer comme ça
Pour la mise à jour qui vous est demandée , il faut prendre le temps de lire un de mes posts (1scroll et vous y êtes) . N’oubliez pas que vous êtes sur une version bétâ.
DONC :
La mise à jour ne sera pas possible tant que je ne serais pas sûr qu’elle n’entraîne pas de dégâts de votre côté. Pour cela il faut que des utilisateurs qui savent ce qu’ils font me fassent signe et être en dernière version 4 release ou v4.1
Bonjour,
Merci pour la correction super, je suis en version 4 de jeedom, je peu tester et te donner mon avis, remonter des erreurs, j’en vois déjà un peu sur la version actuel.
Si tu le désire.
J’utilise tools pour le skin de horlogeHTC(tools_weather_clock) et networks
Tu vois sur le networks on peu pas lui données un objet parent normal sans doute.
Et je cherche aussi les image icône pour network comme sur ton tuto.
Cordialement.
Bonjour,
Merci pour ce plugin qui a l’air intéressant et que j’aimerais bien tester ![]()
Mais l’installation de celui-ci semble impossible.
J’ai essayé en version 4.0.61 de Jeedom, impossible de le faire apparaitre sur le market dans Jeedom. (même après avoir passé Jeedom en beta et activé les beta sur le market).
J’ai également mis à jour Jeedom en version 4.1.15, cette fois, le plugin apparait sur le market, mais aucun bouton pour l’installer.
Est-ce normal ?
Je ne comprends pas ce que j’aurais pu raté.
Auriez-vous une piste ?
Merci d’avance pour vos lumières
Salut,
Ce n’est pas depuis le market qu’il faut l’installer, mais depuis jeedom menu plugin et ensuite market…
Oui oui, c’est bien de là que j’ai fait ma capture d’écran
Mais j’ai pas le bouton d’installation habituel…
Le plugin est en beta, il faut peut être attendre que ton accès beta soit ok je sais pas
Ok merci pour ton retour.
J’ai activé l’accès beta hier… il y a peut etre un delai… à voir
Non il n’y a aucun délai c’est immédiat simplement il n’est toujours pas accessible même en beta j’ai fait l’essai en 4.1.15 il y a 15mn et j’ai toujours le message:
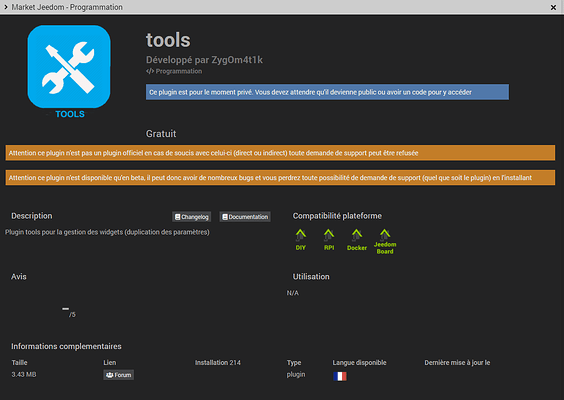
Ce plugin est pour le moment privé. Vous devez attendre qu'il devienne public ou avoir un code pour y accéder
Donc patience 
Merci pour votre retour.
Je vais patienter 
Oui le plugin est privé pour le moment mais si tu es en 4.1 et première installation tu risques rien.
A moins d’avoir le plugin Abeille?
Sinon je peux te donner un code pour l’installer.
Oui, première installation en 4.1 et aucun plugin puisque c’était une fresh install pour faire des tests.
Mais je n’ai pas de bouton pour l’installer, donc si possible oui, je veux bien un code 
Merci 
Idem pour moi fresh install 4.1.15 pas de plugin Abeille non plus mais cela veux dire qu’il y a une risque de conflit si un jour j’installais Abeille?
Cela veut il dire que le plugin va devenir payant?
Si tu n’as aucun plugin , celui-ci ne te sera d’aucune utilité
1/ Le développeur d’abeille a dit qu’il allait faire le nécessaire. De mon côté je ne peux rien faire.Pas suivi ses mises à jour
2 /non
Oui c’est normal c’est pas a toi de gérer les conflits de son plugin, ce qui me rassure c’est que j’ai pas abeille ![]()
Je me suis mal exprimé… ou en tout cas j’ai pas donné assez de détails ![]()
J’ai déjà une install de jeedom en mode freebox delta avec les plugins enedis / freeboxOS / Xiaomi et d’autres… cette version tourne correctement et je ne voulais pas forcement l’impacter tout de suite.
Par conséquent pour éviter de tout casser, j’ai refait une fresh install ailleurs, où je vais réinstaller les même plugins etc + ton plugin afin de le tester… mais pour le moment cela m’est impossible ![]()
Bonjour @Dapolux,
J’avoue découvrir ce plugin de création de widget et je n’ai pas encore regardé en détail tout ce qu’il est possible.
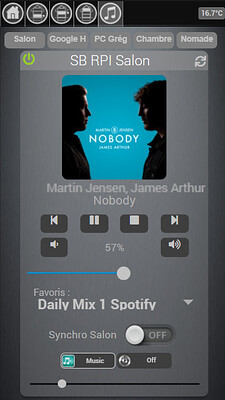
Néanmoins, j’aimerais améliorer le widget de Squeezebox comme tu l’as fait.
Est-il possible de partager le widget que tu as réalisé ?
Une des fonctionnalités que j’aime dans ton widget est la facilité de synchroniser avec une autre platine.
Par contre, j’aimerais essayer de faire qu’un seul widget avec une dropdown liste qui afficherait les platines en ligne, plutôt que de multiplier les widgets pour chaque lecteur.
Penses-tu que ce soit faisable ?
Il faudrait dans ce cas que la séléection d’une platine dans la liste rafraichisse le widget.
Merci.
Bonjour @djtale,
Pour le déroulant, oui ça doit être faisable, mais dans ce cas je pense que la meilleure solution soit que tu aies tout de même un widget par player, puis que dans un html, tu gères un déroulant qui t’affiche le bon widget (=bon player). Les screens que j’ai montré plus haut sont ma visu « tablette », en mode smartphone, je fais un peu ce que tu souhaites, mais au lieu d’un déroulant j’ai un bouton par player:
Pour la gestion de l’affichage de chaque player, j’ai utilisé la méthode que j’ai détaillé dans ce post:
Pour le partage de ce que j’ai fait, pas de problèmes:
Pour chaque player, j’ai l’équipement de base (celui dans squeezebox), puis un deuxième, créé dans le plugin plugin-virtual, dans lequel je gère les commandes/infos complémentaires (je l’est ait nommé « ext », car ils sont en « extension » de l’équipement initial). Puis finalement j’ai un équipement dans plugin-tools qui agrège tout cela, avec le visuel qui va bien.
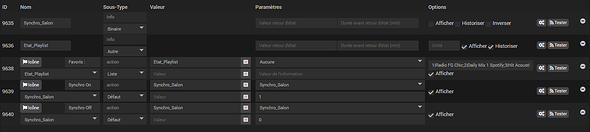
Exemple pour ma SB « Salon », j’ai un virtuel « RPI Salon (ext) »:
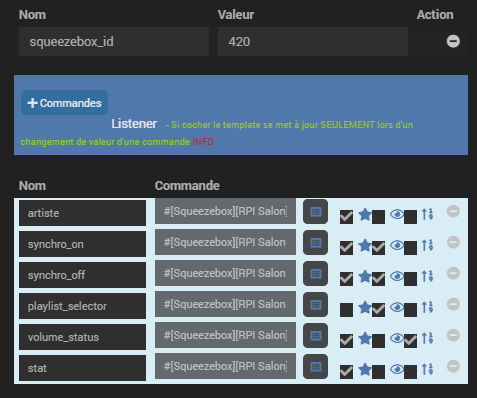
Puis dans tools:

Le squeezebox_id permet de faire le lien pour les commandes du plugin original, puis en suite c’est moi qui gère le mapping des commandes pour mon « ext ».
Avec le html qui va bien pour le design:
<div class="eqLogic-widget eqLogic allowResize" style="height: #height#;width: #width#;border:#border#;border-radius:#border-radius#;background-color: #background-color#;color: #color#;#style#;" data-eqLogic_id="#id#" data-eqLogic_uid="#uid#" data-version="#version#" >
<!-- Bandeau -->
<a class="cmd power" data-cmd_id="#toggle_power_id#" style="position : absolute;left : 3px;top : 3px;font-size : 1em;" title="Power">#power#</a>
<center class="widget-name"><a href="#eqLink#" style="font-size : 1.5em;#hideEqLogicName#">#name_display#</a></center>
<a style="position : absolute;right :3px;top : 3px;font-size : 0.9em;" title="#syncedwith#">#sync#</a>
<!-- Pochette / Titre / Artiste -->
<div style="margin-top : 5px;" class="status">
<div>
<div class="thumbnailAlbumArt">
<a class="cursor" style="font-size : 1em;" id="yoursb#id#"><center> #thumbnail# </center></a>
</div>
<span class="statusspsb" title="#oriartistalbum#">
<center style="height:15px">#artistalbum#</center>
</span>
<span class="titlespsb" title="#orititre#">
<center style="height:15px">#titre#</center>
</span>
</div>
</div>
<!-- Boutons de lecture -->
<center>
<div class="playback" style="margin-top:10px;">
<a class="btn btn-xs cmd previous" data-cmd_id="#cmd_previous_id#"><i class="fas fa-step-backward"></i></a>
<a class="btn btn-xs cmd play" data-cmd_id="#cmd_play_id#"><i class="fas fa-play"></i></a>
<a class="btn btn-xs cmd pause" data-cmd_id="#cmd_pause_id#"><i class="fas fa-pause"></i></a>
<a class="btn btn-xs cmd stop" data-cmd_id="#cmd_stop_id#"><i class="fas fa-stop"></i></a>
<a class="btn btn-xs cmd next" data-cmd_id="#cmd_next_id#"><i class="fas fa-step-forward"></i></a>
</div>
</center>
<!-- Volume -->
<center> <div class="playback">
<a class="btn btn-xs cmd vol-" data-cmd_id="#cmd_vol-_id#"><i class="fas fa-volume-down"></i></a>
<span class="cmdName" style="margin:0px 30px 0px 30px;"> #volume_status#% </span>
<a class="btn btn-xs cmd vol+" data-cmd_id="#cmd_vol+_id#"><i class="fas fa-volume-up"></i></a>
</div></center>
<center>
<div class="volume" style="display:inline-block;width:90%" value="#volume#"% ></div>
</center>
<!-- Synchro Salon -->
<center>
<div class="playlist_selector"> #playlist_selector# </div>
<div class="cmdName hidden_title">Synchro Salon #synchro_on##synchro_off#</div>
</center>
<script>
$(".eqLogic[data-eqLogic_id=#id#] .volume").slider({
min: 0,
max: 100,
range : "min",
value: ('#volume#' == '') ? 0 : parseInt('#volume#')
});
var widget_scale = 1 / $('.eqLogic[data-eqLogic_uid=#uid#]').attr("data-zoom");
var vol_width = $('.eqLogic[data-eqLogic_uid=#uid#]').width() / widget_scale *0.9; // 0.9 ==> 90% de la largeur du div
$(".eqLogic[data-eqLogic_id=#id#] .volume").css('transform', 'scale('+ widget_scale + ')');
$(".eqLogic[data-eqLogic_id=#id#] .volume").css('transform-origin', '7%'); // 7% pour centrer dans mon widget perso
$(".eqLogic[data-eqLogic_id=#id#] .volume").css('width', vol_width + 'px');
$(".eqLogic[data-eqLogic_id=#id#] .volume .ui-slider-handle").css('transform', 'scale('+ 1 / widget_scale + ')');
$(".eqLogic[data-eqLogic_id=#id#] .slider.slider-horizontal").css('z-index',1);
$(".eqLogic[data-eqLogic_id=#id#] .volume").on('slidestop', function (event,ui) {
jeedom.cmd.execute({id: '#volume_id#', value: {slider: ui.value}});
});
$('#sync#id#').on('click', function() {
$('#md_modal2').dialog({
title: "Gestion de synchro"
});
$('#md_modal2').load('index.php?v=d&plugin=squeezeboxcontrol&modal=sync.squeezeboxcontrol&id='+ #id#).dialog('open');
});
$('#yoursb#id#').on('click', function() {
$('#md_modal2').dialog({
title: "Votre SqueezeBox #name#"
});
$('#md_modal2').load('index.php?v=d&plugin=squeezeboxcontrol&modal=your.squeezeboxcontrol&id='+ #id#).dialog('open');
});
if('#state_nb#' == 1){
$('.eqLogic[data-eqLogic_id=#id#] .cmd.play').hide();
}else{
$('.eqLogic[data-eqLogic_id=#id#] .cmd.pause').hide();
}
$('.eqLogic[data-eqLogic_id=#id#] .cmd').on('click', function() {
jeedom.cmd.execute({id: $(this).data('cmd_id')});
});
</script>
</div>
Pour le lancement des playlist, j’ai donc un scenario, qui dès que le déroulant « Favoris » change de valeur, lance le favoris associé dans LMS:
Puis un deuxième scenario pour capter la demande de synchronisation, qui effectue donc la synchro. Par contre mon besoin en synchronisation reste « simple », dans la mesure ou le « maitre » est toujours le même (mon salon), je ne prévois pas par exemple, de synchroniser 2 chambres entres elles, elle ne pourrons être synchronisés qu’avec le salon (et les 2 peuvent le faire). Si vraiment j’ai besoin de le faire, je peux le faire hors jeedom (mais l’usage prouve que je n’en ait jamais eu le besoin).
N’hésites pas si tu as des questions.
Dapolux.