Euh je touche mes limites là. J’utilise déjà la personnalisation avancée sur l’id de l’équipement pour forcer sa position.
Tu as un exemple dans le cas présent ? Merci.
J’ai tenté de modifier le CSS qui touche chaque ID que j’affiche en widget en forçant le zindex mais cela fait rien. Je ne peux pas appuyer sur le bouton du widget s’il y a une zone.
J’ai positionné la zone en niveau 1 ; le design est en niveau 0.
/* gestion mouvements */
.zoneEqLogicOnClic > [data-eqlogic_id="1958"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1958"] { zindex:3;position:relative;top:0px;left:-400px; width:350px;height: 590px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
EDIT : il semblerait que le zindex soit 999 pour le niveau 0 ; 1000 pour le niveau 1 ; 1001 pour le niveau 2.
J’ai aussi tenté avec !important, nada.
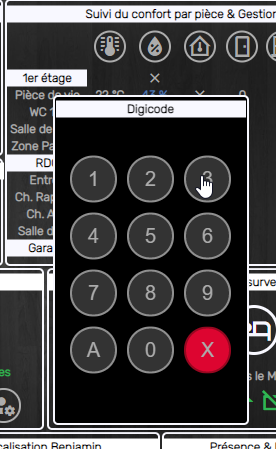
Je ne peux pas appuyer par exemple sur 6/8/X ; 1 et 2 par exemple car il y a des zones.

En bas c’est possible. Sauf qu’en plus ce n’est pas logique car j’ai aussi des zones (celle qui font afficher ce digicode). J’ai ce problème sur tous les éléments widget que j’affiche où j’ai une zone. Je ne peux pas appuyer dessus…
Je vais finir par devoir mettre le popup dans le design…