Bonjour à tous,
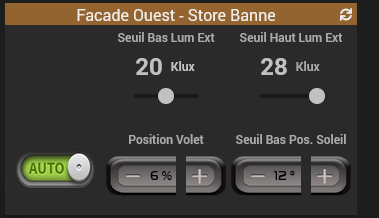
Suite à ce post, nous avons beaucoup échangé avec l’ami @Dankoss sur sa demande de widgets et cela a abouti à un widget tiers, basé sur le widget core « Button », plutôt agréable visuellement et largement personnalisable.

Astuce:
En plus des boutons « - » & « + », il est possible de saisir la valeur en cliquant dessus. Il faut alors soit cliquer en dehors du widget pour valider ou appuyer sur la touche Entrée.
@Dankoss a réalisé l’ensemble des images (34 concernant ce widget), inspiré à la base par des réalisations de @esso1. Il a réalisé en tout 300 images qui permettront de développer d’autres widgets dans le même esprit à l’avenir (commandes de volets, bouton on/off, etc…).
Installer et appliquer le widget :
-
Télécharger les fichiers: Widget SliderButton.zip
-
copier les fichiers dans le dossier
data/customTemplates/dashboardà l’aide du plugin Jeexplorer . -
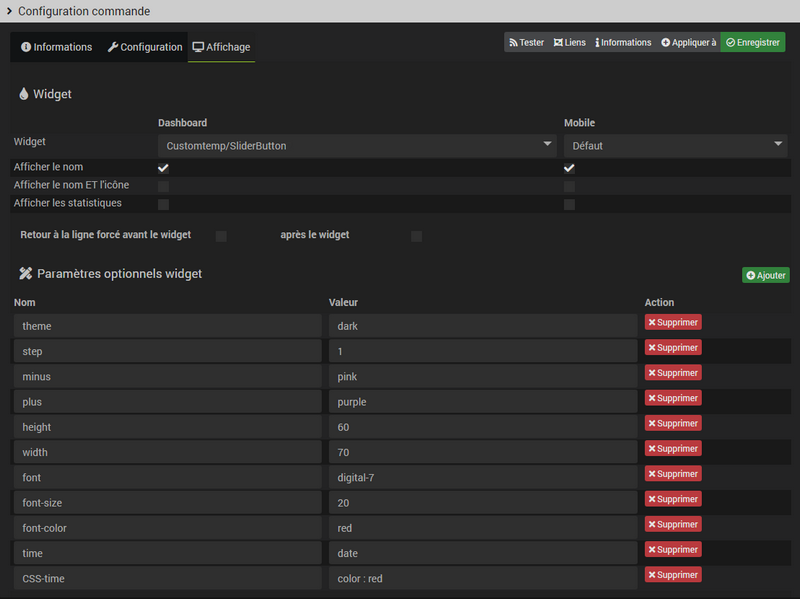
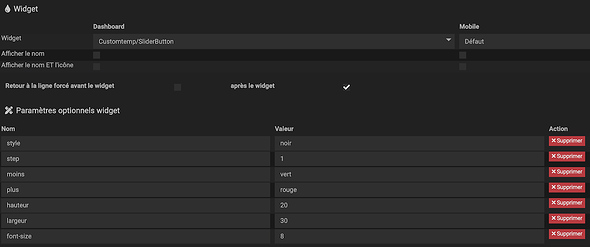
Appliquer le widget sur une commande Action/curseur à partir de l’onglet Affichage de la configuration de la commande, en choisissant Customtemp/SliderButton dans le menu déroulant.
Les 8 paramètres optionnels :
Permet de choisir la couleur du widget (noir | blanc par défaut).
Permet de choisir le « pas » du changement de valeur (0.5 par défaut) .
Permet de choisir la couleur du bouton - (moins) (bleu par défaut).
Permet de choisir la couleur du bouton + (plus) (rouge par défaut).
Les 8 couleurs disponibles :
turquoise
, green
, yellow
, orange
, red
, pink
, purple
, neutral
Permet de choisir la couleur de la valeur au centre.
Valeur en pixels de la hauteur du widget (40 par défaut).
Valeur en pixels de la largeur de la partie centrale (50 par défaut)
Valeur en pixels de la taille de la police d’écriture de la valeur (12 par défaut)
Permet de changer la police d’écriture. Les fichiers *.ttf doivent se trouver dans le répertoire Jeedom /data/fonts/ . Seul le nom du fichier est à renseigner sans l’extension .ttf . (“nasalization” par défaut)
Pour visualiser les informations de temps depuis le dernier changement d’état. 3 formats sont possibles: duration affiche la durée, date affiche le jour et l’heure, hour affiche l’heure avec les secondes du dernier changement d’état. (off par défaut)
Permet de personnaliser la présentation du paramètre time en code CSS.
Exemple :
Documentation
https://salvialf.github.io/Salvialf-Documentation/SliderButton
En espérant que vous apprécierez ce widget qui a été développé de façon collective par des échanges sur le channel #Widgets-salvialf du discord de @Domotech.
Merci à tous et plus particulièrement à @Dankoss pour ses réalisations et la qualité des échanges.
A bientôt ![]()