Bonjour à tous,
Je m’essaye à la personnalisation de widget et comme le titre l’indique, ma folie s’est jeté sur une adaptation du widget du core jeedom, le slider-button (https://github.com/jeedom/core/blob/alpha/core/template/dashboard/cmd.action.slider.button.html)
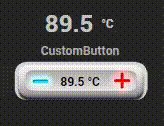
Je souhaite personnalisé l’affichage de ce dernier: ![]()
Dans un premier temps en remplaçant les boutons + et - par des images, mais voici le résultat obtenu avec le code qui suit:
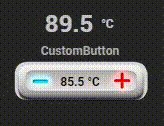
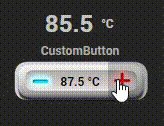
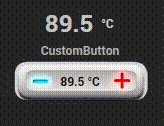
![]()
<div class="content-sm ">
<div class="input-group buttons">
<span class="input-group-btn" style="position: relative;">
<a class="btn btn-default btn-sm bt_minus roundedLeft"><img src="data/img/slider_minus B.png" style="width:30px !important;"></a>
</span>
<input type="text" class="input-sm in_value form-control" value="#state# #unite#" disabled/>
<span class="input-group-btn" style="position: relative;">
<a class="btn btn-default btn-sm bt_plus roundedRight"><img src="data/img/slider_plus B.png" style="width:30px !important;"></a>
</span>
</div>
</div>
Je ne sais pas trop si je peux changer les « class » sans risquer de tout casser, car il me semble logique de devoir les modifier. Est-ce que quelqu’un saurait me conseiller ?
Merci par avance