Salut à tou(te)s,
Je me suis (enfin!) lancé dans la grande aventure des designs,
après avoir apprivoisé Jeedom pendant +/- 2 ans ![]()
Pour l’instant, je m’attaque à la « landing page » du dashboard (= 1ère page) qui centralisera toutes les infos les plus importantes pour la famille, immédiatement dispos sur la tablette.
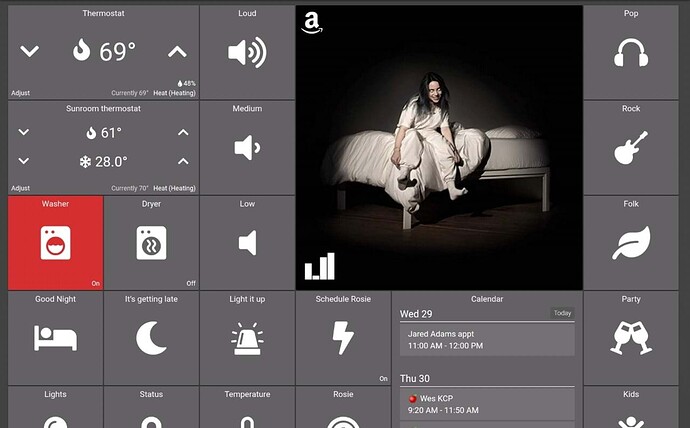
Je me suis basé sur la référence très inspirante pour moi de Mads Kristensen (prévu au départ chez lui pour le système domotique Smarthing…):
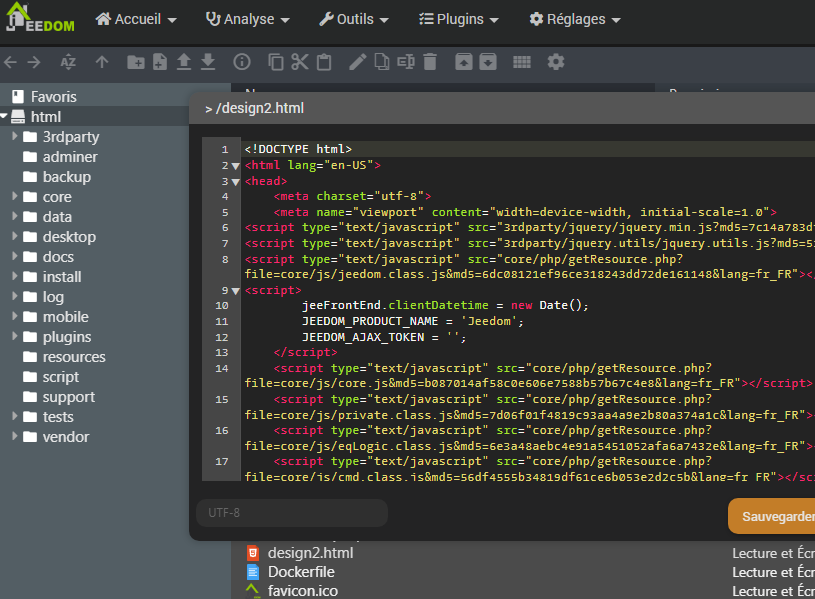
Donc, sur ma page de design, j’ai ajouté un bloc « texte/html » sur toute la page (qui lui-même appelle le code CSS rangé dans un fichier nommé « menu.css » dans le repertoire « menu2 » situé à la racine du dossier « html » sur le RPI…)
Pour ceux que cela intéresse, vous pouvez checker les blocs codes assez basiques ci-dessous (work in progress bien sûr, pas forcément propre ni optimisé
Code HTML :
<LINK href="menu2/menu.css" rel="stylesheet" type="text/css">
<div class="grid-container">
<div class="grid-item item1">1 (Thermostat principal)</div>
<div class="grid-item item2">2 (Chauffage)</div>
<div class="grid-item item3">3 (Ambiance 1)</div>
<div class="grid-item item4">4 (Musique)</div>
<div class="grid-item item5">5 (Lumières)</div>
<div class="grid-item item6">6 (Ambiance 2)</div>
<div class="grid-item item7">7 (Lave linge RDC)</div>
<div class="grid-item item8">8 (Météo)</div>
<div class="grid-item item9">9 (Lave Linge SSOL)</div>
<div class="grid-item item10">10 (Sèche linge SSOL)</div>
<div class="grid-item item11">11 (Scenario)</div>
<div class="grid-item item12">12 (Alarme intrusion)</div>
<div class="grid-item item13">13 (Ouvertures)</div>
<div class="grid-item item14">14 (Caméras)</div>
<div class="grid-item item15">15 (Courrier)</div>
<div class="grid-item item16">16</div>
<div class="grid-item item17">17 (Scenario)</div>
<div class="grid-item item18">18 (Conso Elec)</div>
<div class="grid-item item13">19 (Conso Eau)</div>
<div class="grid-item item14">20 (Disponible)</div>
<div class="grid-item item15">21 (Poubelles)</div>
<div class="grid-item item16">22 (Calendrier)</div>
<div class="grid-item item17">23 (Maintenance)</div>
</div>
Code CSS :
.grid-container {
display: grid;
gap: 5px;
background-color: #434343;
padding: 5px;
grid-template-columns: repeat(7, minmax(0, 1fr));
grid-template-rows: auto;
width: 1440px;
height: 900px;
}
.grid-item {
background-color: #656066;
text-align: center;
padding: 20px;
font-size: 20px;
}
.item1 {
grid-column: 1 / span 2;
grid-row: 1;
}
.item7 {
background-color: red;
}
.item8 {
grid-column: 1 / span 2;
grid-row: 2;
}
.item4 {
grid-column: 4 / span 3;
grid-row: 1 / span 3;
}
.item16 {
grid-column: 5 / span 2;
grid-row: 4 / span 2;
}
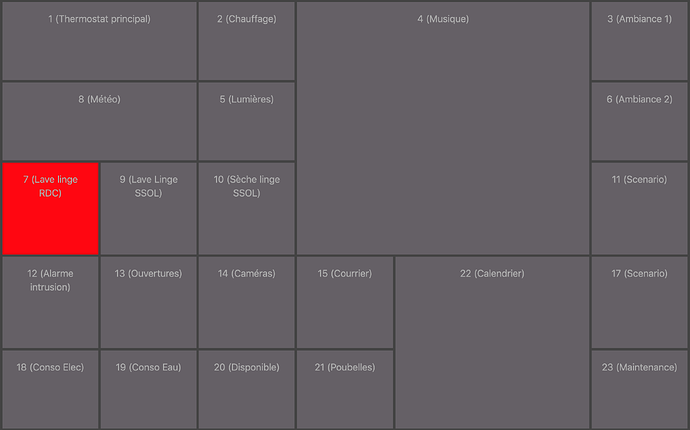
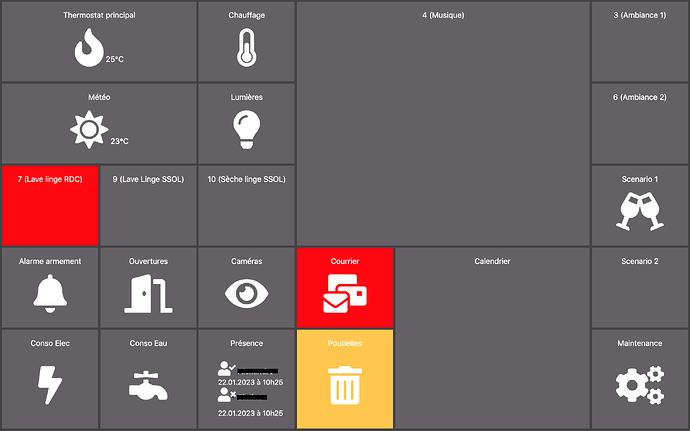
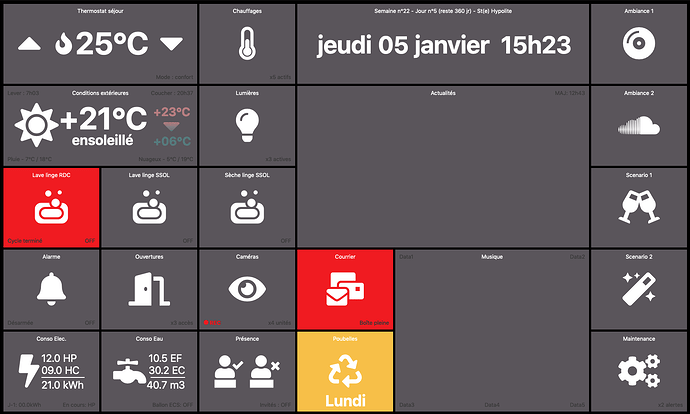
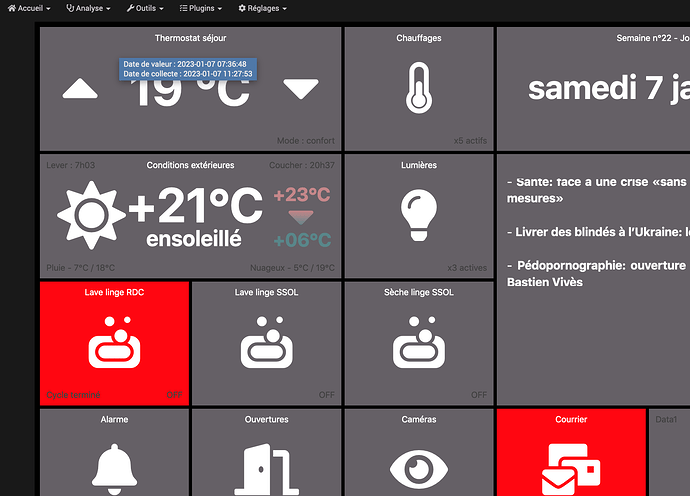
Cela donne pour l’instant le résultat ci-après :
Graphiquement, cela prend forme : mais c’est aussi à ce moment là que les ennuis commencent ![]()
Plusieurs questions :
1 - J’essaye de faire du responsive design (pour adapter à différents modèles de tablettes), grâce notamment à la propriété css « grid ».
Je ne me fais pas trop de soucis sur l’adaptibilité des petits carrés aux différentes résolutions d’écran, si on considère grosso modo qu’on utilisera des tablettes en mode portrait ratio 16:10 (pour l’instant, j’ai retenu 1440 x 900 px de résolution globale pour mes essais…).
Peut-on afficher (et interagir) avec x3 tablettes en même temps, qui affichent le même dashboard ?
Ou faut-il préparer x3 dashboard différents avec leur propres url différenciées ?
= Que se passe-t-il si A interragit sur le dashboard avec la tablette 1, pendant que B fait la même chose avec la tablette 2 ?
2 - Pour chaque « case » visible, j’ai une gentille balise <div> html qui m’attend sagement, et qui ne demande qu’à contenir des infos.
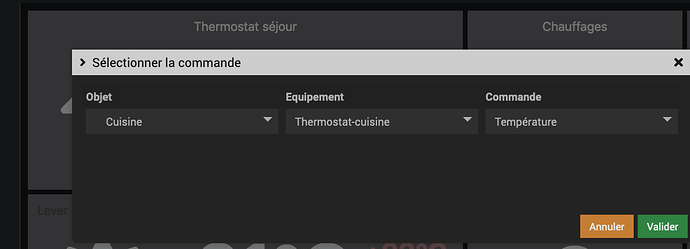
Mon soucis principal : comment intégrer un widget ou virtuel de Jeedom proprement à l’intérieur d’une case ?
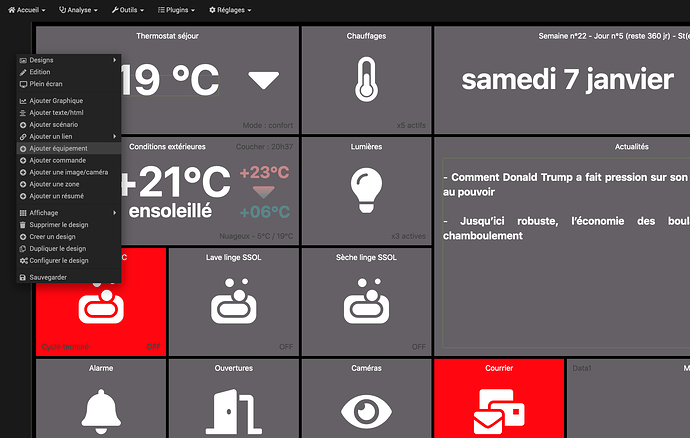
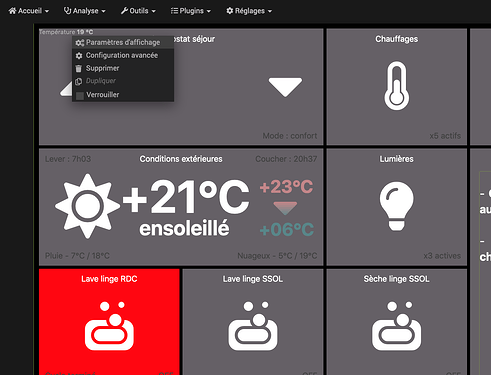
Pour l’instant, il est possible d’ajouter des équipement sur ma page de design, mais il le sont forcément « par dessus » ce que j’ai commencé à construire (c’est normal car c’est le principe de l’assistant de création de design…)
Comment basculer les infos et actionneurs des widgets / virtuels à l’intérieur de mes <div> ?
Est-ce une bonne approche ?
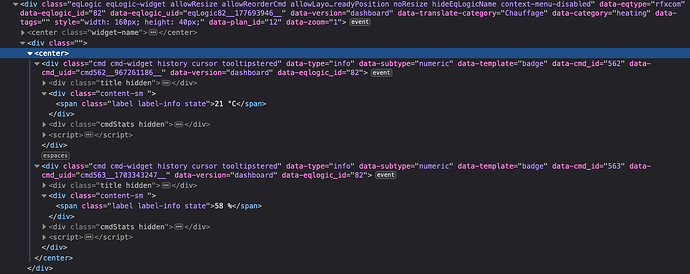
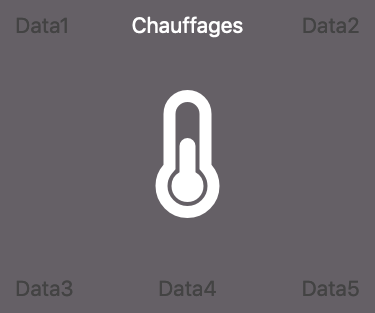
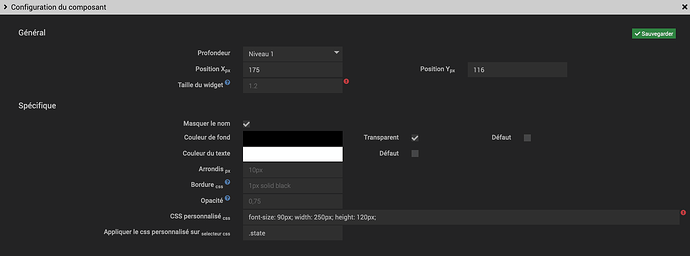
J’ai regardé avec l’inspecteur web de mon navigateur la structure des widgets générés par Jeedom au moment de l’ajout sur la page de design, c’est assez complexe = cela fait appel à pas mal de dépendances…
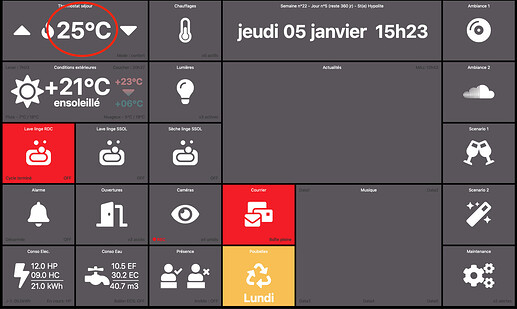
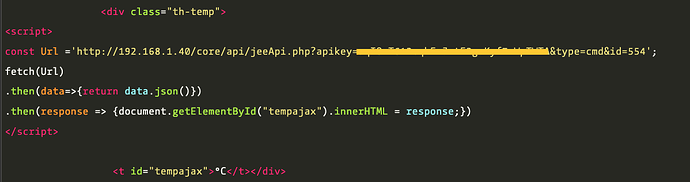
Exemple ci-dessous pour « juste 2 valeurs », un mini widget d’une sonde de temperature / hygro :

Code associé :
Merci par avance pour votre aide et vos conseils avisés ![]()
Au plaisir
PS: Jeedom v4.3.12 DIY RPI4




















 ?
?
