Salut la team,
A la demande de @benj29 et d’@anthopocket, plus bas quelques infos sur la structure de mon code.
D’avance désolé si c’est un peu « quick and dirty », votre expertise sera sans doute bienvenue pour débuguer le truc ou l’optimiser, sentez-vous libre de détourner et de l’adapter selon vos besoins. Je ne suis pas codeur, loin de là, juste enthousiaste qui bidouille du html + css… désolé d’avance si des choses sont bâties maladroitement 
J’avais fait vite à l’époque pour avoir un truc fonctionnel, mais c’est un travail encore WIP où toutes les tuiles en sont pas encore actives, etc. Bref, je vous laisse juger 
Je manque de temps pour aboutir le truc correctement, mais à plusieurs on devrait pouvoir en faire un truc sympa ! 
Donc, la structure assez simple est la suivante, de « l’extérieur vers l’intérieur » :
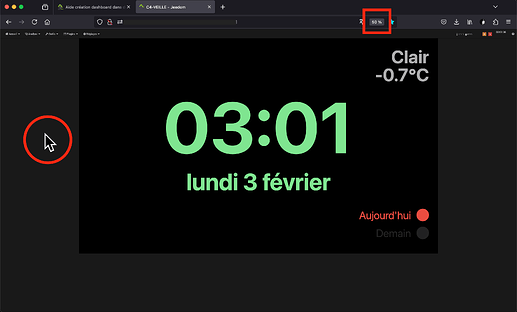
1. Ecran de veille
qui amène sur
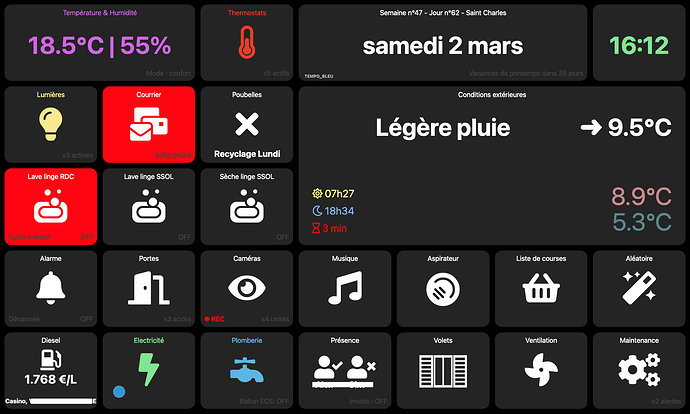
2. Dashboard avec les « tuiles »
qui amène sur
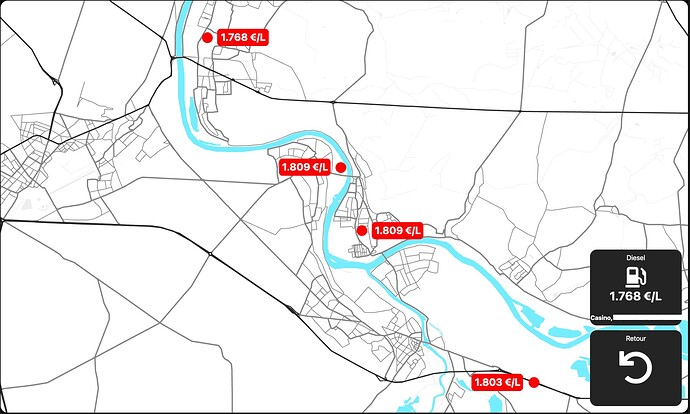
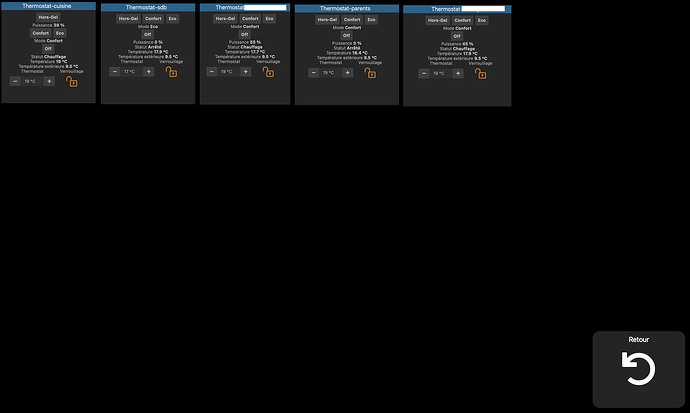
3. Page spécifique à la tuile choisie
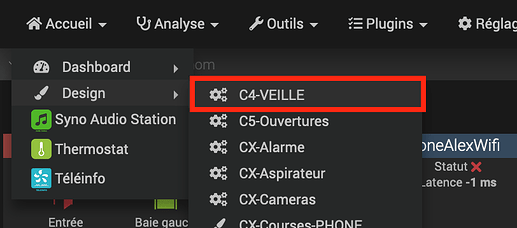
Ces pages sont en fait à chaque fois des design, accessibles depuis le menu dédié dans Jeedom, exemple pour l’écran de veille, qui s’appelle C4-VEILLE chez moi (oubliez le préfixe « C4- », il ne sert absolument à rien, juste un vestige d’une numérotation que j’ai abandonné, bref  , vous pouvez l’appeler comme vous voulez…) :
, vous pouvez l’appeler comme vous voulez…) :
→ le design est construit avec une zone de texte html paramétrée pour recouvrir toute la surface utile de la page du design
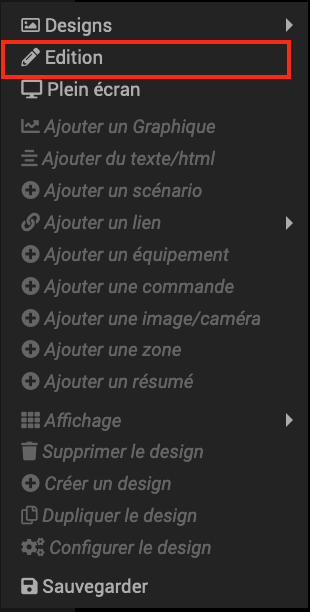
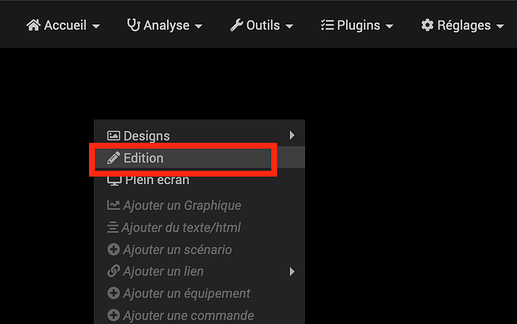
Pour y parvenir, il faut créer un nouveau design vierge, puis on entre dans le mode Edition en faisant un clic droit dans la page (j’ai pris l’habitude de dézoomer dans mon navigateur, et de cliquer dans la zone grise périphérique pour pouvoir accéder à cette fonction : lorsque le composant html recouvre toute la page, il est difficile ensuite de l’« attraper »…) :
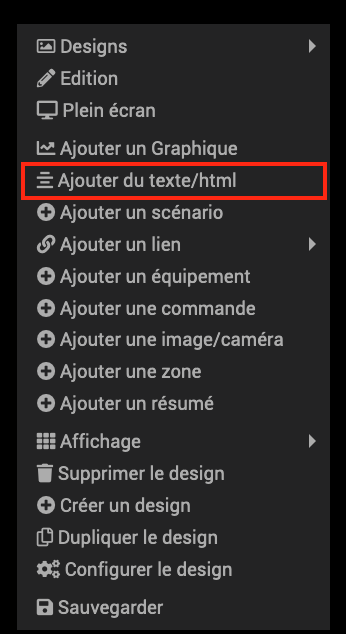
et de nouveau un clic droit avec Ajouter du texte / html
Pour éditer la page ainsi construite, une fois qu’on est sur le design, on fait clic droit n’importe où sur la page dans la zone grise :
puis on passe en mode Edition,
par exemple :
Ensuite, clic droit sur l’élément à éditer
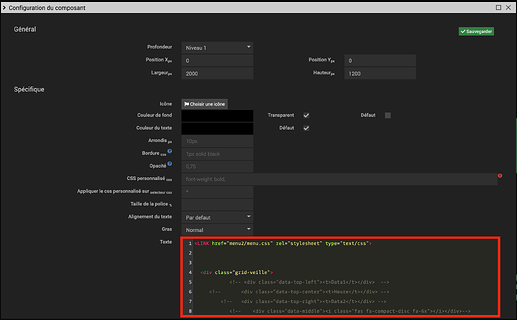
On entre ensuite dans la Configuration du composant, boite de dialogue dans laquelle je regle 2-3 détails (dimensions en pixels de la vue largeur x hauteur - dépend de votre tablette - avec couleur de fond, etc) et surtout où je colle mon html dans la partie inférieure droite (et c’est là que les puristes vont sans doute me lâcher 
 ),
),
cf. ci-après :
Quand j’ai fini ce que je voulais faire, je clique sur Sauvegarder en haut à droite de la fenêtre
Et ça sauvegarde la page 

→ C’est ce principe que je répète à chaque fois que je veux éditer une page.
Pas le plus simple, ni le plus fluide et safe (on peut planter un design avec une erreur de code), mais cela me convenait faute d’avoir trouvé mieux…
Ci-dessous le détail du code de chaque page :
Je gère le css via un fichier que j’invite en preambule de chaque page html
<LINK href="menu2/menu.css" rel="stylesheet" type="text/css">
(Bon, parfois le css est en dur dans le html, pour des raisons de tests, ou de je ne sais plus trop  Ce sera à nettoyer à l’occasion…)
Ce sera à nettoyer à l’occasion…)
Dépliez la petite flêche ci-dessous pour voir le contenu du fichier menu.css (je ferai pareil plus bas pour les autres)

menu.css
.grid-container {
display: grid;
gap: 6px;
background-color: black;
padding: 10px;
border-radius: 20px;
grid-template-columns: repeat(7, minmax(0, 1fr));
grid-template-rows: auto;
width: 2000px;
height: 1200px;
}
.grid-veille {
position: relative;
display: block;
}
.grid-item {
border-radius: 20px;
background-color: #242424;
text-align: center;
padding: 10px;
font-size: 16px;
line-height: 1.5;
position: relative;
display: block;
color: white;
margin: 5px 5px 5px 5px;
}
.grid-item-back {
border-radius: 20px;
background-color: #242424;
text-align: center;
padding: 10px;
font-size: 16px;
line-height: 1.5;
position: relative;
display: block;
color: white;
margin: 5px 5px 5px 5px;
height: 221px;
width: 267px;
right: -1700px;
bottom: -945px;
}
.grid-item-diesel-map {
border-radius: 20px;
background-color: #242424;
text-align: center;
padding: 10px;
font-size: 16px;
line-height: 1.5;
position: relative;
display: block;
color: white;
margin: 5px 5px 5px 5px;
height: 221px;
width: 267px;
right: -1416px;
bottom: -710px;
}
.data-top-left {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: left;
position: absolute;
top: 8px;
left: 12px;
color: #434343;
}
.data-top-center {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: center;
position: absolute;
width: 170px;
top: 8px;
left: 50%;
margin: 0 0 0 -85px;
color: white;
}
.data-top-center-2 {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: center;
position: absolute;
width: 300px;
top: 8px;
left: 50%;
margin: 0 0 0 -150px;
color: white;
}
.data-top-center-3 {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: center;
position: absolute;
width: 600px;
top: 8px;
left: 50%;
margin: 0 0 0 -300px;
color: white;
}
.data-top-right {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: right;
position: absolute;
top: 8px;
right: 12px;
color: #434343;
}
.data-middle-2-btn-left {
display: inline-block;
width: 80px;
height: 100px;
position: absolute;
text-align: center;
top: 50%;
left: 0px;
margin: -60px 0 0 35px;
}
.data-middle-2-btn-right {
display: inline-block;
width: 80px;
height: 100px;
position: absolute;
text-align: center;
top: 50%;
right: 35px;
margin: -60px 0 0 0;
}
.data-middle {
display: inline-block;
width: 200px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -100px;
background-color: none;
}
.elec-logo {
display: inline-block;
width: 80px;
height: 100px;
position: absolute;
top: 50%;
left: 0px;
margin: -50px 0 0 34px;
background-color: none;
}
.elec-hc {
display: inline-block;
width: 150px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 18px;
margin: -55px 0 0 -20px;
background-color: none;
font-size: 30px;
font-weight: ;
text-align: justify;
}
.elec-hp {
display: inline-block;
width: 150px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 18px;
margin: -20px 0 0 -20px;
background-color: none;
font-size: 30px;
font-weight: ;
text-align: justify;
}
.elec-line {
display: inline-block;
width: 125px;
height: 3px;
border-top: 3px solid #ffffff;
position: absolute;
top: 50%;
right: 43px;
margin: 16px 0 0 -20px;
font-size: 30px;
font-weight: ;
text-align: justify;
}
.elec-total {
display: inline-block;
width: 150px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 18px;
margin: 22px 0 0 -15px;
background-color: none;
font-size: 30px;
font-weight: none;
text-align: justify;
color : white;
}
.water-ef {
display: inline-block;
width: 105px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 36px;
margin: -55px 0 0 -20px;
background-color: none;
font-size: 30px;
font-weight: ;
text-align: justify;
}
.water-ec {
display: inline-block;
width: 105px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 36px;
margin: -20px 0 0 -20px;
background-color: none;
font-size: 30px;
font-weight: ;
text-align: justify;
}
.water-line {
display: inline-block;
width: 100px;
height: 3px;
border-top: 3px solid white;
position: absolute;
top: 50%;
right: 35px;
margin: 16px 0 0 -20px;
font-size: 30px;
font-weight: ;
text-align: justify;
}
.water-total {
display: inline-block;
width: 111px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 36px;
margin: 22px 0 0 -15px;
background-color: none;
font-size: 30px;
font-weight: none;
text-align: justify;
color : white;
}
.water-logo {
display: inline-block;
width: 80px;
height: 100px;
position: absolute;
top: 50%;
left: 0px;
margin: -50px 0 0 34px;
background-color: none;
}
.data-middle-2 {
display: inline-block;
width: 300px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -150px;
background-color: none;
}
.th-logo {
display: inline-block;
width: 60px;
height: 100px;
position: absolute;
top: 50%;
left: 32%;
margin: -33px 0 0 -35px;
background-color: none;
}
.th-temp {
display: inline-block;
justify-content: center;
width: 210px;
height: 100px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 145px;
margin: -50px 0 0 -20px;
background-color: none;
font-size: 90px;
font-weight: bold;
text-align: center;
}
.cond-logo {
display: inline-block;
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 0px;
margin: -66px 0 0 32px;
background-color: none;
}
.cond-temp {
display: inline-block;
justify-content: center;
width: 270px;
height: 100px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 140px;
margin: -70px 0 0 -20px;
background-color: none;
font-size: 90px;
font-weight: bold;
text-align: center;
}
.cond-descr {
display: inline-block;
justify-content: center;
width: 270px;
height: 100px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 140px;
margin: 20px 0 0 -20px;
background-color: none;
font-size: 40px;
font-weight: bold;
text-align: center;
}
.cond-temp-max {
display: inline-block;
justify-content: center;
width: 80px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 48px;
margin: -60px 0 0 -20px;
background-color: none;
font-size: 35px;
font-weight: bold;
text-align: center;
color: #c28689;
}
.cond-temp-min {
display: inline-block;
justify-content: center;
width: 80px;
height: 50px;
position: absolute;
line-height: 1.05em;
top: 50%;
right: 48px;
margin: 25px 0 0 -20px;
background-color: none;
font-size: 35px;
font-weight: bold;
text-align: center;
color: #5a8689;
}
.cond-temp-evol {
display: inline-block;
width: 80px;
height: 90px;
position: absolute;
text-align: center;
top: 50%;
right: 35px;
margin: -40px 0 0 0;
background: -webkit-linear-gradient(#c28689, #c28689, #5a8689, #5a8689);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.data-bottom-left {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: left;
position: absolute;
bottom: 8px;
left: 12px;
color: #434343;
}
.data-bottom-left-cam {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: left;
position: absolute;
bottom: 8px;
left: 12px;
color: red;
font-weight: bold;
}
.dot {
height: 14px;
width: 14px;
background-color: red;
border-radius: 50%;
display: inline-block;
}
.data-bottom-center {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: center;
position: absolute;
width: 150px;
bottom: 8px;
left: 50%;
margin: 0 0 0 -75px;
color: #434343;
}
.data-bottom-right {
display: inline-block;
line-height: 1.5;
font-size: 20px;
text-align: right;
position: absolute;
bottom: 8px;
right: 12px;
color: #434343;
}
.data-bottom-pb {
display: inline-block;
line-height: 1.5;
font-size: 25px;
text-align: center;
position: absolute;
width: 278px;
bottom: 8px;
left: 50%;
margin: 0 0 0 -138px;
color: white;
font-weight: bold;
}
.data-dieselplace {
display: inline-block;
line-height: 1.5;
font-size: 18px;
text-align: center;
position: absolute;
width: 220px;
max-width: 220px;
bottom: 10px;
margin: 0 0 0 -110px;
color: white;
font-weight: bold;
}
.data-dieselprice {
display: inline-block;
line-height: 1.5;
font-size: 35px;
text-align: center;
position: absolute;
width: 268px;
bottom: 60px;
margin: 0 0 0 -134px;
color: white;
font-weight: bold;
}
.data-dieselprice-sticker {
display: inline-block;
line-height: 1.5;
font-size: 30px;
text-align: center;
position: absolute;
width: 420px;
bottom: 4px;
margin: 0 0 0 -134px;
color: white;
font-weight: bold;
}
.data-middle-diesel {
display: inline-block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
margin: 0 0 0 -50px;
background-color: none;
font-size: 10px;
}
.fas .fab .far {
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.child2 {
width: 200px;
height: 100px;
position: relative;
top: 50%;
left: 50%;
margin: -50px 0 0 -100px;
}
.child3 {
width: 200px;
height: 150px;
position: relative;
top: 50%;
left: 50%;
margin: -60px 0 0 -60px;
line-height: 2;
text-align: left;
line-height: 1.5;
font-size: 15px;
}
.child3bottom {
line-height: 1.5;
font-size: 15px;
}
.fas {
padding: 0px;
}
.item1 {
grid-column: 1 / span 2;
grid-row: 1;
}
.item7 {
background-color: red;
}
.item15 {
background-color: red;
}
.item21yellow {
background-color: #ffc63e;
}
.item21grey {
background-color: #242424;
}
.item21brown {
background-color: #974957;
}
.item8 {
grid-column: 1 / span 2;
grid-row: 2;
}
.item4 {
grid-column: 4 / span 3;
grid-row: 1;
}
.item16 {
grid-column: 4 / span 3;
grid-row: 4 / span 2;
}
.item30 {
grid-column: 4 / span 4;
grid-row: 2 / span 2;
}
.pres-logo-1 {
display: inline-block;
width: 90px;
height: 60px;
position: absolute;
line-height: 1.05em;
top: 0;
left: 45px;
margin: 68px 0 0 0;
background-color: none;
font-size: 22px;
font-weight: ;
text-align: left;
}
.pres-logo-2 {
display: inline-block;
width: 90px;
height: 60px;
position: absolute;
line-height: 1.05em;
top: 0;
right: 45px;
margin: 68px 0 0 0;
background-color: none;
font-size: 22px;
font-weight: ;
text-align: right;
}
.pres-prenom-1 {
display: inline-block;
width: 90px;
height: 30px;
position: absolute;
line-height: 1.05em;
top: 0;
left: 48px;
margin: 138px 0 0 0;
background-color: none;
font-size: 25px;
font-weight: ;
text-align: left;
}
.pres-prenom-2 {
display: inline-block;
width: 90px;
height: 30px;
position: absolute;
line-height: 1.05em;
top: 0;
right: 32px;
margin: 138px 0 0 0;
background-color: none;
font-size: 25px;
font-weight: ;
text-align: left;
}
.hygro-top-center {
display: inline-block;
justify-content: center;
width: 550px;
height: 85px;
position: absolute;
line-height: 1.05em;
top: 80px;
margin: 0 0 0 -275px;
background-color: none;
font-size: 70px;
font-weight: bold;
text-align: center;
}
.date-top-center-2 {
display: inline-block;
justify-content: center;
width: 840px;
height: 85px;
position: absolute;
line-height: 1.05em;
top: 80px;
margin: 0 0 0 -420px;
background-color: none;
font-size: 70px;
font-weight: bold;
text-align: center;
}
.date-veille {
display: inline-block;
justify-content: center;
width: 2000px;
height: 120px;
position: absolute;
line-height: 1.05em;
top: 730px;
margin: 0 0 0 0;
background-color: none;
font-size: 130px;
font-weight: bold;
text-align: center;
color: #82e58a;
}
.cond1-center {
display: inline-block;
justify-content: center;
width: 840px;
height: 85px;
position: absolute;
line-height: 1.05em;
top: 80px;
margin: 0 0 0 -562px;
background-color: none;
font-size: 70px;
font-weight: bold;
text-align: center;
}
.cond1veille {
display: inline-block;
justify-content: center;
width: 1850px;
height: 100px;
position: absolute;
line-height: 1.05em;
top: 50px;
margin: 0 0 0 -562px;
background-color: none;
font-size: 100px;
font-weight: bold;
text-align: right;
right: 50px;
}
.tempo-ecran-veille-dujour {
display: inline-block;
justify-content: center;
width: 1850px;
height: 100px;
position: absolute;
line-height: 1.05em;
bottom: 150px;
margin: 0 0 0 -562px;
background-color: none;
font-size: 60px;
font-weight: normal;
text-align: right;
right: 50px;
}
.TEMPO_BLANC {
background-color: #bbb;
color: #bbb;
}
.TEMPO_ROUGE {
background-color: #e84b3c;
color: #e84b3c;
}
.TEMPO_BLEU {
background-color: #3997d3;
color: #3997d3;
}
.NON_DEFINI {
background-color: #222222;
color: #222222;
}
.TEMPO-CIRCLE {
height: 70px;
width: 70px;
border-radius: 50%;
display: inline-block
}
.tempo-ecran-veille-demain {
display: inline-block;
justify-content: center;
width: 1850px;
height: 100px;
position: absolute;
line-height: 1.05em;
bottom: 50px;
margin: 0 0 0 -562px;
background-color: none;
font-size: 60px;
font-weight: normal;
text-align: right;
right: 50px;
}
.tempext1-center {
display: inline-block;
justify-content: center;
width: 320px;
height: 85px;
position: absolute;
line-height: 1.05em;
top: 80px;
margin: 0 0 0 200px;
background-color: none;
font-size: 70px;
font-weight: bold;
text-align: right;
}
.tempveille {
display: inline-block;
justify-content: center;
width: 320px;
height: 100px;
position: absolute;
line-height: 1.05em;
top: 150px;
margin: 0 0 0 200px;
background-color: none;
font-size: 100px;
font-weight: bold;
text-align: right;
right: 50px;
}
.tempextmax-center {
display: inline-block;
justify-content: center;
width: 320px;
height: 85px;
position: absolute;
line-height: 1.05em;
top: 280px;
margin: 0 0 0 200px;
background-color: none;
font-size: 70px;
/* font-weight: bold; */
text-align: right;
color: #c28689;
}
.tempextmin-center {
display: inline-block;
justify-content: center;
width: 320px;
height: 85px;
position: absolute;
line-height: 1.05em;
top: 354px;
margin: 0 0 0 200px;
background-color: none;
font-size: 70px;
/* font-weight: bold; */
text-align: right;
color: #598689;
}
.leversun {
display: inline-block;
justify-content: center;
width: 220px;
height: 60px;
position: absolute;
line-height: 1.05em;
top: 294px;
margin: 0 0 0 -520px;
background-color: none;
font-size: 30px;
text-align: left;
color: #ffff7c;
}
.couchersun {
display: inline-block;
justify-content: center;
width: 220px;
height: 60px;
position: absolute;
line-height: 1.05em;
top: 344px;
margin: 0 0 0 -520px;
background-color: none;
font-size: 30px;
text-align: left;
color: #85b4ff;
}
.ecartjour {
display: inline-block;
justify-content: center;
width: 220px;
height: 60px;
position: absolute;
line-height: 1.05em;
top: 394px;
margin: 0 0 0 -520px;
background-color: none;
font-size: 30px;
text-align: left;
color: red;
}
@font-face{
font-family:"digital-clock";
src: url("font/Digital_Play.ttf");
}
.heure-top-center-2 {
display: inline-block;
justify-content: center;
width: 270px;
height: 85px;
line-height: 1.05em;
position: absolute;
top: 80px;
background-color: none;
font-size: 70px;
font-weight: bold;
text-align: center;
margin: 0 0 0 -135px;
color: #82e58a;
}
.heure-veille {
display: inline-block;
justify-content: center;
width: 2000px;
height: 470px;
line-height: 1.05em;
position: absolute;
background-color: none;
font-size: 400px;
font-weight: bold;
text-align: center;
margin: 280px 0 0 0;
color: #82e58a;
}
.marquee {
height: 0px;
}
.separator {
animation: blinker 1s linear infinite;
animation-timing-function: steps(1);
}
@keyframes blinker {
50% { opacity: 0; }
}
.frame-container {
width: calc(300px * 1.70);
height: calc(600px * 1.70);
position: absolute;
margin: 0 0 0 0;
left: 740px;
top: 90px;
}
.frame-content {
width: 300px;
height: 600px;
transform: scale(1.70);
transform-origin: 0 0;
position: absolute;
left: 0;
top: 0;
}
.carbu-map-1 {
width: 150px;
height: 50px;
border-radius: 10px;
background-color: red;
position: absolute;
left: 630px;
top: 82px;
}
.carbu-map-2 {
width: 150px;
height: 50px;
border-radius: 10px;
background-color: red;
position: absolute;
left: 810px;
top: 460px;
}
.carbu-map-3 {
width: 150px;
height: 50px;
border-radius: 10px;
background-color: red;
position: absolute;
left: 1080px;
top: 645px;
}
.carbu-map-4 {
width: 150px;
height: 50px;
border-radius: 10px;
background-color: red;
position: absolute;
left: 1370px;
top: 1087px;
}
1. Ecran de veille :
C’est la page affichée en permanence lorsque la gestion de présence détecte quelqu’un dans la maison. La tablette étant à un carrefour de circulation c’est pratique d’y voir l’heure et 2-3 trucs (météo sommaire, couleur tempo EDF du jour et de demain…).
veille.html
<LINK href="menu2/menu.css" rel="stylesheet" type="text/css">
<div class="grid-veille">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<!-- <div class="data-top-center"><t>Heure</t></div> -->
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<!-- <div class="data-middle"><i class="fas fa-compact-disc fa-6x"></i></div>-->
<div class="heure-veille"><t id="hours"></t><t class="separator">:</t><t id="minutes"></t></div>
<div class="date-veille"><t id="d1"></t></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<!-- <div class="data-bottom-right"><t>Data5</t></div> -->
</div>
<script>
var oldTime;
function setTime() {
var time = new Date().toLocaleTimeString('fr-FR',
{ hour12: false, hour: 'numeric', minute: 'numeric' });
if (oldTime === time) {
return;
}
oldTime = time;
time = time.split(':');
document.querySelector('#hours').innerText = time[0];
document.querySelector('#minutes').innerText = time[1];
}
setInterval( setTime, 1000);
setTime();
</script>
<script>
let date1 = new Date();
let dateLocale = date1.toLocaleString('fr-FR',{
weekday: 'long',
// year: 'numeric',
month: 'long',
day: 'numeric',
// hour: 'numeric',
// minute: 'numeric',
// second: 'numeric'
});
document.getElementById('d1').innerHTML = dateLocale;
</script>
<div class="tempveille"><t class="tempext1"></t>°C</div>
<script>
jeedom.cmd.update['805'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 805,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.tempext1').text(valeur_courante);
}
})
};
jeedom.cmd.update['805']();
</script>
<div class="cond1veille"><t class="cond1"></t></div>
<script>
jeedom.cmd.update['289'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 289,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.cond1').text(valeur_courante);
}
})
};
jeedom.cmd.update['289']();
</script>
<script>
jeedom.cmd.update['3094'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3094,
success: function(valeur_courante) {
// alert(valeur_courante);
$('#tempo-aujd').addClass(valeur_courante);
$('#tempo-aujd-txt').addClass(valeur_courante);
}
})
};
jeedom.cmd.update['3094']();
</script>
<div class="tempo-ecran-veille-dujour">
<div id="tempo-aujd" class=" TEMPO-CIRCLE"></div>
<div id="tempo-aujd-txt" class="" style="background: none; margin-right: 100px;margin-top: -75px;">Aujourd'hui</div>
</div>
<script>
jeedom.cmd.update['3095'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3095,
success: function(valeur_courante) {
// alert(valeur_courante);
$('#tempo-demain').addClass(valeur_courante);
$('#tempo-demain-txt').addClass(valeur_courante);
}
})
};
jeedom.cmd.update['3095']();
</script>
<div class="tempo-ecran-veille-demain">
<div id="tempo-demain" class="TEMPO-CIRCLE"></div>
<div id="tempo-demain-txt" class="" style="background: none; margin-right: 100px;margin-top: -75px;">Demain</div>
</div>
![]()
![]()
![]()
![]()