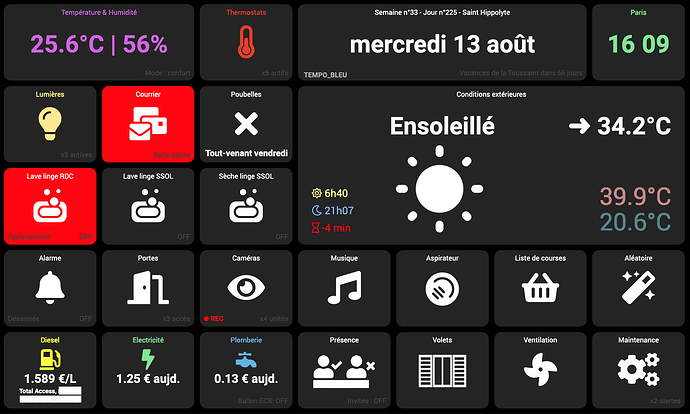
2. Dashboard :
La partie la plus « dense » en code du projet.
Il s’agit en fait d’une maxi grille grid-container qui recouvre toute la page, dans laquelle je customise des « tuiles » : les grid-item
Pas mal de zones de commentaires, pour laisser des optiosn de mise en page plus facilement…
A décommenter à l’avenir ![]()
dashboard.html
<LINK href="menu2/menu.css" rel="stylesheet" type="text/css">
<div class="grid-container">
<div class="grid-item item1" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=39';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2" style="color : #cc62e8;"><t>Température & Humidité</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div>-->
<!-- <div class="data-middle-2-btn-left" ><i class="fas fa-caret-up fa-7x"></i></div> -->
<!-- <div class="th-logo"><i class="fas fa-fire fa-4x"></i></div>-->
<!-- <div class="th-temp"></div> -->
<!-- <div class="data-middle-2-btn-right"><i class="fas fa-caret-down fa-7x"></i></div> -->
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="hygro-top-center" style="color : #cc62e8;"><t class="temp-maison"></t>°C | <t class="hygro-maison"></t>%</div>
<script>
jeedom.cmd.update['554'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 554,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.temp-maison').text(valeur_courante);
}
})
};
jeedom.cmd.update['554']();
</script>
<script>
jeedom.cmd.update['555'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 555,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.hygro-maison').text(valeur_courante);
}
})
};
jeedom.cmd.update['555']();
</script>
<div class="data-bottom-right"><t>Mode : confort</t></div>
</div>
<div class="grid-item item2" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=39';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center" style="color : #e33e22;"><t>Thermostats</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle" style="color : #e33e22;"><i class="fas fa-thermometer-half fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>x5 actifs</t></div>
</div>
<div class="grid-item item3">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<!-- <div class="data-top-center"><t>Heure</t></div> -->
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<!-- <div class="data-middle"><i class="fas fa-compact-disc fa-6x"></i></div>-->
<div class="heure-top-center-2"><t id="hours"></t><t class="separator">:</t><t id="minutes"></t></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<!-- <div class="data-bottom-right"><t>Data5</t></div> -->
</div>
<div class="grid-item item4">
<script>
jeedom.cmd.update['3040'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3040,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.saint1').text(valeur_courante);
}
})
};
jeedom.cmd.update['3040']();
</script>
<script>
jeedom.cmd.update['3032'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3032,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.journb1').text(valeur_courante);
}
})
};
jeedom.cmd.update['3032']();
</script>
<script>
jeedom.cmd.update['3106'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3106,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.weeknb1').text(valeur_courante);
}
})
};
jeedom.cmd.update['3106']();
</script>
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-3"><t>Semaine n°</t><t class="weeknb1"></t><t> - Jour n°</t><t class="journb1"></t> - <t class="saint1"></t>
</div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="date-top-center-2"><t id="d1"></t></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t class="vacs"></t> dans <t class="vacsjrs"></t> jours</div>
<script>
jeedom.cmd.update['3046'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3046,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.vacs').text(valeur_courante);
}
})
};
jeedom.cmd.update['3046']();
</script>
<script>
jeedom.cmd.update['3049'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3049,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.vacsjrs').text(valeur_courante);
}
})
};
jeedom.cmd.update['3049']();
</script>
</div>
<script>
let date1 = new Date();
let dateLocale = date1.toLocaleString('fr-FR',{
weekday: 'long',
// year: 'numeric',
month: 'long',
day: 'numeric',
// hour: 'numeric',
// minute: 'numeric',
// second: 'numeric'
});
document.getElementById('d1').innerHTML = dateLocale;
</script>
<script>
var oldTime;
function setTime() {
var time = new Date().toLocaleTimeString('fr-FR',
{ hour12: false, hour: 'numeric', minute: 'numeric' });
if (oldTime === time) {
return;
}
oldTime = time;
time = time.split(':');
document.querySelector('#hours').innerText = time[0];
document.querySelector('#minutes').innerText = time[1];
}
setInterval( setTime, 1000);
setTime();
</script>
<div class="grid-item item5" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=35';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center" style="color: #f9e989;"><t>Lumières</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle" style="color: #f9e989;"><i class="fas fa-lightbulb fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>x3 actives</t></div>
</div>
<div class="grid-item item30">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-3"><t>Conditions extérieures</t></div>
<!--<div class="data-top-right"><t>MAJ: 12h43</t></div>-->
<div class="tempextmax-center"><t class="tempextmax"></t>°C</div>
<script>
jeedom.cmd.update['2925'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 2925,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.tempextmax').text(valeur_courante.toFixed(1));
}
})
};
jeedom.cmd.update['2925']();
</script>
<div class="tempext1-center">➜ <t class="tempext1"></t>°C</div>
<script>
jeedom.cmd.update['805'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 805,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.tempext1').text(valeur_courante);
}
})
};
jeedom.cmd.update['805']();
</script>
<div class="tempextmin-center"><t class="tempextmin"></t>°C</div>
<script>
jeedom.cmd.update['2926'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 2926,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.tempextmin').text(valeur_courante.toFixed(1));
}
})
};
jeedom.cmd.update['2926']();
</script>
<div class="cond1-center"><t class="cond1"></t></div>
<script>
jeedom.cmd.update['289'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 289,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.cond1').text(valeur_courante);
}
})
};
jeedom.cmd.update['289']();
</script>
<div class="leversun">
<t class="far fa-sun fa-1x"></t>
<t class="leversun1"></t>
</div>
<script>
jeedom.cmd.update['3103'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3103,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.leversun1').text(valeur_courante);
}
})
};
jeedom.cmd.update['3103']();
</script>
<div class="couchersun">
<t class="far fa-moon fa-1x"></t>
<t class="couchersun1"></t>
</div>
<script>
jeedom.cmd.update['3104'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3104,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.couchersun1').text(valeur_courante);
}
})
};
jeedom.cmd.update['3104']();
</script>
<div class="ecartjour">
<t class="far fa-hourglass fa-1x"></t>
<t class="ecartjour1"></t> min
</div>
<script>
jeedom.cmd.update['3105'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3105,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.ecartjour1').text(valeur_courante);
}
})
};
jeedom.cmd.update['3105']();
</script>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<!-- <div class="data-bottom-right"><t>Data5</t></div> -->
</div>
<!-- <div class="grid-item item6"> -->
<!--<div class="data-top-left"><t>Data1</t></div> -->
<!-- <div class="data-top-center"><t>Ambiance Electro</t></div> -->
<!--<div class="data-top-right"><t>Data2</t></div>-->
<!-- <div class="data-middle"><i class="fab fa-soundcloud fa-6x"></i></div>-->
<!--<div class="data-bottom-left"><t>Data3</t></div> -->
<!--<div class="data-bottom-center"><t>Data4</t></div> -->
<!--<div class="data-bottom-right"><t>Data5</t></div> -->
<!-- </div> -->
<div class="grid-item item15">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Courrier</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div>-->
<div class="data-middle"><i class="fas fa-mail-bulk fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>Boîte pleine</t></div>
</div>
<!--<div class="grid-item item8">-->
<!-- <div class="data-top-left"><t>Lever : 7h03</t></div> -->
<!-- <div class="data-top-center-2"><t>Conditions extérieures</t></div> -->
<!-- <div class="data-top-right"><t>Coucher : 20h37</t></div>-->
<!-- <div class="cond-logo"><i class="fas fa-sun fa-8x"></i></div>-->
<!-- <div class="cond-temp"><t>+21°C</t></div> -->
<!-- <div class="cond-descr"><t>ensoleillé</t></div> -->
<!-- <div class="cond-temp-min"><t>+06°C</t></div> -->
<!-- <div class="cond-temp-evol"><i class="fas fa-caret-down fa-5x"></i></div>-->
<!-- <div class="cond-temp-max"><t>+23°C</t></div> -->
<!-- <div class="data-bottom-left"><t>Pluie - 7°C / 18°C</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<!-- <div class="data-bottom-right"><t>Nuageux - 5°C / 19°C</t></div>-->
<!-- </div>-->
<script>
function showhide() {
var d = new Date();
var s = document.getElementById(+d.getDay());
s.style.display = (s.style.display == 'block') ? 'none' : 'block';
}
showhide();
</script>
<div id="0" style="display:none;" class="grid-item item21grey">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-times fa-6x"></i></div>
<div class="data-bottom-pb"><t>Recyclage demain</t></div><!-- Dimanche -->
</div>
<div id="1" style="display:none;" class="grid-item item21yellow">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-recycle fa-6x"></i></div>
<div class="data-bottom-pb"><t>Recyclage</t></div><!-- Lundi -->
</div>
<div id="2" style="display:none;" class="grid-item item21brown">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-trash-alt fa-6x"></i></div>
<div class="data-bottom-pb"><t>Tout-venant</t></div><!-- Mardi -->
</div>
<div id="3" style="display:none;" class="grid-item item21grey">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-times fa-6x"></i></div>
<div class="data-bottom-pb"><t>Tout-venant vendredi</t></div> <!-- Mercredi -->
</div>
<div id="4" style="display:none;" class="grid-item item21grey">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-times fa-6x"></i></div>
<div class="data-bottom-pb"><t>Tout-venant demain</t></div> <!-- Jeudi -->
</div>
<div id="5" style="display:none;" class="grid-item item21brown">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-trash-alt fa-6x"></i></div>
<div class="data-bottom-pb"><t>Tout-venant</t></div> <!-- Vendredi -->
</div>
<div id="6" style="display:none;" class="grid-item item21grey">
<div class="data-top-center"><t>Poubelles</t></div>
<div class="data-middle"><i class="fas fa-times fa-6x"></i></div>
<div class="data-bottom-pb"><t>Recyclage Lundi</t></div> <!-- Samedi -->
</div>
<div class="grid-item item7">
<!-- <div class="data-top-left"><t>Data1</t></div>-->
<div class="data-top-center"><t>Lave linge RDC</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-soap fa-6x"></i></div>
<div class="data-bottom-left"><t>Cycle terminé</t></div>
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<div class="data-bottom-right"><t>OFF</t></div>
</div>
<div class="grid-item item9">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Lave linge SSOL</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-soap fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>OFF</t></div>
</div>
<div class="grid-item item10">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Sèche linge SSOL</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-soap fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>OFF</t></div>
</div>
<!-- <div class="grid-item item11" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=25';"> -->
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<!-- <div class="data-top-center"><t>Scenario 1</t></div> -->
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<!-- <div class="data-middle"><i class="fas fa-glass-cheers fa-6x"></i></div> -->
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<!-- <div class="data-bottom-right"><t>Data5</t></div> -->
<!-- </div> -->
<div class="grid-item item12" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=36';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Alarme</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-bell fa-6x"></i></div>
<div class="data-bottom-left"><t>Désarmée</t></div>
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>OFF</t></div>
</div>
<div class="grid-item item13" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=22';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Portes</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-door-open fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>x3 accès</t></div>
</div>
<div class="grid-item item14" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=23';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Caméras</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-eye fa-6x"></i></div>
<div class="data-bottom-left-cam"><span class="dot"></span> <t>REC</t></div>
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>x4 unités</t></div>
</div>
<div class="grid-item item50">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2"><t>Musique</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div>-->
<div class="data-middle"><i class="fas fa-music fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<!-- <div class="data-bottom-right"><t>Data5</t></div>-->
</div>
<div class="grid-item item51" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=30';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2"><t>Aspirateur</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div>-->
<div class="data-middle"><img src="menu2/imgs/roborock.png" width="105px" height="105px"></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<!-- <div class="data-bottom-right"><t>Data5</t></div>-->
</div>
<div class="grid-item item52" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=32';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2"><t>Liste de courses</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div>-->
<div class="data-middle"><i class="fas fa-shopping-basket fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<!-- <div class="data-bottom-right"><t>Data5</t></div>-->
</div>
<div class="grid-item item56">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Aléatoire</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-magic fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<!-- <div class="data-bottom-right"><t>Data5</t></div> -->
</div>
<script>
jeedom.cmd.update['2717'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 2717,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.dieselbestprice').text(valeur_courante);
}
})
};
jeedom.cmd.update['2717']();
</script>
<script>
jeedom.cmd.update['2718'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 2718,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.dieselplace').text(valeur_courante);
}
})
};
jeedom.cmd.update['2718']();
</script>
<div class="grid-item item53" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=34';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2" style="color : yellow"><t>Diesel</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div>-->
<div class="data-middle-diesel" style="color : yellow"><i class="fas fa-gas-pump fa-6x"></i></div>
<div class="data-dieselprice"><t class="dieselbestprice"></t><t> €/L</t></div>
<div class="data-dieselplace"><t class="dieselplace"></t></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<!-- <div class="data-bottom-right"><t>Data5</t></div> -->
</div>
<script>
jeedom.cmd.update['1851'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 1851,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.elecdayprice').text(valeur_courante);
}
})
};
jeedom.cmd.update['1851']();
</script>
<script>
jeedom.cmd.update['3094'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 3094,
success: function(valeur_courante) {
// alert(valeur_courante);
$('#tempo').addClass(valeur_courante);
}
})
};
jeedom.cmd.update['3094']();
</script>
<div class="grid-item item57" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=38';">
<!-- <div class="data-top-left"><t>HC: 12h30-15h30</t></div> -->
<div class="data-top-center" style="color : #84e48b;"><t>Electricité</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle-diesel" style="color : #84e48b;"><i class="fas fa-bolt fa-6x"></i></div>
<div class="data-dieselprice"><t class="elecdayprice"></t><t> € aujd.</t></div>
<div class="data-bottom-left"><div id="tempo" class="" style="transform: scale(0.4);"></div></div>
<!-- <div class="data-bottom-left"><t>J-1: 00.0kWh</t></div> -->
<!-- <div class="data-bottom-center"><t></t></div> -->
<div class="data-bottom-right" id="temposmall"></div>
</div>
<script>
jeedom.cmd.update['4151'] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: 4151,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.waterdayprice').text(valeur_courante);
}
})
};
jeedom.cmd.update['4151']();
</script>
<div class="grid-item item58" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=37';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center" style="color : #63b3e4;"><t>Plomberie</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle-diesel" style="color : #63b3e4;"><i class="fas fa-faucet fa-6x"></i></div>
<div class="data-dieselprice"><t class="waterdayprice"></t><t> € aujd.</t></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>Ballon ECS: OFF</t></div>
</div>
<div class="grid-item item59">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Présence</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="pres-middle">
<div class="pres-logo-1"><i class="fas fa-user-check fa-3x"></i></div>
<div class="pres-prenom-1"><b>Alex</b></div>
<div class="pres-logo-2"><i class="fas fa-user-times fa-3x"></i></div>
<div class="pres-prenom-2"><b>Sixt</b></div>
</div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>Invités : OFF</t></div>
</div>
<div class="grid-item item54" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=33';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2"><t>Volets</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><img src="menu2/imgs/volets.png" width="150px" height="105px"></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<!-- <div class="data-bottom-right"><t>Data5</t></div>-->
</div>
<div class="grid-item item55" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=40';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center-2"><t>Ventilation</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-fan fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div>-->
<!-- <div class="data-bottom-center"><t>Data4</t></div>-->
<!-- <div class="data-bottom-right"><t>Data5</t></div>-->
</div>
<div class="grid-item item60" style="cursor: pointer;" onclick="window.location='/index.php?v=d&p=plan&plan_id=26';">
<!-- <div class="data-top-left"><t>Data1</t></div> -->
<div class="data-top-center"><t>Maintenance</t></div>
<!-- <div class="data-top-right"><t>Data2</t></div> -->
<div class="data-middle"><i class="fas fa-cogs fa-6x"></i></div>
<!-- <div class="data-bottom-left"><t>Data3</t></div> -->
<!-- <div class="data-bottom-center"><t>Data4</t></div> -->
<div class="data-bottom-right"><t>x2 alertes</t></div>
</div>
</div>