
tu peux voir que les 3 derniéres lignes de tag
concerne l’execution action id sans scenario
(c’est de l’experimentation que je laisse dés fois que)
if ( '#Action#' == "Oui" ) {
if (_options.display_value == '#CmdValue2#' ) { // Dhw
jeedom.cmd.execute({id: '#Dhw#'});
} else if (_options.display_value == '#CmdValue1#' ) { // Standby
jeedom.cmd.execute({id: '#Standby#'});
}
}
voila le code
<!--
https://blogs.infinitesquare.com/posts/web/css-vars-le-guide-complet
https://tympanus.net/codrops/2012/10/04/custom-drop-down-list-styling/
-->
<div class="cmd cmd-widget reportModeHidden" data-type="action" data-subtype="select" data-template="default" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div style="text-align: center;" class="cmdName">#name_display#</div>
</div>
<div class="select-style #state#" value="#state#">
<select class="selectCmd">#listValue#</select>
</div>
<div>
<style>
:root{
--background: tranparent;
--border:transparent;
--link-color:rgb(90, 90, 90);
--ShadowBox:none;
--arrows-color:var(--link-color);
}
.cmd[data-cmd_id="#id#"] select:focus > option:checked {
background: yellow !important; /* précedent choix */
}
.cmd[data-cmd_id="#id#"] .select-style {
display: inline-block;
position: relative;
top: 14px;
width: 100%;
font-size:14px;
background: var(--background);
box-shadow:var(--ShadowBox);
border-color:var(--border);
border-style: solid;
border-width: 3px;
border-radius: 25px;
margin-bottom: 14px;
color:var(--link-color);
/*Don't really need this just for demo styling*/
float: left;
}
.cmd[data-cmd_id="#id#"] .select-style:after {
content: '◀▶';
font: 17px "Consolas", monospace;
color: var(--link-color);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
right: 11px;
/*Adjust for position however you want*/
top: 2px;
padding: 0 0 2px;
/*left line */
position: absolute;
pointer-events: none;
}
.cmd[data-cmd_id="#id#"] .select-style.active:after {
animation-name: rotateCaret;
animation-duration: .5s;
animation-fill-mode: forwards;
}
/* cacher fléche */
.cmd[data-cmd_id="#id#"] select.selectCmd {
-webkit-appearance: none!important;
-moz-appearance: none!important;
appearance: none!important;
background-color: transparent!important;
border-color:none!important;
background-image: none!important;
}
@keyframes rotateCaret {
0% {
-ms-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
100% {
-ms-transform: rotate(270deg);
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
}
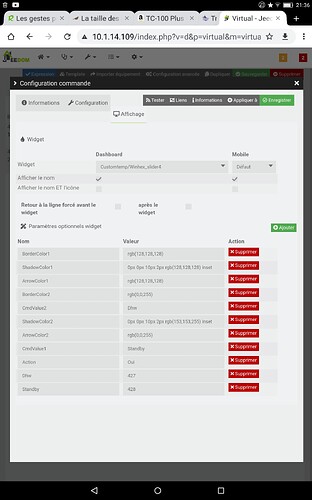
.cmd[data-cmd_id="#id#"] .#CmdValue1# {
--border: #BorderColor1#;
--link-color:#ArrowColor1#;
--arrows-color:#ArrowColor1#;
--ShadowBox:#ShadowColor1#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue2# {
--border:#BorderColor2#;
--link-color:#ArrowColor2#;
--arrows-color:#ArrowColor2#;
--ShadowBox:#ShadowColor2#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue3# {
--border:#BorderColor3#;
--link-color:#ArrowColor3#;
--arrows-color:#ArrowColor3#;
--ShadowBox:#ShadowColor3#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue4# {
--border:#BorderColor4#;
--link-color:#ArrowColor4#;
--arrows-color:#ArrowColor4#;
--ShadowBox:#ShadowColor4#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue5# {
--border:#BorderColor5#;
--link-color:#ArrowColor5#;
--arrows-color:#ArrowColor5#;
--ShadowBox:#ShadowColor5#;
}
</style>
<script>
var cmd = $('.cmd[data-cmd_id=#id#]');
$(".cmd[data-cmd_uid=#uid#] select").on('click', function () {
/* $(".cmd[data-cmd_uid=#uid#] .select-arrow").addClass('active');
*/ $(".cmd[data-cmd_uid=#uid#] .select-style").addClass('active');
});
$(".cmd[data-cmd_uid=#uid#] .selectCmd").on('change', function () {
$(".cmd[data-cmd_uid=#uid#] .select-style").attr('class', 'select-style').addClass($(this).value());
jeedom.cmd.execute({id: '#id#', value: {select: $(this).value()}});
});
jeedom.cmd.update['#id#'] = function(_options){
$(".cmd[data-cmd_uid=#uid#] .selectCmd").val(_options.display_value);
/*$(".cmd[data-cmd_uid=#uid#] .select-arrow").removeClass('active');
*/ $(".cmd[data-cmd_uid=#uid#] .select-style").attr('class', 'select-style').addClass(_options.display_value);
if ( '#Action#' == "Oui" ) {
if (_options.display_value == '#CmdValue2#' ) { // Dhw
jeedom.cmd.execute({id: '#Dhw#'});
} else if (_options.display_value == '#CmdValue1#' ) { // Standby
jeedom.cmd.execute({id: '#Standby#'});
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
la ou en atteint la limite de mon savoir « relatif » c’est si j’éxecute en scénario la liste ça exécuté l’id. tant mieux mais ça me dépasse.
j’ai donné quelque part toute les info que liste donnent (via consol log)
il l y a de mémoire la dernière exécution, 1er value ou name, ect
retrouver