Bonjour,
Ayant récemment eu besoin d’utiliser une liste, j’ai pu voir que le widget core " cmd.action.select.default.html" était vraiment basique.
J’ai donc cherché ce qu’il y avait déjà eu de fait et suis tombé sur ce widget:
https://forum.jeedom.com/viewtopic.php?t=48031
<div class="cmd cmd-widget reportModeHidden" data-type="action" data-subtype="select" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" style="display: table; width: 56px;height: 20px;">
<span class="cmdName" style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</span>
<div class="select-style#id#">
<select class="select-style#id# selectCmd" >#listValue#</select>
</div>
<style>
/* couleurs par defaut avant selection */
:root{
--color: black;
--background: white;
--border-color:#cmdColor#;
--radius:25px;
}
/* couleur fond selectionné */
.select-style#id# {
border: 2px solid var(--border-color);
border-radius: var(--radius);
background: var(--background);
width: 120px;
height: 25px;
appearance: menulist;
-moz-appearance: none ;
-webkit-appearance: none;
}
/* couleur texte selectionné */
.select-style#id# select {
color: var(--color);
padding: 0px 5px;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
}
/* couleurs drop-down */
.select-style#id# select:focus {
background: var(--color);
color: var(--background) ;
}
/* triangle de selection */
.select-style#id#:after {
content:"";
position:absolute;
z-index:2;
right:8px;
top:50%;
margin-top:-3px;
height:0;
width:0;
border-top:6px solid var(--color);
border-left:6px solid transparent;
border-right:6px solid transparent;
pointer-events:none;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
// customisation de mes couleurs
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--background', ' #0080ff');
$(".cmd[data-cmd_uid=#uid#] .selectCmd").css('--color', 'white');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--border-color', 'lightgray');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--color', 'white');
}
jeedom.cmd.update['#id#']({display_value: '#state#'});
$(".cmd[data-cmd_uid=#uid#] .selectCmd").on('change', function () {
jeedom.cmd.execute({id: '#id#', value: {select: $(this).value()}});
});
</script>
</div>
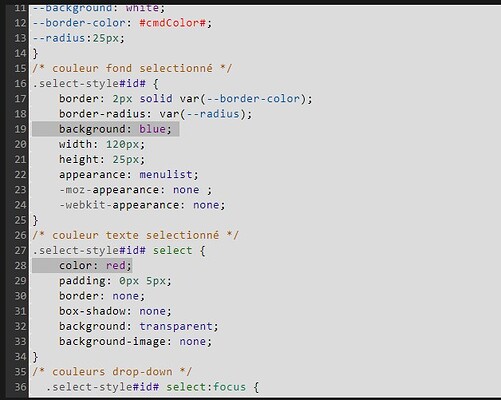
La commande en elle-même fonctionne, mais par exemple si on met des couleurs en dur dans le code :
La couleur de fond fonctionne et pas celle du texte…
Une adaptation vers la V4 serait envisageable?
Ce widget a été créé il me semble par @ajja17orange alias @winhex
Bien cordialement.
bonjour
le thèmes doit avoir un impact.color:red!important;
Bonjour,
Merci pour votre réponse.
Je n’ai pas essayé avec !important.
Je vous redirais ça, dès que possible.
Dommage que je n’ai pas les compétences pour l’adapter, le liste du core est vraiment simpliste.
Bonne soirée.
ça s’apprend. il y a un sujet
mais commence par du plus simple.« info » binaire, autre
les actions (qui retourne leur etat) c’est plus complexe. gestion de l’actualisation.
C’est un peu plus compliqué que ça ! c’est vraiment les bases du langage CSS qu’il me manque.
Mes derniers développements étaient sous vb5, ça ne date pas d’hier.
Je n’ai pas la prétention de développer des widgets, mais seulement et avec l’aide de la communauté de rendre mon système domotique le plus attrayant possible et d’en faire profiter tout le monde.
Je parviens à manipuler le code pour avoir les effets et le rendu souhaité, mais ça ne va pas plus loin.
Donc voilà, j cherche de l’aide auprès de développeurs pour adapter ce widget en v4.
Merci à celui ou ceux qui voudrons bien y consacrer un peu de temps.
Bonjour,!important; ne change rien.
salut
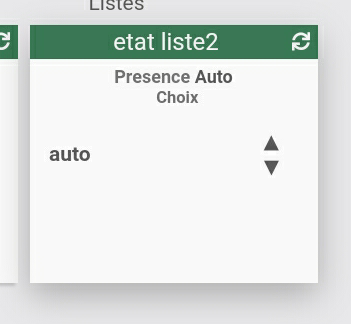
C’est moi qui ai écrit ce widget en v3. Je m’attaque au passage en v4 et je viens de passer 1h dessus sans arriver a régler le problème…la couleur de texte sélectionné ne change pas (ici Aucun - en noir)
.select-style#id# {
color: green!important; /* pas pris en compte */
border: 1px solid var(--border-color);
border-radius: var(--radius);
background: orange;
width: 140px;
height: 25px;
appearance: menulist;
-moz-appearance: none ;
-webkit-appearance: none;
}
/* couleur texte selectionné */
.select-style#id# select {
color: green!important; /* pas pris en compte */
padding: 0px 5px;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
}
Je suppose qu’il y a un conflit avec les thèmes de la v4?
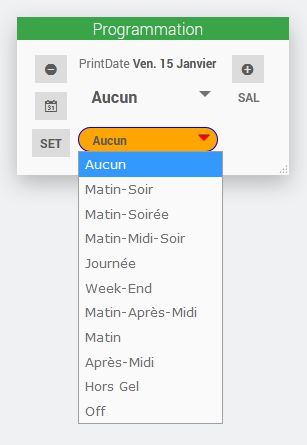
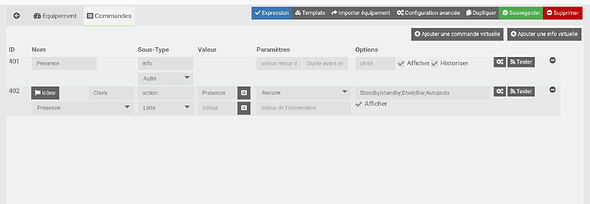
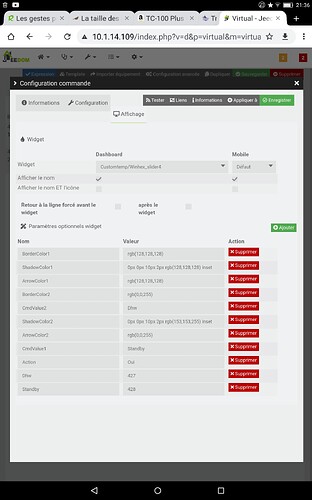
J’ai fait pour quelqu’un
J’attribue la class au changement ou mise à jour
Qui est dans le css
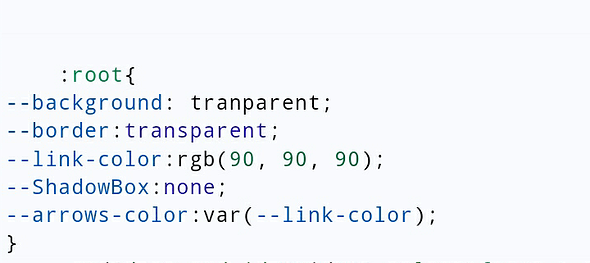
Si le tag n’existe pas c’est le css par default (valeur auto du 1er screen)
Le code viendra après quand je serais sur pc (faut que je fasse le ménage)
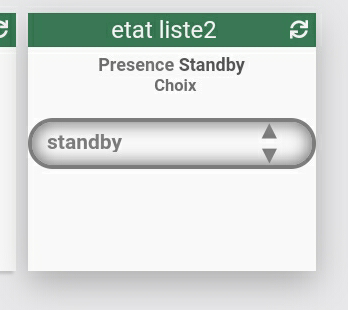
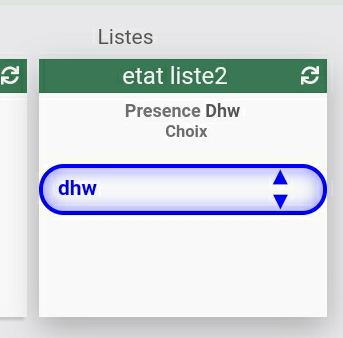
Les 2 flèches tournent lorsqu’on change
Merci @ajja17orange
tu peux voir que les 3 derniéres lignes de tag
if ( '#Action#' == "Oui" ) {
if (_options.display_value == '#CmdValue2#' ) { // Dhw
jeedom.cmd.execute({id: '#Dhw#'});
} else if (_options.display_value == '#CmdValue1#' ) { // Standby
jeedom.cmd.execute({id: '#Standby#'});
}
}
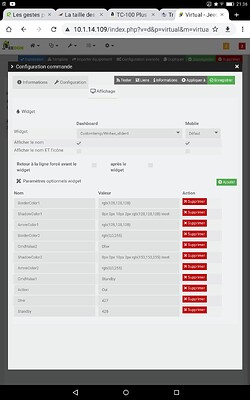
voila le code
<!--
https://blogs.infinitesquare.com/posts/web/css-vars-le-guide-complet
https://tympanus.net/codrops/2012/10/04/custom-drop-down-list-styling/
-->
<div class="cmd cmd-widget reportModeHidden" data-type="action" data-subtype="select" data-template="default" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div style="text-align: center;" class="cmdName">#name_display#</div>
</div>
<div class="select-style #state#" value="#state#">
<select class="selectCmd">#listValue#</select>
</div>
<div>
<style>
:root{
--background: tranparent;
--border:transparent;
--link-color:rgb(90, 90, 90);
--ShadowBox:none;
--arrows-color:var(--link-color);
}
.cmd[data-cmd_id="#id#"] select:focus > option:checked {
background: yellow !important; /* précedent choix */
}
.cmd[data-cmd_id="#id#"] .select-style {
display: inline-block;
position: relative;
top: 14px;
width: 100%;
font-size:14px;
background: var(--background);
box-shadow:var(--ShadowBox);
border-color:var(--border);
border-style: solid;
border-width: 3px;
border-radius: 25px;
margin-bottom: 14px;
color:var(--link-color);
/*Don't really need this just for demo styling*/
float: left;
}
.cmd[data-cmd_id="#id#"] .select-style:after {
content: '◀▶';
font: 17px "Consolas", monospace;
color: var(--link-color);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
right: 11px;
/*Adjust for position however you want*/
top: 2px;
padding: 0 0 2px;
/*left line */
position: absolute;
pointer-events: none;
}
.cmd[data-cmd_id="#id#"] .select-style.active:after {
animation-name: rotateCaret;
animation-duration: .5s;
animation-fill-mode: forwards;
}
/* cacher fléche */
.cmd[data-cmd_id="#id#"] select.selectCmd {
-webkit-appearance: none!important;
-moz-appearance: none!important;
appearance: none!important;
background-color: transparent!important;
border-color:none!important;
background-image: none!important;
}
@keyframes rotateCaret {
0% {
-ms-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
100% {
-ms-transform: rotate(270deg);
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
}
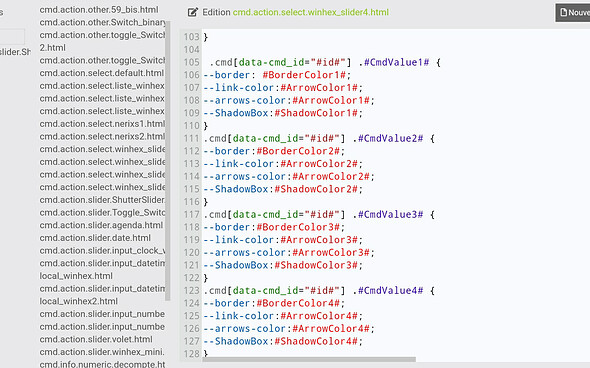
.cmd[data-cmd_id="#id#"] .#CmdValue1# {
--border: #BorderColor1#;
--link-color:#ArrowColor1#;
--arrows-color:#ArrowColor1#;
--ShadowBox:#ShadowColor1#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue2# {
--border:#BorderColor2#;
--link-color:#ArrowColor2#;
--arrows-color:#ArrowColor2#;
--ShadowBox:#ShadowColor2#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue3# {
--border:#BorderColor3#;
--link-color:#ArrowColor3#;
--arrows-color:#ArrowColor3#;
--ShadowBox:#ShadowColor3#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue4# {
--border:#BorderColor4#;
--link-color:#ArrowColor4#;
--arrows-color:#ArrowColor4#;
--ShadowBox:#ShadowColor4#;
}
.cmd[data-cmd_id="#id#"] .#CmdValue5# {
--border:#BorderColor5#;
--link-color:#ArrowColor5#;
--arrows-color:#ArrowColor5#;
--ShadowBox:#ShadowColor5#;
}
</style>
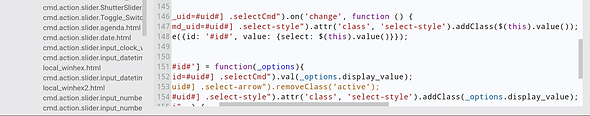
<script>
var cmd = $('.cmd[data-cmd_id=#id#]');
$(".cmd[data-cmd_uid=#uid#] select").on('click', function () {
/* $(".cmd[data-cmd_uid=#uid#] .select-arrow").addClass('active');
*/ $(".cmd[data-cmd_uid=#uid#] .select-style").addClass('active');
});
$(".cmd[data-cmd_uid=#uid#] .selectCmd").on('change', function () {
$(".cmd[data-cmd_uid=#uid#] .select-style").attr('class', 'select-style').addClass($(this).value());
jeedom.cmd.execute({id: '#id#', value: {select: $(this).value()}});
});
jeedom.cmd.update['#id#'] = function(_options){
$(".cmd[data-cmd_uid=#uid#] .selectCmd").val(_options.display_value);
/*$(".cmd[data-cmd_uid=#uid#] .select-arrow").removeClass('active');
*/ $(".cmd[data-cmd_uid=#uid#] .select-style").attr('class', 'select-style').addClass(_options.display_value);
if ( '#Action#' == "Oui" ) {
if (_options.display_value == '#CmdValue2#' ) { // Dhw
jeedom.cmd.execute({id: '#Dhw#'});
} else if (_options.display_value == '#CmdValue1#' ) { // Standby
jeedom.cmd.execute({id: '#Standby#'});
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
la ou en atteint la limite de mon savoir « relatif » c’est si j’éxecute en scénario la liste ça exécuté l’id. tant mieux mais ça me dépasse.
j’ai donné quelque part toute les info que liste donnent (via consol log)
il l y a de mémoire la dernière exécution, 1er value ou name, ect
tu as différente maniére de faire
commence par faire parlé la fonction
exemple dans on.change
var htmlString = $( this ).html();
console.log(htmlString);
ou
console.log(this.innerHTML);
la console donne
<option value="Standby" selected="">standby</option><option value="Dhw">dhw</option><option value="Auto">auto</option>
si j’y met
console.log("liste text : \n"+this.innerText);
liste text :
standby
dhw
auto
pour le choix selectionné
console.log("choix text3 : \n"+$(this).…