Bonjour, idem que tout le monde, je suis sous Fullykiosk,
et comme pour les 2 dernières MàJ stable  , j’ai restauré une sauvegarde
, j’ai restauré une sauvegarde
en attendant un bug fixe.
J’ai le même soucis…
J’ai restauré le backup d’avant update.
Si quelqu’un peut me dire quelles infos il faut pour regarder, je peux re faire l’update pour regarder puis remettre le backup.( pas aujourd’hui mais rapidement)
Ps: c’Est pas lié à fully kiosk, j’ai aussi le soucis avec le navigateur de la tablette.
Sur Raspbian GNU/Linux 10, sous firefox ou chrome en mode kiosk, cette barre viens d’ apparaître.
Changer la résolution du design ne change pas le problème.
Même souci depuis la v4.1.20.
Design cassé sur la tablette. J’utilise un iframe pour mes pages.
Ascenseur à droite et en dessous.
De plus j’avais annuler le srcoll via javascript, ce script n’a plus aucun effet et le scroll est activé sur mon deisgn.
Je pense revenir à la 4.1.19 avec laquelle je n’avais pas ces soucis.
Bonjour, en 4.1.20 j’ai aussi le problème, j’ai beau essayé différentes résolutions, j’ai toujours soit la scrollbar soit un pavé noir en dessous du design… Testé sous Firefox et Chrome j’ai le même résultat.
J’ai un peu de mal à comprendre, apparemment ce n’est pas un bug mais quelque chose de voulu pour satisfaire une demande des utilisateurs sur Iphone ?
Bonjour,
Idem après passage en 4.1.20 le design apparait avec la scrollbar sur l’écran mural , donc je suis repassé en 4.1.19 .
Bonjour, n’ayant pas de sauvegarde en 4.1.19, je suis passé en core alpha 4.2.1 et le problème semble résolu.
Je n’ai plus de barre de défilement.
Historique de confirmer avec un cas supplementaire, même constat en design sur un PI4 en Chromium en mode kiosk
==> Jeedom uptodate en 4.1.20 et avec un apt-get aussi de fait,
tablette/PI4 up to date au 20/02 avec un apt-get aussi de fait (distribution raspbian OS officielle)
Design crée il y a 6 mois qui n’avait pas de probleme avant.
Bonjour et bienvenue @patsheen94
Tu nous confirme ne pas avoir de soucis sur tes designs ? Ne pas confondre design et dashboard.
Pour être claire nous avons créé des design au format 1280×800 par exemple pour les afficher sur des écrans de cette résolution.
Avant la mise à jour en 4.1.20 nos design remplissaient pile poile l écran depuis cette mise à jour nos design sont plus grand et que la résolution de l écran
D ou le rétropédalage de beaucoup d entre nous car cela decal nos design qui sont aux pixel près.
Oui je confirme en core 4.2.1, le souci avec mes designs a disparu.
Ils sont comme en 4.1.19 sans barre de défilements.
Par contre j’espère ne pas avoir trop de soucis en étant passé en core alpha.
Merci à suivre alors
C’est assez incomprehensible, le probleme a disparu chez moi, pourtant je suis sur cette combinaison de versions :
Fully Kiosk : 1.42.5, j’ai remis les settings par defaut, effacé la cache pour tester
Jeedom 4.1.20, avec mise a jour du core forcée ce matin
J’ai meme désactivé la personnalisation avancée de Jeedom, au cas ou un de mes parametres avances aurait masqué le probleme, mais non, c’est toujours ok…
Bonjour t0ursita
Merci pour ton info.
J’avais aussi le problème de bande noir, j’ai donc forcé la mise à jour pour réinstaller le core 4.1.20.
Et effectivement cela solutionne le problème.
Bonjour à vous,
Pour info, j’ai forcé la maj du core 4.1.20, et ça n’a pas résolu le pb chez moi…
Bizarre cette histoire 
Idem pour ma part, j’ai essayé la mise à jour forcée et le problème est toujours le même.
Je constate le même problème chez moi depuis le passage en 4.1.20. La MAJ forcée n’a rien fait.
Bonjour
J’apporte ma pierre à l’édifice ayant également le problème en 4.1.20 sur un écran pi display officiel. Par ailleurs, à ce que j’ai pu voir sur un autre sujet, la taille de mon design est réglé à la taille de l’écran au pixel près, mais ça foire quand même
J’ai solutionné de cette manière dans le menu personnalisation avancée :
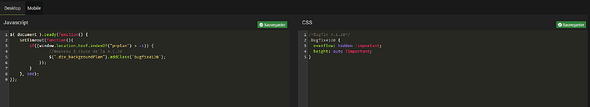
Javascript :
$( document ).ready(function() {
setTimeout(function(){
if((window.location.href.indexOf("p=plan") > -1)) {
//Nouveau à cause de la 4.1.20
$(".div_backgroundPlan").addClass('bugfix4120');
}
}, 500);
});
Et css
/*Bugfix 4.1.20*/
.bugfix4120 {
overflow: hidden !important;
height: auto !important;
}
En gros ça rajoute une classe sur l’élément fautif, et les règles responsables sont réécrites.
Un peu hardcore comme méthode mais bon…
Bonjour,
je viens de copier/coller dans personnalisation avancée et j’ai toujours le problème en 4.1.2 sous FullyKiosk :
Y a t’il quelque chose à paramétrer ?
Pour info ce bug ne touche pas JPI (très bonne alternative à FullyKiosk)
Bonjour
Copier/coller qui a foiré pour le JS. J’ai mis à jour mon message, ça devrait aller.
Sinon, il faut que la case activer soit coché.
Dans Administration/Interface, la personnalisation est également activée chez moi, mais j’imagine que c’est lié.
Autre point, je ne sais pas si c’est une faute de typo ou non de ton coté, mais ça fonctionne de mon coté sous 4.1.20, mais également sous Chromium pour mon pi display, je ne connais pas FullyKiosk. Sous 4.1.2, aucune idée.