Bonjour @ tous,
Je vous propose aujourd’hui d’utiliser les possibilités de l’outil Widgets mis à disposition directement au cœur de Jeedom en V4 pour créer un widget semblable à MultiOuvrants.
L’avantage est que le widget suivra chaque évolution de Jeedom à venir sans avoir à y revenir justement ![]() . De plus avec le système de template vous n’aurez qu’à importer le fichier
. De plus avec le système de template vous n’aurez qu’à importer le fichier *.json disponible en téléchargement juste après pour l’intégrer à votre Jeedom.
Le(s) Widget(s):
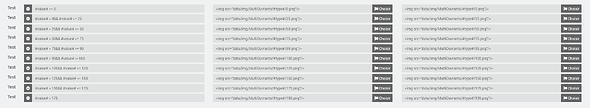
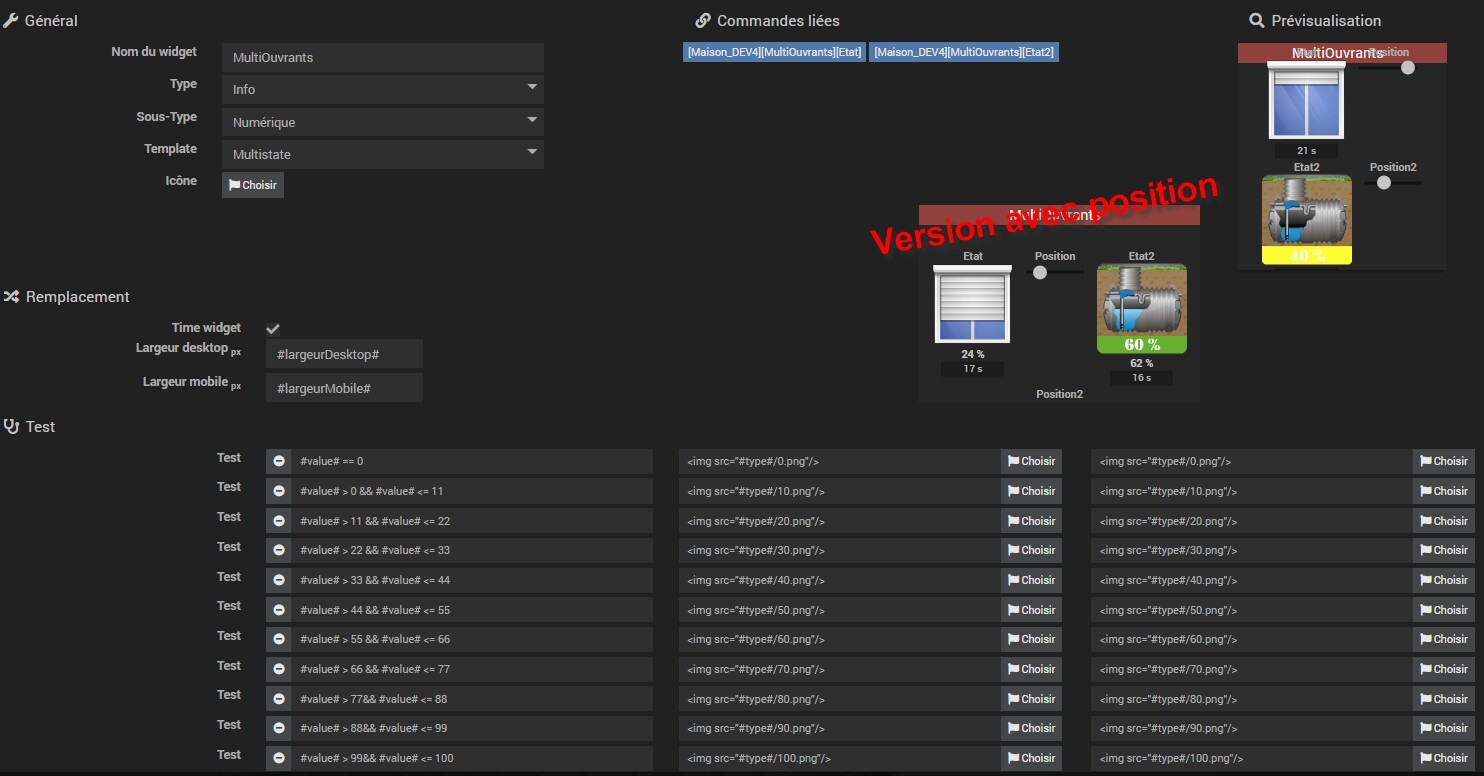
L’idée est de créer un widget info/numérique sur la base du template MultiState pour y renseigner des #tags# qui vont rendre le widget différent en fonction des paramètres optionnels de la commande.
Il y a 2 versions (une fois téléchargé enlever .txt à la fin du nom du fichier):
- MultiOuvrants.json.txt (2,2 Ko) qui affiche simplement l’icône.
- MultiOuvrantsPosition.json.txt (3,8 Ko) qui affiche l’icône et la position (xx %).
Ces templates sont à importer dans Outils->Widgets puis bouton ->Importer
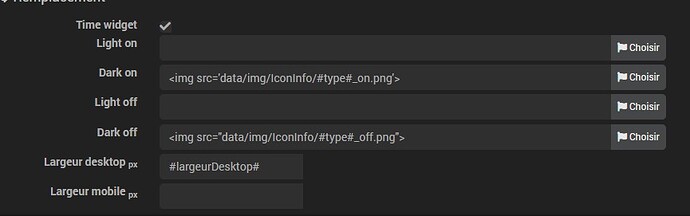
Astuce: Il est possible de cacher la durée depuis le dernier changement qui apparait sous l’icône en décochant la case Time widget.
Les images:
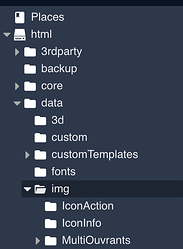
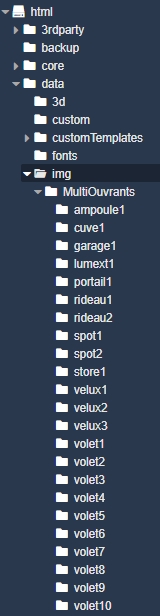
J’ai repris le dossier des icônes de MultiOuvrants dont vous pouvez télécharger la version zippée: MultiOuvrants.zip.
Le dossier MultiOuvrants est à copier dans le répertoire data/img/ à l’aide du plugin Jeexplorer.

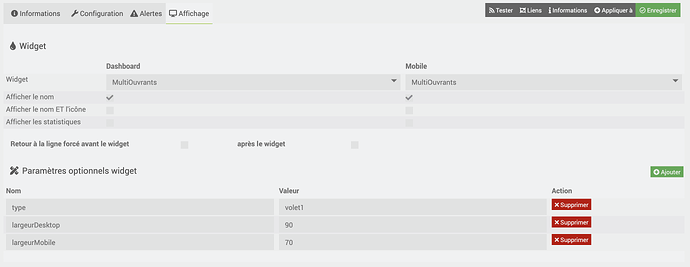
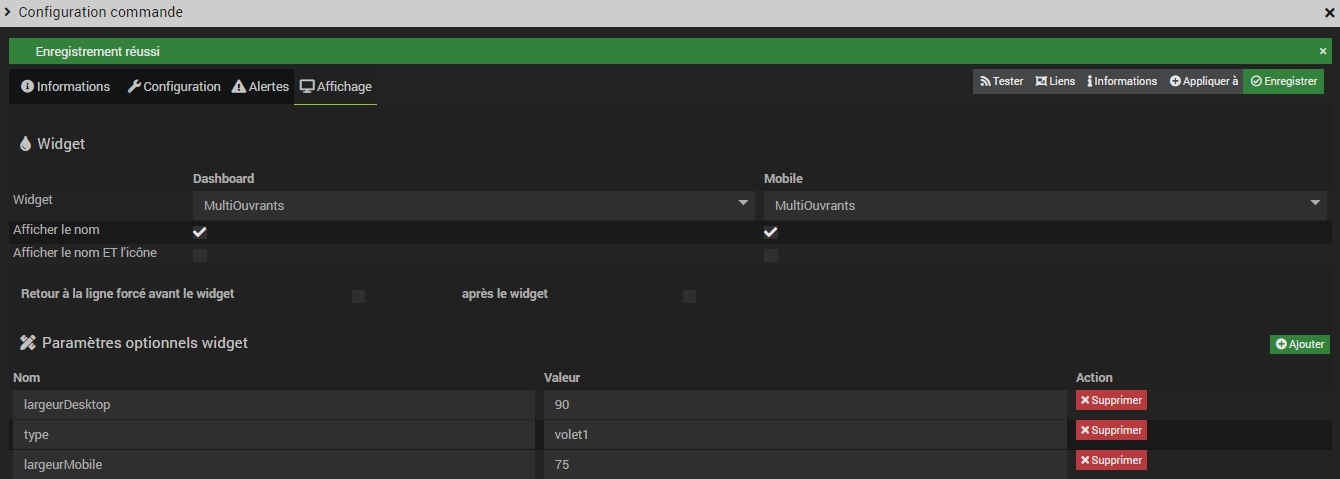
Les Paramètres optionnels:
3 paramètres optionnels à renseigner impérativement sur chaque commande:
correspond au répertoire où se situe l’image à afficher cuve1, volet5, velux3, etc...
largeur de l’icône en version Desktop/Dashboard en pixels.
largeur de l’icône en version Mobile en pixels.
Il est possible de s’affranchir des paramètres largeurDesktop et largeurMobile en spécifiant directement une valeur dans le template du widget.
Voilà j’espère n’avoir rien oublié et que ça profitera au plus grand nombre ![]() les retours sont toujours les bienvenus
les retours sont toujours les bienvenus ![]()
@+







 !!
!!