Bonjour @ tous,
Comme cela a été demandé plusieurs fois ces dernières semaines, le widget gaugeIMG a été réécrit, optimisé et inclut de nouvelles fonctionnalités pour la V4.
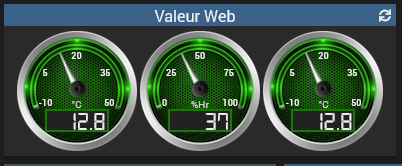
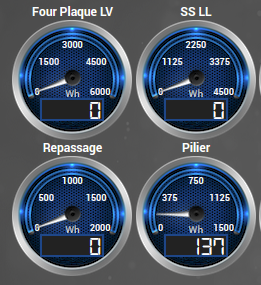
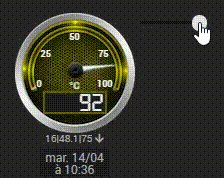
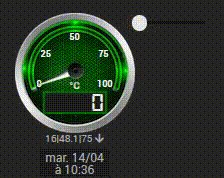
Pour rappel, il s’agit d’un widget entièrement personnalisable permettant d’afficher une jauge de couleur sur une commande info numérique:

Installer et appliquer le widget :
-
Télécharger les fichiers: Widget GaugeIMG
-
copier le répertoire
dashboarddans le dossierdata/customTemplatesà l’aide du plugin Jeexplorer . -
Appliquer le widget sur une commande Info/Numérique à partir de l’onglet Affichage de la configuration de la commande, en choisissant Customtemp/GaugeIMG dans le menu déroulant.
Les 7 paramètres optionnels :
permet de définir une borne minimale indépendante (valeur mini de la commande par défaut)
permet de définir une borne maximale indépendante (valeur maxi de la commande par défaut)
permet de définir la couleur de la jauge (bleue par défaut)
permet de définir la couleur de l’aiguille (bleue par défaut)
Les 9 couleurs disponibles :
bleue(par défaut), verte
, jaune
, orange
, rouge
, rose
, mauve
, turquoise
, blanche
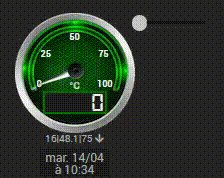
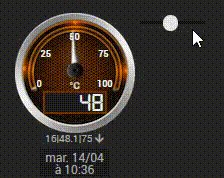
pour changer la couleur de la jauge en fonction de la valeur de la commande
par exemple: change = 0_25:verte,25_75:orange,75_90:rouge
(=>plage de valeur séparées par un tiret-bas(_) puis deux-points(:) suivis de la couleur voulue. chaque plage+couleur sont séparées par une virgule(,))

mettre à 1 pour réduire la taille de la jauge à 80px*80px (120px*120px par défaut)
Permet d’afficher la durée, la date ou l’heure du dernier changement d’état (duree | date | heure | désactivé par défaut)
En espérant que ça fasse des heureux ![]() , je regarde prochainement la version mobile.
, je regarde prochainement la version mobile.
…Un petit retour est toujours le bienvenue !!
@+