Pour ma part je trouve le fait qu’il n’y a pas trop de place un point positif car tu peux mettre en forme sous disposition tableau et mettre les espaces que tu souhaites
Il est plus facile d’en rajouter que de réduire
En effet, c’est un peu plus de travail du coup mais je suis d’accord avec toi !
Oui vous êtes comiques les gars !! J’adore 
J’ai voulu regarder en perso CSS mais ça me décale les chiffres… Bon j’ai pas fini avec celui-là on dirait
@snoopyfb a raison, @Bison tu ne peux pas avoir l’écartement que tu veux en passant par une disposition tableau?
Ben ou il vont vouloir toutes les options de la gauge hightchart 
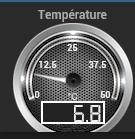
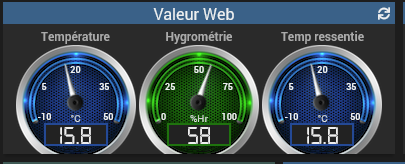
Hé les gars la on trace pas on dessine … pour une aiguille plus courte il faut prendre le pinceau … et vous voyez le résultat est quand même trés joli !
Si c’est ce que je lui répondai je ferais avec une disposition tableau en cas de disposition colonne ça va le faire comme ça je devrais pouvoir écarter un peu les jauges qui sont l’une sur l’autre.
Encore une fois, merci, c’est top 
On était bien tous en phase sur le sujet de la disposition.
Afin de faire un maximum de test, j’ai copie le code et je l’ai mis en version mobile. Je pense que plusieurs personnes l’ont surement fait
Mais ceci est un autre sujet
Oui moi aussi pour voir mais je savais à quoi m’attendre: jquery en version mobile ne se laisse pas dompter si facilement même si dans les grandes lignes je vois quoi adapter ![]()
Bonsoir,
Merci pour ton travail @Salvialf, c’est du super boulot comme toujours! 


Superbe je teste demain
Bonjour
@Salvialf près plusieurs tests, je pense qu’il y a un problème sur la gestion des couleurs (paramètre « change ») avec des valeurs numériques avec un chiffre après la virgule (nombre décimale)
exemple : La jauge devrait être verte (et pas blanche)

Cela marche parfaitement avec une valeur sans chiffre après la virgule (nombre entier)
je suis d’accord avec ce commentaire les changes ne sont pas prises en compte lors des chiffres décimaux.
Après cela ne remet pas en cause ton travail que j’admire depuis plusieurs années… Merci @Salvialf
Effectivement je n’avais pas trop testé les chiffres avec décimales ce que j’ai fait ce matin sans souci la jauge change bien de couleur mais c’est en environnement de test…
L’un de vous a t’il la possibilité d’essayer en modifiant la ligne 40 ?
à l’orgine: var val = _options.display_value;
à modifier en : var val = parseFloat(_options.display_value);
Est-ce mieux ? (ne pas oublier de redimensionner la tuile sur le dashboard pour rafraîchir le cache)
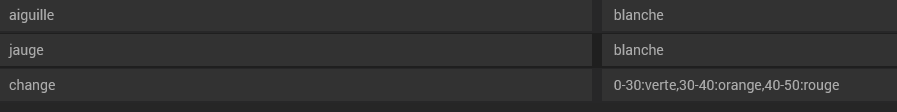
Ci joint le paramétrage de test
Cela fonctionne à part pour la plage de -10 à 0.
Peux être un problème avec les nombres négatifs
Ah oui ça ne m’étonne pas car la fonction vire les tirets… @noodom avait raison je vais devoir écrire cette partie autrement.
Tu as modifié la ligne 40 dans le code sinon et c’est bon pour le reste ?
Si y’a d’autres remontées c’est le moment !!
oui j’ai effectivement modifié la ligne 40 dans le code selon ton information
Pour le reste cela me parait fonctionnel
MISE A JOUR
-
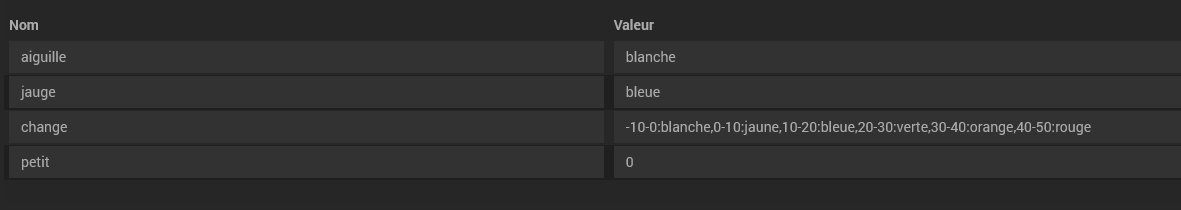
Modification du paramètre
change: la plage de valeur est séparée par un tiret-bas(_) dorénavant afin de prendre en compte les chiffres négatifs. -
Correction du bug sur les chiffres décimaux non pris en compte par le paramètre
change. -
Les chiffres sont désormais ramenés à une décimale.
-
La valeur est centrée.
Un grand merci @snoopyfb pour tous ses tests et remontées 
Salut @Salvialf
Ça prend forme tout cela …
Ce serait bien de pouvoir « sizer » a défaut comme petit avoir … Grand
Mise à jour faite
C’est nickel

Cool merci pour le retour @snoopyfb
J’en ai pas encore fini avec ce widget, y’a un bug quand il est ajouté en commande seule sur un design déjà et faudrait revoir le positionnement global des éléments entre eux pour pouvoir choisir la taille via paramètre optionnel.
Je fais une pause sur celui-là j’y reviendrai plus tard
bonjour,
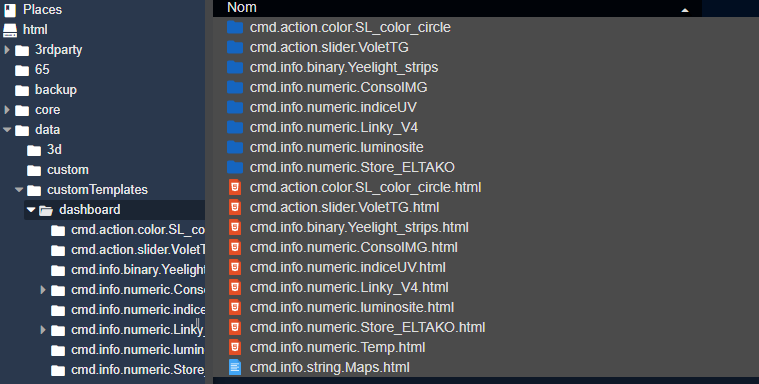
Je sais que cela n’a rien a voir avec ce widget spécifiquement mais en tentant de l’installer, je me suis aperçu de quelque chose de bizarre.

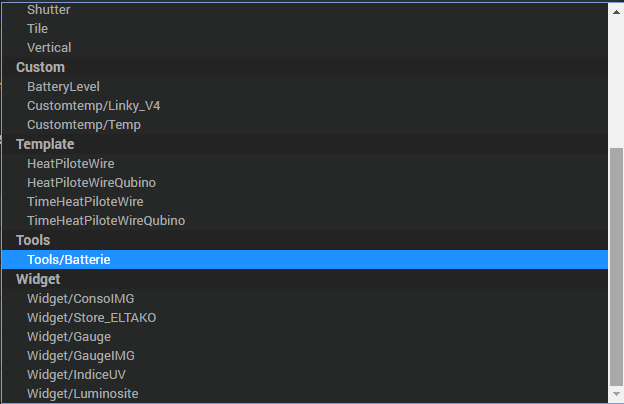
Le widget et d’autre custom ne se trouve pas dans « custom » mais dans « widget » alors que
On voit que meme apres avoir retiré GaugeIMG, il reste dans la liste. Une purge du cache Widget ne change rien.
Une idée ? je sèche.
Merci