Bonjour à tous,
Je profite de la mise à dispo de la derniere beta de plugin-jeedomconnect pour vous expliquer comment afficher un tableau HTML.
Ceci est desormais possible avec cette nouvelle version et l’arrivée des composants, briques elementaires qui pourront agrémenter vos pages et améliorer ainsi vos designs.
Pour ceux qui sont en stable, patience, donc, ca arrive
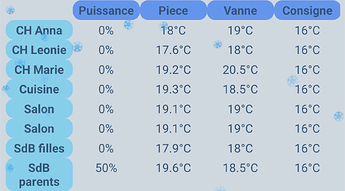
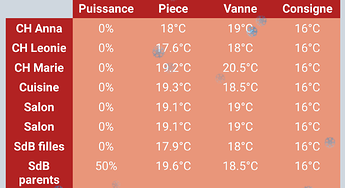
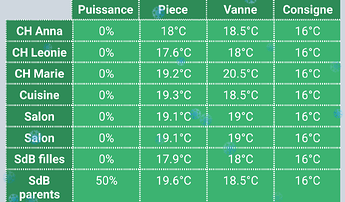
et comme d’hab, on commence par le résultat. pour ma part, une vue synthétique de l’ensemble de mes chauffages domotisés (ouverture de la vanne/temperature de la pièce/température du radiateur/température de consigne)
Vigilance 1 : je ne suis pas développeur, mes connaissance en html sont issues de google, soyez indulgent si ce que je propose fait grincer les puristes
Vigilance 2 : l’interpreteur html est basique, toutes les balises ne sont pas reconnues … j’en liste quelques-une, mais n’hesitez pas à partager celles qui fonctionnent !
Allez, Zou, let’s go
1 - il faut générer une commande info / string dans laquelle on retrouvera le tableau au format html, basiquement, avec les balises suivante
<table>
<tr>
<th>Entete 1</th>
<th>Entete 2>/th>
.....
</tr>
<tr>
<td>donnée 1</td>
<td>donnée 2>/td>
......
</tr>
......
</table>
Pour ma part, je génère ce tableau via un bloc code mais il peut directement etre réalisé avec un scenario classique, sans bloc code
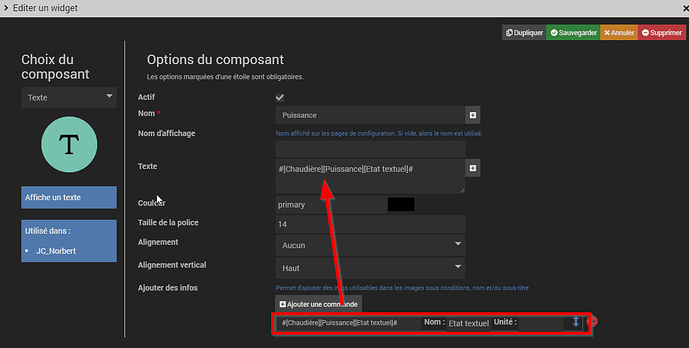
2 - il faut créer un composant de type texte et intégrer cette commande comme valeur du texte
3 - intégrer ce composant dans une page jeedomconnect
Pour la génération du tableau
on peut rajouter les styles suivants au niveau de chacune des balises table, tr, th ou td pour le rendre plus fun :
border-radius
border
text-align
background-color
integrer à une balise table, ca donnera ceci par exemple
<table style="border-radius: 2px;border: 1px solid steelblue; text-align:center;background-color: cornflowerblue"';>
Pour les couleurs, les valeurs en hexa ne fonctionnent pas, vous pouvez prendre les valeurs textuelles via ce site par exemple : https://web-color.aliasdmc.fr/
Astuce :
je gère les style dans des variables ou tags afin de ne pas etre obligé de les les reecrire à chaque fois
$borderStyle1 = ' style="border-radius: 2px;border: 1px solid steelblue; text-align:center;background-color: cornflowerblue"';
$borderStyle2 = ' style="border-radius: 2px;border: 1px solid steelblue; text-align:center"';
Et ca donne, pour la première ligne de mon tableau en bloc code:
$etatTextuel=$etatTextuel.'<table><tr><th></th><th'.$borderStyle1.'>Puissance</th><th'.$borderStyle1.'>Piece</th><th'.$borderStyle1.'>Vanne</th><th '.$borderStyle1.'>Consigne</th><tr>' ;
Quelques rendus possibles :
La partie génération du tableau HTML reste le plus délicat, mais ca se fait.
Voilà, A vous de jouer
Norbert