Les balises html compatibles avec les composants sont assez simple.
su la base de ce que j’avais fait là : Tuto afficher un tableau html dans vos pages
En utilisant la notion d’arrondi des cellules d’un tableau (border-radius), de la taille du composant et de la taille du texte, et de la couleur (background-color)
Exemple :
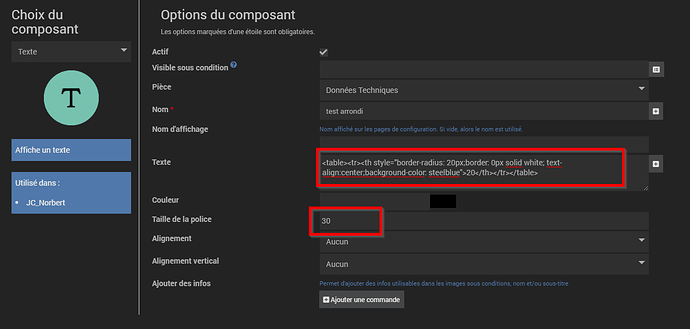
texte à afficher :
<table><tr><th style="border-radius: 20px;border: 0px solid white; text-align:center;background-color: steelblue">20</th></tr></table>
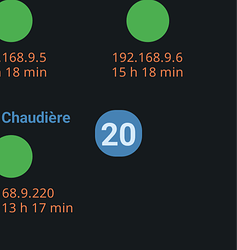
Et le résultat :
Tu peux bien sûr remplacer la valeur fixe du contenu de la pastille par une commande via « ajouter une commande »
Edit, A ta place, je génèrerai un seul tableau avec toutes les données dedans et du coup des styles différents par cellule.
Norbert
ps : il y a sans doute d’autres solutions, mais comme je ne suis pas un expert html …