Cà bouge beaucoup en ce moment, 4.0 officielle, et hier v4.1 stable !
Et l’alpha vient de passer en v4.2 !
Attention, la 4.1 était bloquée dans les tuyaux et très stable même en alpha. On repart maintenant sur un cycle plus normal avec une alpha susceptible de comporter des bugs et de gros changements. Rien n’est encore figé, donc à tester sur une config de test.
Le changelog v4.2
La doc n’a pas été mise à jour avec les nouveautés car encore en évolution.
La doc dev est en ligne, même si encore une fois beaucoup de choses peuvent bouger.
Quelques aperçus des nouveautés de cette futur version.
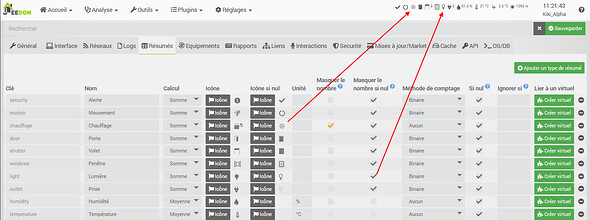
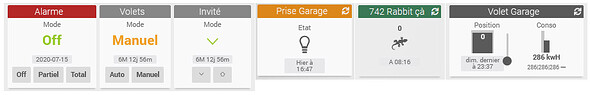
Les résumés configurables à souhait :
Les time qu’on peux passer en date :
L’aide sur les paramètres optionnels de widgets:
14 « J'aime »
Puis, comme c’était Noël …
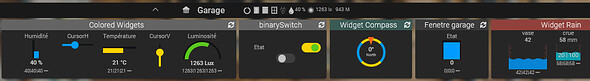
La coloration des Widgets Core :
N’en abusez pas ou votre Jeedom finira en sapin de Noël
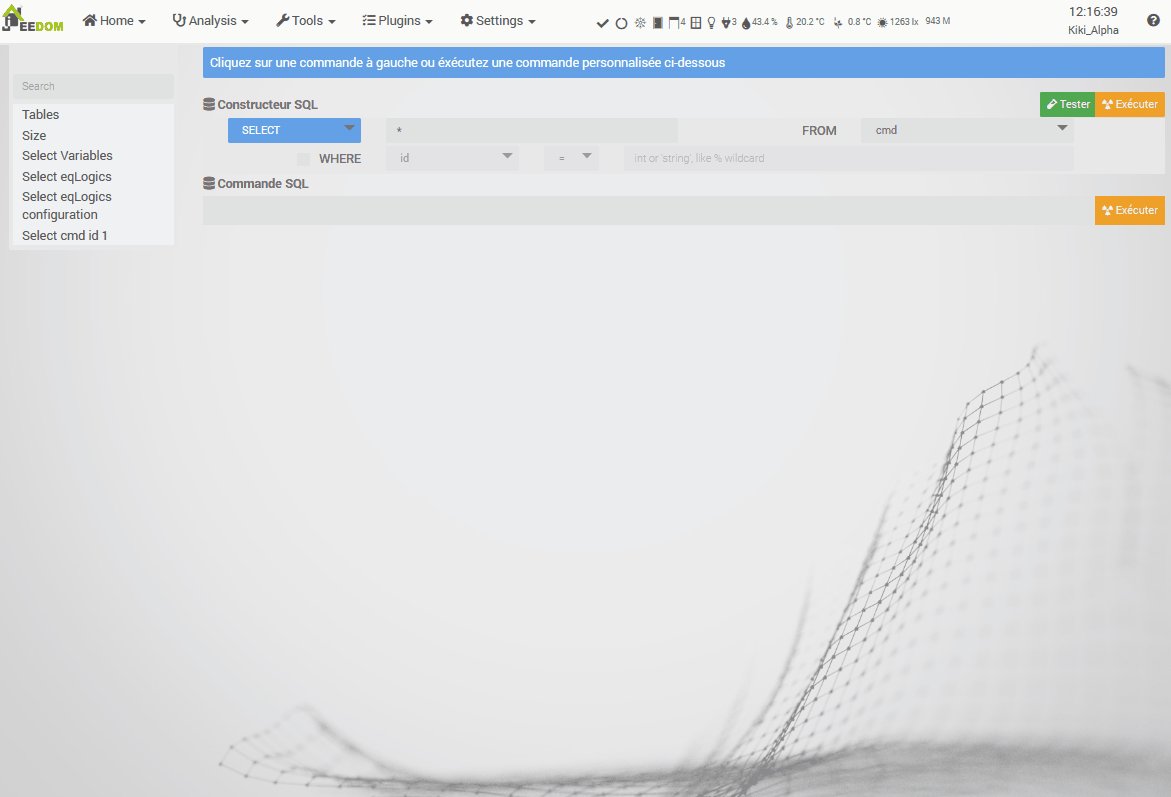
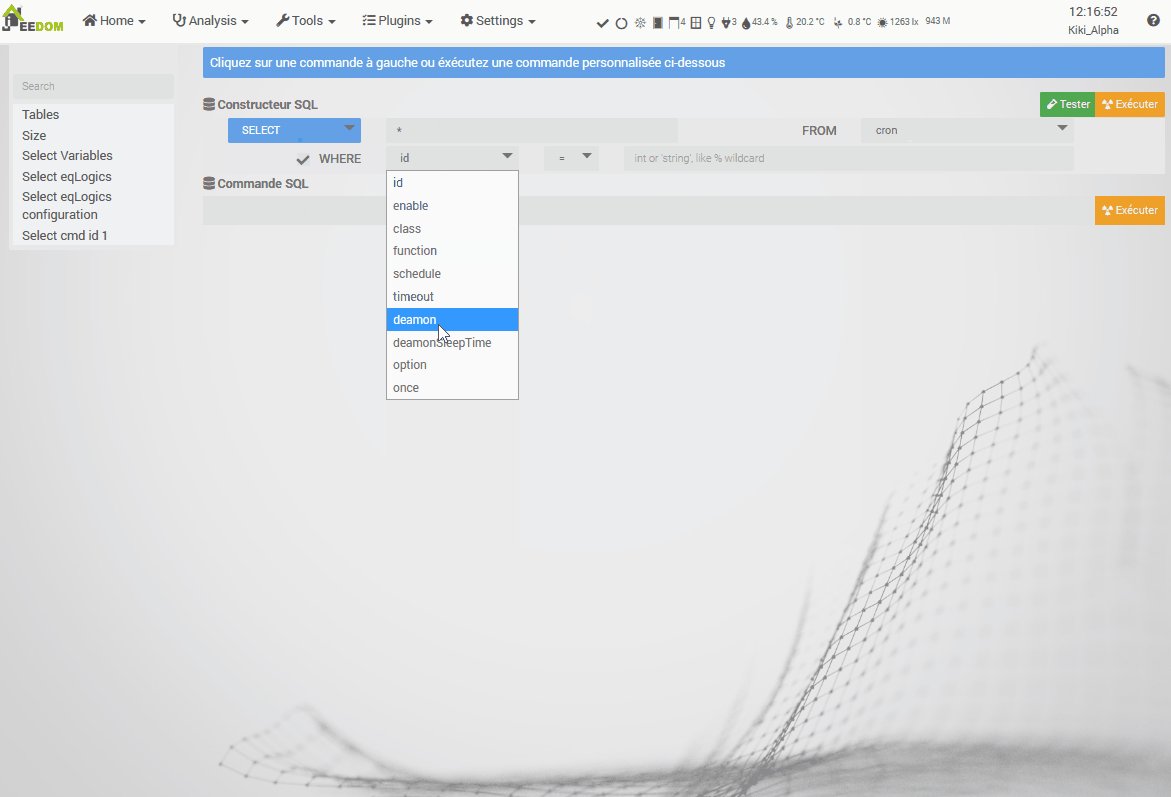
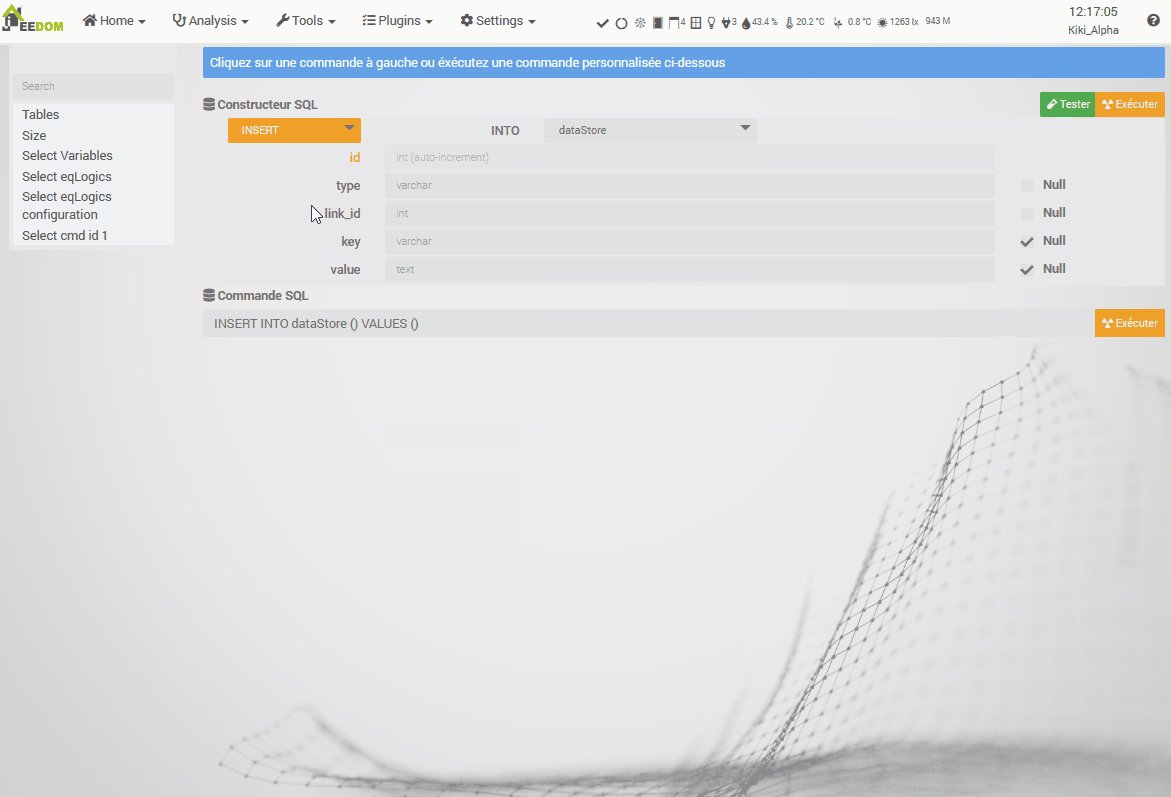
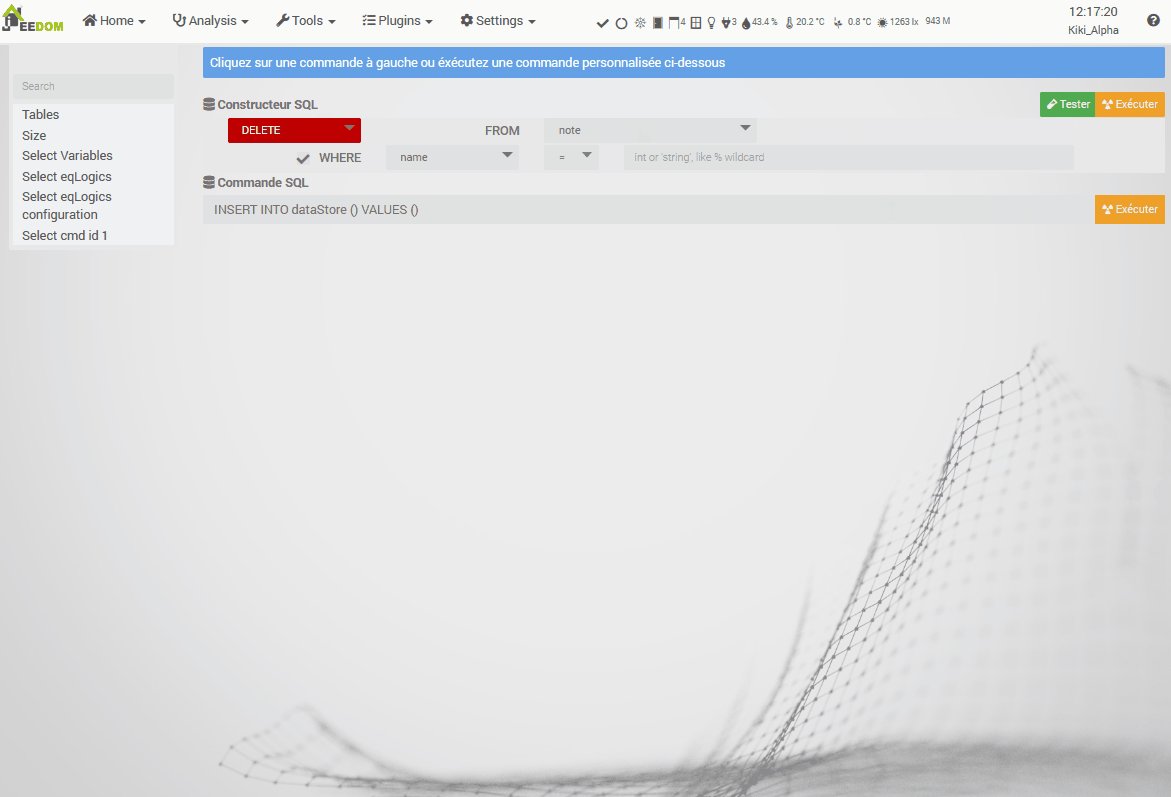
Et un petit constructeur de requetes SQL
11 « J'aime »
PS : Comme pour le Teasing 4.1 , pas de remontée de bug / problème etc sur ce fil, il y a des catégories et tags beaucoup plus appropriées
1 « J'aime »
Impressionnant
Et chapeau bas à l’équipe pour cette ascension aussi rapide
2 « J'aime »
bravo pour ce boulot , une date approximative pour le passage en beta ?
Non aucune, on reprend un rythme normal après les 4.0 et 4.1 plutôt speed. Encore pas mal de chose à mettre dedans, etc elle est toute fraiche.
ok merci, il y avait pas dans l’idée de pouvoir utiliser les vues ou design dans la synthèse ?
Madcow
Janvier 15, 2021, 7:41
9
Bravo !
1 « J'aime »
Non c’est pas l’idée du truc. Par contre en 4.2 en cliquant sur une vignette tu peu aller sur une vue où un design au lieu du dash de l’objet.
Merci, toute l’équipe fait au mieux avec ses compétence respective tout en essayant d’être cohérent
Je me suis mal exprimé, oui c’est ce que j’avais lu Sorry
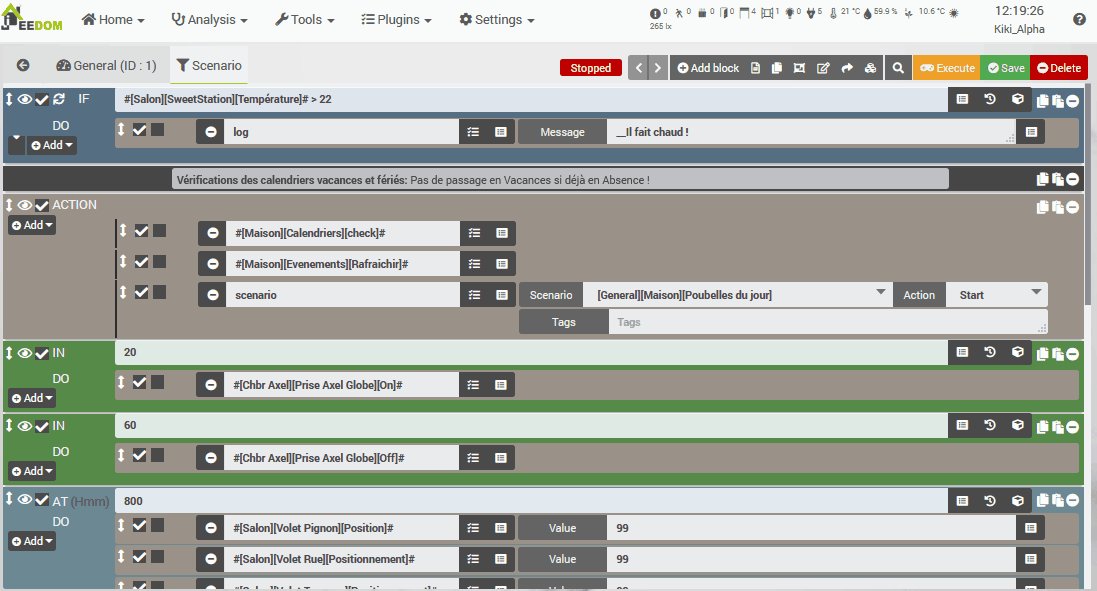
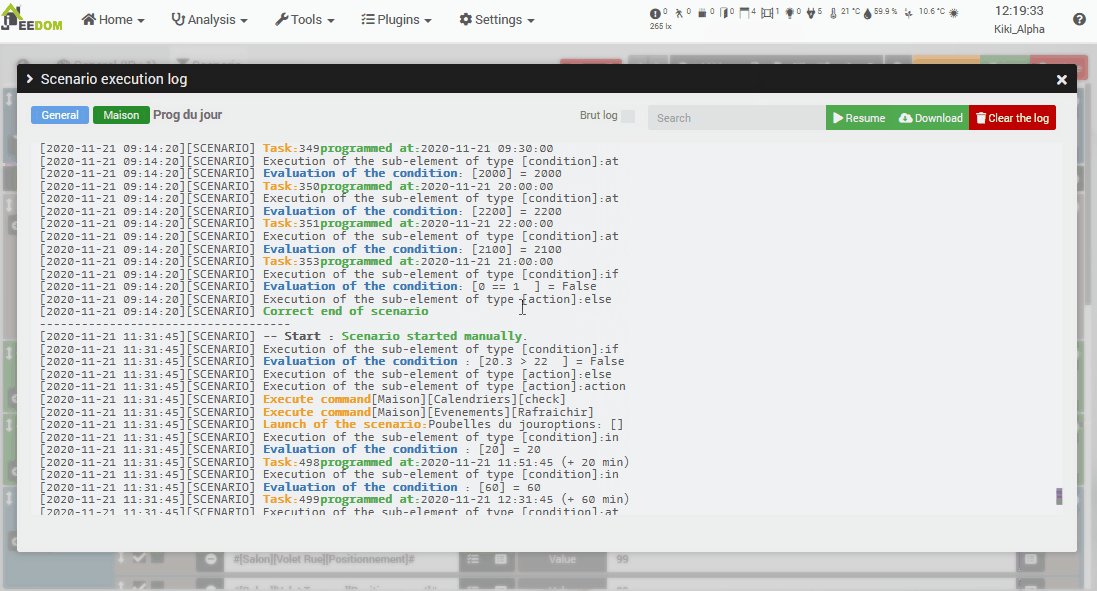
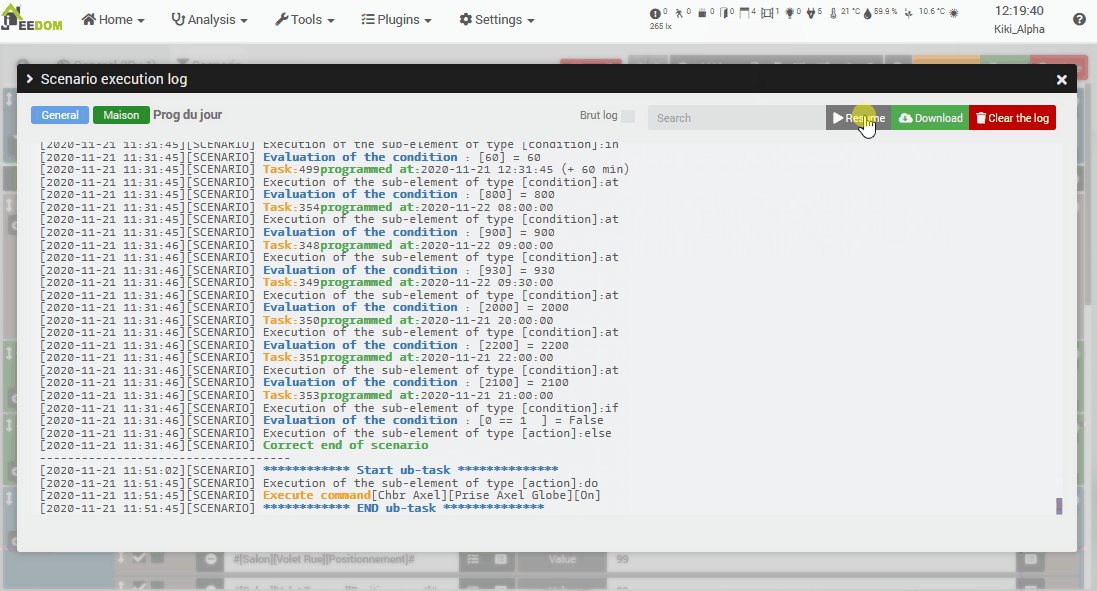
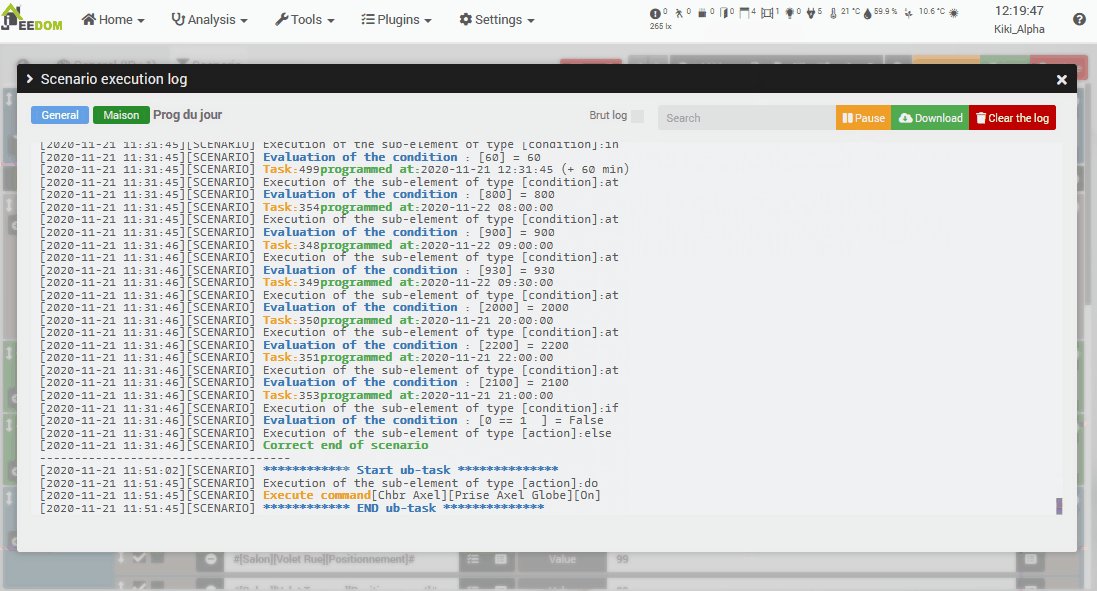
Oui sur les scénarios à l’usage le gain en lisibilité est énorme. Je pensais pas à ce point avant de le faire et de l’utiliser.
1 « J'aime »
Que de travail accomplie l’interface que tu présente est vraiment sympa et très moderne ! Y’a plus qu’a tester tout ça. Merci pour le boulot
2 « J'aime »
Ca avance bien !! Ca serai bien si on pouvait mettre une caméra en arrière plan au lieu d’une image sur chaque objet (pièce), ça donnerai bien sur la synthèse et plus pratique.
2 « J'aime »
J’avais fait un css pour avoir des scénarios compacte en design.
En v4.2 :
compact scenario widget CSS
/* scenario display design */
[data-page="plan"] .scenario-widget.scenario {
min-width: 230px;
max-width: unset;
height: 32px!important;
background-color: rgba(var(--cat-scenario-color), var(--opacity)) !important;
}
[data-page="plan"] .scenario-widget.scenario > div > center > a {
position: absolute;
top: -1px;
left: 5px;
height: 22px;
padding: 3px;
}
[data-page="plan"] .scenario-widget.scenario a[data-state="start"] { left: 40px; }
[data-page="plan"] .scenario-widget.scenario a.scenario_ViewLog { left: 75px; }
[data-page="plan"] .scenario-widget.scenario .widget-name {
position: absolute;
top: 0px;
left: 100px;
background: transparent !important;
}
[data-page="plan"] .scenario-widget.scenario .iconCmd i {
position: absolute;
top: -1px;
right: 5px;
font-size: 16px !important;
color: var(--sc-lightTxt-color) !important;
}
[data-page="plan"] .scenario-widget.scenario .timeCmd {
position: absolute;
top: 9px;
right: 5px;
color: var(--linkHover-color) !important;
background: transparent !important;
}
2 « J'aime »
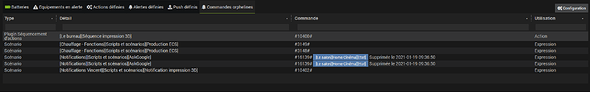
Nouveauté bien pratique dans la gestion des commandes orphelines : retrouver l’ancienne action, la date et heure de modif !!!
1 « J'aime »
Oui t’a même le lien pour aller dessus. Les plugins pourront le faire c dans la doc dev.
C’est peut-être déjà fait pour @mika-nt28 , j’ai vu ça avec ses plugins volets. En tout c’est 'achement pratique. ça donne presque envie de casser les liens exprès
1 « J'aime »