Tu as essayé de modifier le bitrate et le mode CAN?
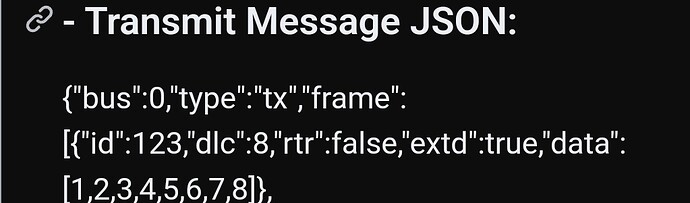
Il faut peut-être aussi envoyer une requête au module pour qu’il publie la réponse :
Ca donne ça :
Ventilation, switch ethernet (doorbird, raspberry), alimentation (doorbird, raspberry, digicode).
Raspberry + carte gpio pour la boite aux lettres (fente+porte), portail (contact sec), compteur eau avec mise en forme, digicode (contact sec).
En détails :
- une Raspberry sous Jeedouino récupère différents informations binaires ou compteur
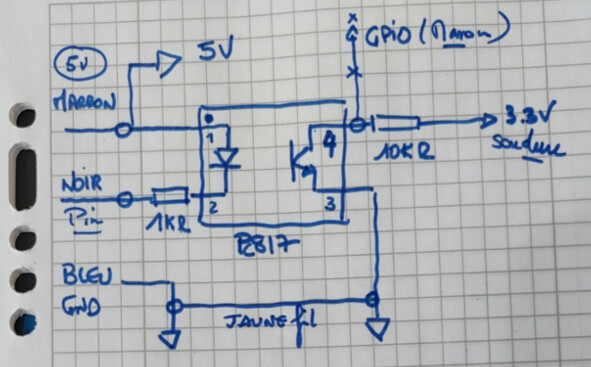
- un compteur d’eau inductif - mise en forme 5V/3.3V avec un optocoupleur et des résistances de polarisation/tirage
- un capteur (aimant) pour le portail, filtrage 10µF polarisée soudée sur la carte PIface (attention)
- deux capteurs (aimant) pour la boite aux lettres
- un contact NC depuis le digicode pour récupérer l’information (badge ou code PIN)
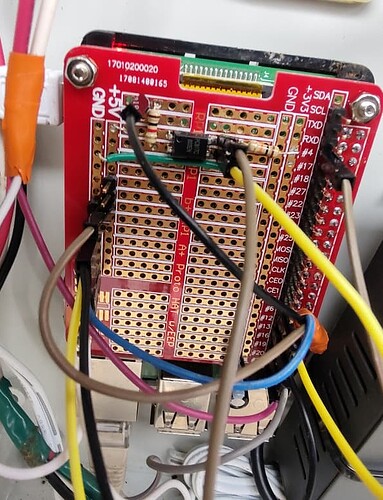
Le circuit de mise en forme sur la carte GPIO pour l’eau :

Qui donne ça :
Ensuite c’est du côté de Jeedouino (compteur impulsion pull-up, entrées numériques avec pull-up).
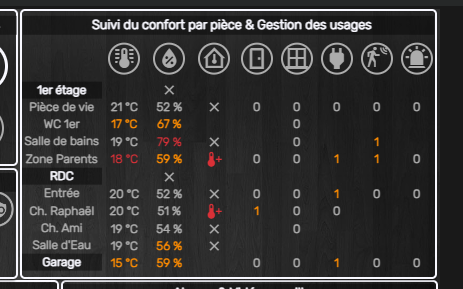
A la demande de @Chris13, je le remets ici au cas où. Il y avait une super fonction colspan pour merger les colonnes vides d’un tableau et permettre de faire une mise en forme dynamique. J’avais eu trop de souci pour la mettre en place (souvent buggué) du coup, j’ai pris le parti de construire mes tableaux comme suit en restant simple et via les possibilités de personnalisation de Jeedom. Par exemple ce tableau :

est en fait 2 éléments.
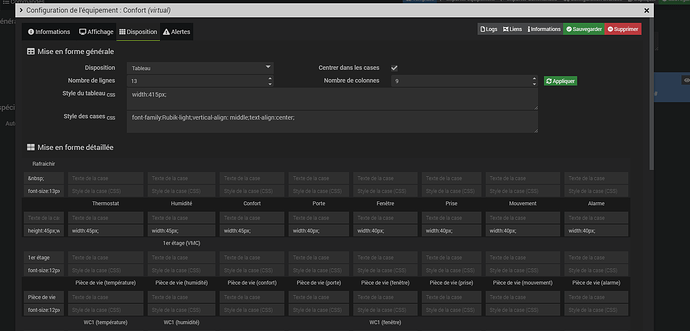
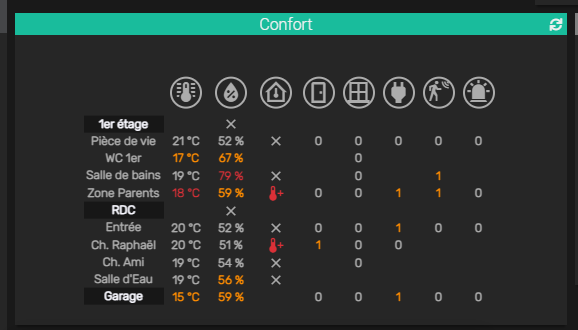
Un tableau classique dans Jeedom :

soit :
Et un simple texte avec mise en forme que je mets par dessus.

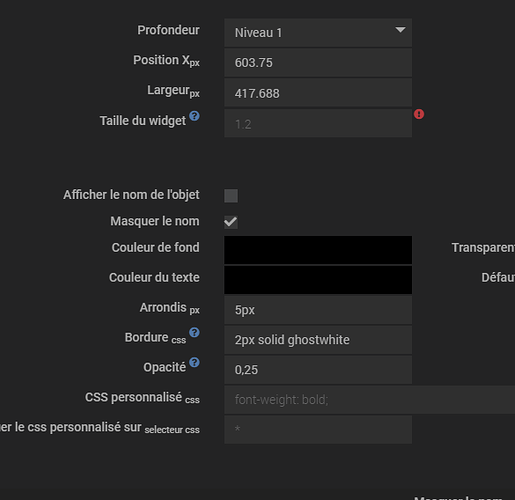
Et côté design, je modifie le tableau pour le rendre plus beau :
WICAN
J’ai ouvert un autre post dédié pour ne pas continuer de polluer ici.
A suivre nos débuts avec WICAN
J’ai posté dessus.
Bonjour,
je suis en train de revoir tout mon système de vidéosurveillance et notamment d’y intégrer une voir plusieurs tablettes.
J’ai lu dans ton fil et tes articles sur ton blog que tu gérais les tablettes et notamment le streaming en fonction de la présence, du mode jour/nuit etc… tu envois aussi une préalarme si tu es la ou pas?

serait il possible d’avoir des exemples de scénario que tu as mis en place?
je suppose que tes icones tablettes se colorisent en fonction de si le streaming est actif ou pas?
je vais essayer de connecter mes tablettes sur motionEye aussi.
merci pour ton retour
Je remonte bien le streaming des tablettes via JPI.
L’activation de la caméra « mange » beaucoup de batterie donc je l’active que si j’ai une intrusion et que ça vaut le coup d’enregistrer.
La détection de mouvement via Motioneye n’est valable que pour les caméras extérieures.
Et je gère l’IR en fonction de l’heure aussi.
Salut,
Quelques news.
J’utilisais depuis bientôt plus de 5 ans une raspberry pour remonter les informations de la piscine et la piloter via plugin-jeedouino.
Malgré la désactivation des logs, une électronique refaite avec une Piface etc, la PI n’est clairement pas à l’aise sur du long terme en extérieur. 1 SD tous les 2 ans en moyenne. J’avais modifié le boitier pour améliorer l’aération (voir plus haut).
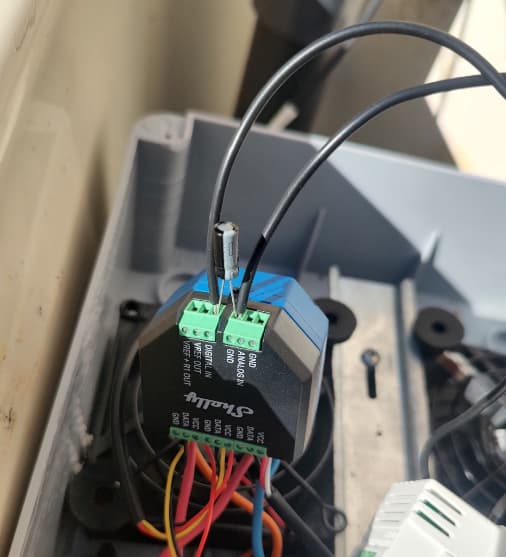
En reprenant ma copie et l’IoT ayant bien évolué, j’ai basculé sur un Shelly 1 plus pour piloter la pompe de la piscine par un contacteur 240V (le shelly ne fait que la commande), et un addon pour remonter le niveau d’eau et 3 sondes de température.
J’ai ajouté un petit condo pour filtrer les rebonds du niveau d’eau (100µF) et 3 sondes DS18B20 qui me remontent la température de l’eau, de la pompe et de l’air ; rien de nouveau là dessus.
Comme les données de l’add-on ne remonte pas par le plugin Shelly (dommage, ce travail à moitié) - je passe par MQTT pour les récupérer.
Pour fiabiliser le wifi du Shelly qui a tendance à se couper quand il est limite (le bug est connu Shelly 1 - WiFi not reconnecting after router reboot · Issue #1107 · mongoose-os-apps/shelly-homekit · GitHub) j’ai ajouté un script qui ping et reboote.
// This script tries to execute HTTP GET requests within a set time, against a set of endpoints
// After certain number of failures the script resets the shelly
let CONFIG = {
endpoints: [
"http://192.168.2.1"
//"https://8.8.8.8",
],
//number of failures that trigger the reset
numberOfFails: 5,
//time in seconds after which the http request is considered failed
httpTimeout: 10,
//time in seconds to retry a "ping"
pingTime: 60,
};
let endpointIdx = 0;
let failCounter = 0;
let pingTimer = null;
function pingEndpoints() {
Shelly.call(
"http.get",
{ url: CONFIG.endpoints[endpointIdx], timeout: CONFIG.httpTimeout },
function (response, error_code, error_message) {
//http timeout, magic number, not yet documented
if (error_code === -114) {
print("Failed to fetch ", CONFIG.endpoints[endpointIdx]);
failCounter++;
print("Rotating through endpoints");
endpointIdx++;
endpointIdx = endpointIdx % CONFIG.endpoints.length;
} else {
failCounter = 0;
}
if (failCounter >= CONFIG.numberOfFails) {
print("Too many fails, resetting...");
failCounter = 0;
Timer.clear(pingTimer);
Shelly.call("Shelly.Reboot");
}
}
);
}
print("Start watchdog timer");
pingTimer = Timer.set(CONFIG.pingTime * 1000, true, pingEndpoints);
Source modifiée :
Avec le log qui va bien (quand activé) :
Autre travail de fond avec 2 VE à la maison, mettre en place une délestage un peu plus intelligent.
Pour l’heure, ça envoie à fond sur l’eau chaude puis les bornes chargent si un véhicule est présent - sinon ça déleste sur la piscine.
Bref, à revoir et à mettre en place un truc plus intelligent.
Salut, j’ai des shelly1 dans le coffret piscine depuis 5ans, ils marchent nickel. J’ai juste mis un répéteur wifi dernière pièce de la maison vers le jardin pour le réseau wifi.
Et pourtant, mon cabanon en bois tombe en ruine (juste pour électrolyse et pH, pompe et filtration en bord de piscine, Magiline), je vais le refaire avant l’été en siporex ![]()
Salut ![]() !
!
Je capte très bien autour de la piscine avec mes 2 routeurs maillés. Mais c’est le fait que le Shelly soit dans le skimmer, qui a son toit.
Par contre, depuis que j’ai mis le code en place qui « ping » bein il ne décroche plus malgré un niveau de signal très pourri (-80 à -90 dBm).
J’ai vu qu’il y avait la fonction Extender sur le Shelly. Du coup, je me pose la question d’en ajouter un quelque part (éclairage extérieur) qui lui capterait mieux et répéterait le signal.
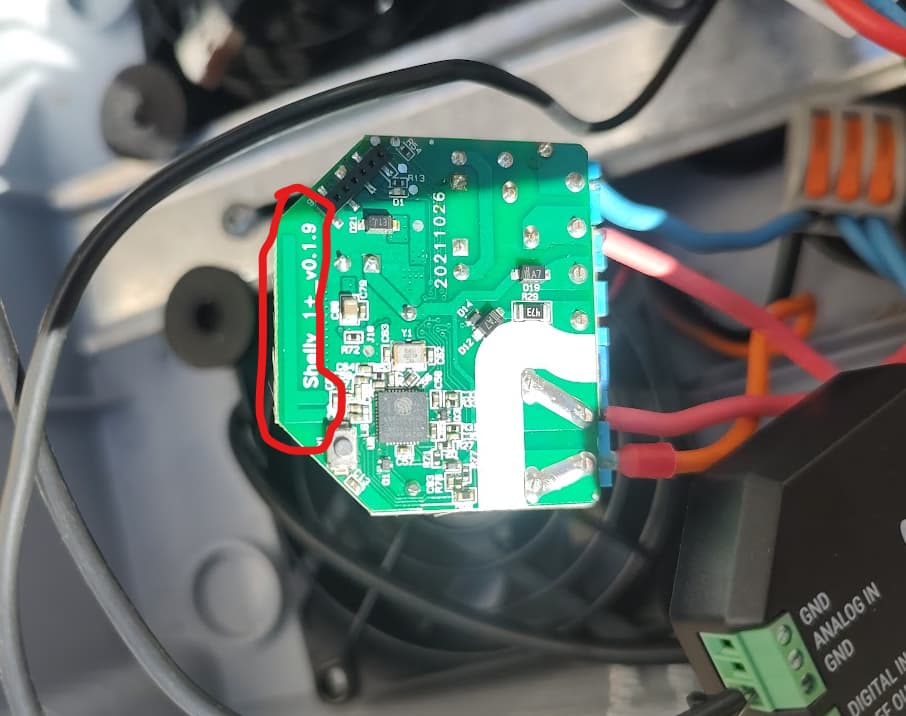
Malheureusement quand on voit la gueule de l’antenne PCB intégrée, je pense plus à ajouter une antenne externe et la souder. Le souci c’est que l’antenne j’en fais quoi ensuite, le câble est trop court et c’est quand il pleut…
Ce genre là
Non, je ne suis pas mort !
Mon dieu que le temps de Jeedom 1 est loin…
Passage de la V4 à la V4.4 finie.
Non sans mal, il m’a fallu reprendre tout le design principal.
Quelques broutilles à finaliser comme les widgets au survol qui souffrent des mêmes soucis que mon design lors de la migration ; mais le principal est fait.
Un merci à @jpty pour son aide au lancement, j’ai pu tout remettre et j’ai updaté avec une volonté :
- de simplifier pas mal de widgets - avant j’étais obligé de faire des superpositions de widgets car colspan et rowspan ne fonctionnaient pas bien ; maintenant tout roule !
- j’ai supprimé du coup beaucoup de virtuels !
- j’en ai profité pour basculer pas mal de widgets « code » vers des widgets intégrés dans jeedom
- j’ai revu la météo avec l’excellent plugin WeatherForecast que j’ai modifié un peu au niveau du virtuel pour l’adapter à mon design.
J’en ai profité matériellement pour basculer de Daikin Online Control vers Faikin que je pilote par MQTT.
A côté, j’ai fini d’intégrer les 2 automates qui gèrent les bornes de recharge des deux véhicules électriques de la maison.
Sur des tablettes qui sont présentes dans la maison, ça donne ça :
Dans la liste des todos restants :
-
je vais refaire le tableau de gestion des énergies, mais il faut encore que je potasse le truc. Il y a bien le widget proposé par Energie, mais il est trop simple et il manque des infos pour moi. Notamment l’absence des instantanées et journées sur les enfants.

-
il y a bien l’excellent widget de @Phpvarious mais il va être un peu gros pour la place dispo lol.
Widget Distribution Onduleur -
finir tous les widgets au survol
-
basculer de motioneye à frigate pour intégrer totalement mes caméras Tapo (qui sont vraiment tops).
-
reprendre la gestion des volets car j’ai ajouté des volets électriques et forcément ça se complique… dommage que le plugin Jeedom ne permette pas de gérer un volet en ouvert / fermé uniquement !
-
basculer de Xiaomi à Zigbee, remplacer les gateways et migrer tous les capteurs
-
tester MySkoda en python et voir son intégration.
-
pour mazda, c’est mort, ils ont tout coupé

Salut @benj29
Tu parles des caméras tapo. Alors je cherche à m’équiper mais cela m’insupporte de devoir payer 10€/mois pour 7jrs sachant que si tu as un problème (absent) 7 jrs ne suffiront pas. Donc les 30jrs à 20€/mois ….Et une carte sd dans la camera me paraît peu judicieux car si je suis le cambrioleur, je pars avec la caméra de l’angle de mon arrivée ![]()
Est ce que tu récupères les données des caméras ou prends tu l’abonnement ?
J’ai tout en tapo : portier, caméras extérieures et intérieures sur 2 zones sensibles.
Tout avec carte SD et enregistrement avec effacemment.
A côté, j’ai conservé un renvoi des Tapos vers MotionEye pour que MotionEye stocke de son côté.
Le gros point fort des Tapos c’est la détection clairement et l’image de nuit.
Je vais migrer sur Frigate, j’ai fait un essai à Noël sur une caméra avec la détection AI, on est assez proche des Tapos. Du coup, Frigate viendra remplacer MotionEye.
De ce fait, je garde un accès en double comme je voulais.
@Bello65, j’ai creusé un peu le sujet de Tapo.
En fait, il y a une limitation pour avoir un compte local sur la caméra pour un accès à Jeedom, un NAS etc et avoir un enregistrement vers le cloud.
Mais du tout, comme je ne veux pas que les données remontent vers un cloud, cela me convient parfaitement.
Les caméras stockent leur vidéo pour l’instant sur la SD, mais le flux est envoyé à Jeedom et MotionEye.
La détection se gère par Motion qui gère comme un grand l’enregistrement sur détection et photos via Jeedom et Telegram comme avant.
Les vidéos sur SD sont en doublon car aucun intérêt car la consultation n’est possible qu’en local sur le réseau LAN ; pas WAN. J’ai pas testé avec le VPN d’ailleurs.
A terme, je passerai par Frigate et je pense que je retirerai les cartes SD à l’intérieur.
Bon finalement, j’ai dans un premier temps, remis en place la détection de mouvement sur MotionEye.
On peut dire ce que l’on veut, mais il est « light » et il fait bien le boulot.
Je verrai dans ma todolist avec Frigate et une clé Google ; mais s’il suffit, je me dis pourquoi pas ! Cela fait bientôt 8 ans qu’il est là et avec 9 caméras, il fait encore le boulot.
Alors oui, il n’y a pas l’IA ; mais au final, à voir !
Ensuite, je fais un peu de pub mais le plugin WeatherForecast est vraiment parfait ![]() @jpty a fait un boulot superbe. Il est venu remplacer par mal de choses que je captais par XML ou via différents plugins.
@jpty a fait un boulot superbe. Il est venu remplacer par mal de choses que je captais par XML ou via différents plugins.
Tout en un. Et le gros plus, la possibilité de faire son template perso.
J’ai modifié un peu celui d’origine grâce à son aide pour qu’il soit plus concentré et qu’il rentre avec d’autres éléments d’info météo et ça donne ça ![]()

Au cas où cela intéresse quelqu’un voici le template. le tableau du design est à base de rowspan et colspan pour lui laisser la place :

Et le template perso allegé est alors :

En utilisant la fonction :

Et un fichier template custom.weatherForecast.html dans :

<div class="eqLogic eqLogic-widget text-center allowResize allowReorderCmd #custom_layout# #eqLogic_class# #class# #category#" data-eqType="#eqType#" data-eqLogic_id="#id#" data-eqLogic_uid="#uid#" data-version="#version#" data-translate-category="#translate_category#" data-category="#category#" data-tags="#tags#" style="width: #width#;height: #height#;#style#">
<link rel="stylesheet" type="text/css" href="plugins/weatherForecast/desktop/weather-icons/css/weather-icons.css" />
<div class="widget-name">
<span style="color:#background-color#" title="#alert_name#">
<i class='#alert_icon#'></i>
</span>
<span class="cmd refresh pull-right cursor" data-cmd_id="#refresh_id#">
<i class="fas fa-sync"></i>
</span>
<span class="reportModeVisible">#name_display# <span class="object_name">#object_name#</span></span>
<a href="#eqLink#" class="reportModeHidden">#name_display# <span class="object_name">#object_name#</span></a>
</div>
<div class="verticalAlign">
<table border=0 style="border-spacing: 2px; width: 100%;">
<tr style="background-color:transparent !important;color:var(--link-color);">
<td style="text-align:center;width:100px;height:100px;" title="Collecte Jeedom: #collectDate#<br>Condition ID: #condition_id#<br>Lieu: #cityName#, #country#<br>Position: #lat#,#lon#<br>#localDateTime#">
<div style="display:#displayIcon#"><i class="#icone#" style="font-size: 4em;"></i></div>
<div style="display:#displayImage#;background: url('plugins/weatherForecast/core/template/images/#icone#.png') no-repeat center; background-size: 100% 100%; width: #wImg#; height: #hImg#;"></div>
</td>
<!-- Condition V2 <td style="font-size:12px!important;line-height:normal;">-->
<td style="font-size:12px!important;line-height:normal;max-width:120px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">
#condition#
<br/>
<i class="wi wi-thermometer"></i> #temperature# °C <i title="Humidité" class="wi wi-humidity"></i> #humidity# %
<br/>
<i title="Nuages" class="wi wi-cloud"></i> #clouds# % <i title="Pluie" class="wi wi-raindrop icon_blue"></i> #rain#mm
<br/>#sunrise_sunset#
<br/><span>Vent #winddir# #windspeed# km/h</span>
<br/><span style="font-size: 1em;line-height: 6px!important;background: #ed1c24;color: #ffffff!important" title="Rafales">#windGust#</span>
</td>
<td style="background-color:transparent !important;">
<!-- Forecast -->
#forecast#
</td>
</tr>
</table>
<div style="margin-top: 0px;">
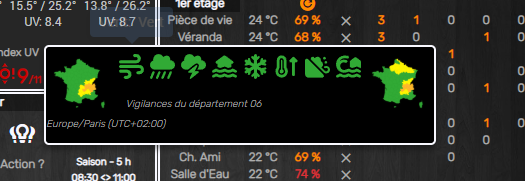
#vigilance#
</div>
<div style="margin-top: 0px;">
#vigilanceMeteoalarm#
</div>
<div id="WFtimezone" style="margin-top: 0px;font-size:10px;font-style:italic;">
#timezone#
</div>
<div id="WFpoweredBy" style="margin-top: 0px;font-size:12px;">
#poweredBy#
</div>
</div>
#divGraphInfo#
<script>
$('.eqLogic[data-eqLogic_uid=#uid#] .cmd').on('click', function() {
jeedom.cmd.execute({id: $(this).data('cmd_id')});
});
</script>
</div>
Et le fichier des prévisions au jour forecast.html
<div style="display: inline-block;font-size:12px;line-height:normal;margin-right:4px;vertical-align:top" class="cmd noRefresh" data-type="info" data-subtype="string" data-cmd_id="#conditionid#">
<center>
<div>#day#</div>
<div title="#condition#">
<span style="display:#displayIcon#"><i class="#icone#" style="font-size: 1.5em;line-height:normal;"></i></span>
<span style="display:#displayImage#;background: url('plugins/weatherForecast/core/template/images/#icone#.png') no-repeat center; background-size:100%;width:30px;height:30px;"></span>
</div>
<div title="Temp. min / max">#low_temperature#° / #high_temperature#°</div>
<div title="Indice UV">#uvMax#</div>
<div title="Pluie">#rain#</div>
</center>
</div>
@jpty tu n’as pas le droit de me montrer ça et ne pas me dire comment as-tu fait ! ![]()
![]()

Bonjour,
Je continue ma todolist…
Premier point, j’ai fini de migrer tous les capteurs Zigbee depuis le plugin Xiaomi vers JeeZigbee. J’ai eu quelques ratés de refresh avec du délai malgré des routeurs bien placés partout. J’ai changé un nombre de piles sur les capteurs incroyables… qui remontaient bien sur les gateways et ne se synchronisaient pas avec les Routers.
A croire que la sensibilité de réception est bien plus faible que les gateways Xiaomi.
Le plus dur a été de retrouver le vieux compte Xiaomi d’il y a 8 ans je crois… pour effacer les devices.
Au final, j’ai gardé les 3 gateways bien pratiques pour l’anneau lumineux et la sonnette !
Pour un magnifique réseau de 84 capteurs.
Comme j’ai remarqué que certains capteurs arrêtent d’envoyer un message… j’ai fait un petit scénario qui tourne toutes les heures et vérifient si la dernière communication est dans les 24h. Peut-être faut-il réduire ce temps ; à voir dans le temps. Il me bascule un indicateur + notification en bas de pépin avec la liste.
$seuil_secondes = 86400;
$debug = false; // <<< Active le mode debug ici
$date_now = time();
$date_today_start = strtotime(date('Y-m-d 00:00:00'));
$liste_noire = array(
// 'Capteur Salon',
// 1234,
'[Réseau Zigbee][Prise Chargeur Moto]'
);
// === CONFIGURATION : commandes Jeedom ===
$id_interrupteur_ok = 30572; // Interrupteur OK
$id_interrupteur_ko = 30573; // Interrupteur KO
$interrupteur_ok = cmd::byId($id_interrupteur_ok);
$interrupteur_ko = cmd::byId($id_interrupteur_ko);
$scenario->setLog("=== Vérification des capteurs Zigbee ===");
$scenario->setLog("Mode debug : " . ($debug ? "ACTIF" : "désactivé"));
$scenario->setLog("Seuil de vérification : $seuil_secondes secondes");
$liste_defaut = [];
foreach (eqLogic::byType('z2m') as $eq) {
$nom = $eq->getHumanName(false, false);
$id = $eq->getId();
if (in_array($nom, $liste_noire) || in_array($id, $liste_noire)) {
$scenario->setLog("Ignoré (liste noire) : $nom (ID $id)");
continue;
}
// DEBUG : simule un défaut
if ($debug && empty($liste_defaut)) {
$scenario->setLog("Mode debug : simulation défaut pour $nom");
$liste_defaut[] = "$nom (simulation)";
break;
}
$cmd = $eq->getCmd(null, 'lastCommunication');
if (!$cmd) {
foreach ($eq->getCmd('info') as $c) {
if (stripos($c->getName(), 'Dernière communication') !== false) {
$cmd = $c;
break;
}
}
}
if (is_object($cmd)) {
$last_comm_str = $cmd->execCmd();
$last_comm = strtotime($last_comm_str);
$diff = $date_now - $last_comm;
$scenario->setLog("Équipement : $nom — Dernière communication : $last_comm_str (il y a $diff s)");
if ($diff > $seuil_secondes) {
$scenario->setLog("Alerte : $nom muet depuis " . gmdate("H\hi", $diff));
$liste_defaut[] = "$nom (depuis " . gmdate("H\hi", $diff) . ")";
}
} else {
$scenario->setLog("Aucun champ 'Dernière communication' pour : $nom");
}
}
// === MESSAGE FINAL SI DÉFAUTS
$message_final = '';
if (!empty($liste_defaut)) {
$message_final = "Capteurs Zigbee Z2M - Capteurs en défaut :\n" . implode("\n", $liste_defaut);
}
// === ÉVITER RÉPÉTITION
$last_message = scenario::getData('zigbee_last_message');
$do_update = $debug || $last_message != $message_final;
// === MAJ VARIABLE / INTERRUPTEURS
if ($do_update && $message_final != '') {
scenario::setData('zigbee_z2m_message', $message_final);
scenario::setData('zigbee_last_message', $message_final);
$scenario->setLog("Nouveau message défaut, mis à jour.");
if (is_object($interrupteur_ko)) $interrupteur_ko->execCmd();
} elseif ($message_final == '') {
scenario::setData('zigbee_z2m_message', '');
scenario::setData('zigbee_last_message', '');
$scenario->setLog("Aucun défaut détecté.");
if (is_object($interrupteur_ok)) $interrupteur_ok->execCmd();
} else {
scenario::setData('zigbee_z2m_message', '');
$scenario->setLog("ℹMessage déjà envoyé aujourd’hui — aucune mise à jour.");
}
Passant sur le Zigbee « ouvert », j’en ai profité pour ajouter 2 sirènes extérieures lumineuses et sonores TS0601.
J’ai aussi ajouté deux télécommandes à chaque étage TS0215A avec un bouton SOS (alarme ON, OFF etc).
Elle ne pilote que le mode nuit quand nous sommes présents. Et j’ai ajouté un mode invité ; pratique quand on laisse quelqu’un sans clé à la maison.
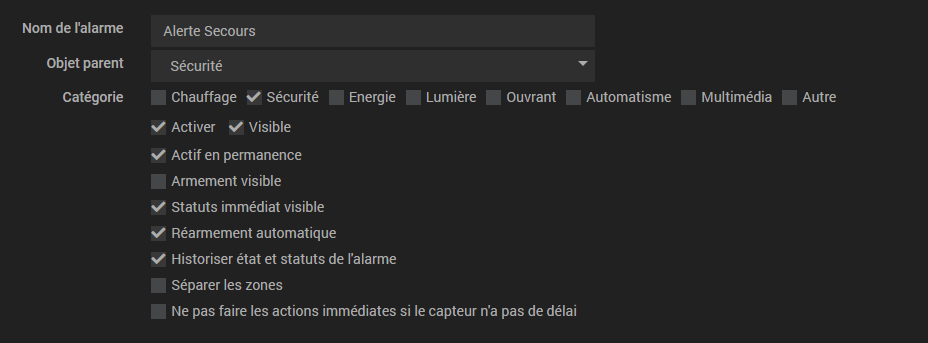
Le bouton SOS est géré par une alarme toujours active que j’ai doublé par un bouton sur nos téléphones en cas de problème. On est jamais trop prudent par les temps qui courent. Le fiston est formé ; c’est tout bon !
J’en ai profité pour revoir quelques scénarios dont la gestion était lourde.
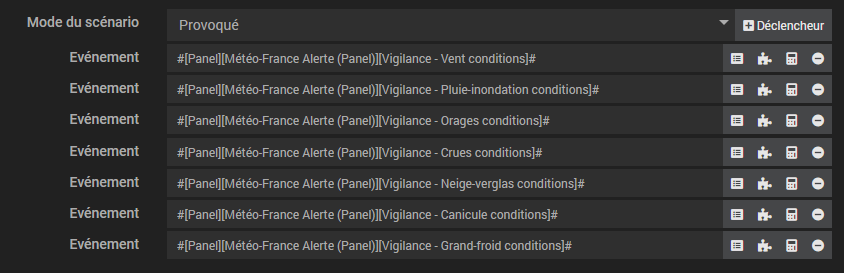
Depuis le plugin plugin-weatherforecast#, je déclenche un scénario :
Qui analyse les couleurs et garde la max.
Il construit la phrase de notification.
$debug_mode = false; // Active le mode debug pour simuler une alerte
function couleurToValeur($texte) {
$texte = strtolower(trim($texte));
// Détecte la couleur la plus critique présente
if (strpos($texte, 'rouge') !== false) return 4;
if (strpos($texte, 'orange') !== false) return 3;
if (strpos($texte, 'jaune') !== false) return 2;
return 0; // vert ou non défini
}
function valeurToCouleur($valeur) {
$map = [0 => 'verte', 2 => 'jaune', 3 => 'orange', 4 => 'rouge'];
return isset($map[$valeur]) ? $map[$valeur] : 'indéterminée';
}
// === Étape 1 : Récupération des données
$vigilances_raw = [
'vent' => cmd::byString('#[Panel][Météo-France Alerte (Panel)][Vigilance - Vent conditions]#')->execCmd(),
'pluie-inondation' => cmd::byString('#[Panel][Météo-France Alerte (Panel)][Vigilance - Pluie-inondation conditions]#')->execCmd(),
'orages' => cmd::byString('#[Panel][Météo-France Alerte (Panel)][Vigilance - Orages conditions]#')->execCmd(),
'crues' => cmd::byString('#[Panel][Météo-France Alerte (Panel)][Vigilance - Crues conditions]#')->execCmd(),
'neige-verglas' => cmd::byString('#[Panel][Météo-France Alerte (Panel)][Vigilance - Neige-verglas conditions]#')->execCmd(),
'canicule' => cmd::byString('#[Panel][Météo-France Alerte (Panel)][Vigilance - Canicule conditions]#')->execCmd(),
];
// === Étape 2 : Conversion couleur → valeur
$vigilances = [];
foreach ($vigilances_raw as $type => $texte) {
$valeur = couleurToValeur($texte);
if ($debug_mode && $type == 'vent') $valeur = 4; // DEBUG : simulate alert
$vigilances[$type] = $valeur;
$scenario->setLog("Vigilance $type = $texte => $valeur");
}
// === Étape 3 : Calcul de la couleur météo max
$couleur_meteo = max($vigilances);
scenario::setData('couleur_meteo', $couleur_meteo);
$scenario->setLog("Couleur météo max détectée : $couleur_meteo");
// === Étape 4 : Générer le résumé global
$resume_parts = [];
foreach ($vigilances as $type => $valeur) {
if ($valeur > 0) {
$resume_parts[] = "vigilance " . str_replace('-', ' ', $type) . " " . valeurToCouleur($valeur);
}
}
$resume_phrase = count($resume_parts) > 0
? "Nous sommes en " . implode(", ", $resume_parts) . "."
: "Aucune vigilance particulière actuellement.";
scenario::setData('resume_meteo', $resume_phrase);
$scenario->setLog("Résumé météo : $resume_phrase");
// === Étape 5 : Comparaison avec ancienne valeur
$ancienne_couleur = scenario::getData('ancienne_couleur_meteo');
if ($ancienne_couleur === null) $ancienne_couleur = 0;
$scenario->setLog("Ancienne couleur météo : $ancienne_couleur");
// === Étape 6 : Si changement, générer le message TTS
if ($couleur_meteo != $ancienne_couleur) {
$scenario->setLog("Changement de niveau détecté !");
scenario::setData('ancienne_couleur_meteo', $couleur_meteo);
if ($couleur_meteo == 0) {
$message = "Météo France vient d'indiquer un retour à des conditions climatiques plus agréables...";
} else {
// Liste toutes les vigilances ayant ce niveau max
$types_max = [];
foreach ($vigilances as $type => $valeur) {
if ($valeur == $couleur_meteo) {
$types_max[] = str_replace('-', ' ', $type);
}
}
$liste = implode(", ", $types_max);
$message = "Attention, Météo France vient de placer XXX en vigilance " . valeurToCouleur($couleur_meteo) . " pour " . $liste . ".";
}
// Enregistrer le message à utiliser ailleurs
scenario::setData('message_TTS', $message);
$scenario->setLog("Message TTS : $message");
} else {
$scenario->setLog("Aucun changement détecté.");
}
Je me sers ensuite du message TTS pour mon scénario de notification et de la couleur pour le panel.

Un simple clic ouvre la vue MF alerte du plugin.

J’ai terminé aussi ma partie délestage.
A ce jour, j’ai 2 bornes qui tournent avec leur automate (basé sur le plugin mode) et la machine à états liés.
Chaque borne gère son délestage et détecte si la voiture est pleine (je n’ai pas de retour d’états). Et ça marche du feu de dieu. Un peu long à détailler par contre !
Avec 6.3 kWc installé … c’est le bonheur ! A ça, j’ai ajouté une gestion intelligente du délestage sur :
- la piscine (1200W)
- la chauffe de l’eau et de la piscine en même temps (2400W+1200W piscine)
- le délestage en chauffage (RDC et je complète si vraiment j’ai des watts dispos par le 1er mais l’air chaud monte).
- le délestage en climatisation (1er et je complète etc). Mais le RDC est bien plus frais - maison semi-enterrée.
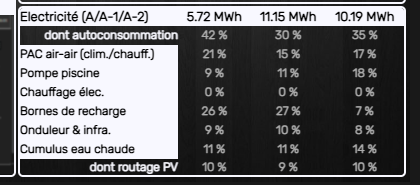
Petit point sur ma production en 6 ans (1600, puis 3200 puis 6300) et les consommations.

55% d’amortissement en 6 ans mais ce n’est pas représentatif car la puissance installée a grandi au fur et à mesure des années. Cela va s’accélérer encore plus avec les VE. Je parie sur moins de 3 ans pour être rentable à ce rythme.
Sur l’année passée ; même si pas représentatif (et je suis passé de 3.2 à 6.3 en octobre… j’ai installé une seconde borne pour un VE ) :
- 30% de ma consommation totale vient de l’autoconso. ; alors que je suis déjà à plus de 40% pour cette année.
- l’eau chaude est gratuite (ou si peu…)
- les bornes de recharges sont en haut de la conso mais il faudrait que je regarde le calcul de la partie produite en délestage - aucune voiture n’a vu une charge de nuit depuis 1 mois et demi.
Un gros merci au plugin Suivi Conso qui permet ce type d’analyse et présentation !
Prochain chantier la gestion des volets en fonction de l’ensoleillement, l’orientation, les témpératures, capter la chaleur ou s’en protéger.
Le plugin de Jeedom semble génial mais je n’ai pas la chance d’avoir l’info du proportionnel. Seulement fermé et pas fermé.
Donc je pense partir sur 3 modes :
- un mode manuel (on ne fait rien ; on ferme le soir si on n’est pas là)
- un mode forcé (on ferme d’office quand on n’est plus là)
- un mode automatique (on gère en fonction des conditions et on ferme le soir ; on ouvre le matin etc)
Bravo !
Pour ce sujet, je te partage une solution temporaire.
Sur nos anciennes fenêtres, les anciens proprios avait mis des systèmes d’ouverture de volets battants Somfy YSLO RTS sur télécommande murale à pile (donc via RFXcom avec Jeedom), sans retour d’état du coup.
J’avais fais un scénario « quick and dirty », en constatant que les jours très chaud la température extérieure était > 18 deg dès 10h du matin.
Avec cette condition, je déclenchais la fermeture du volet en stoppant sa course au bout de 11 secondes : c’était le temps que j’avais calculé pour qu’ils se ferment à 80%, avec un filet de lumière au milieu pour ne pas vivre dans le noir.
À 16/17h, ils se rouvraient complètement pour avoir la lumière de fin de journée.
Ça marchait super bien !
On avait réussi à gagner quelques deg (bon, sans rien avoir inventé : les anciens le faisaient à la main avant nous ![]() …)
…)
Depuis on a fait l’isolation extérieure et on a plus ces trucs… ![]()
Et on a bcp gagné en confort d’été au passage avec ces travaux de façade…
Bonsoir et bravo,
Comme toujours très complet, tu dois y passer un temps fou.
Ta partie délestage est surement très intéressante, à quand un vrai plugin délestage digne de ce nom. Ca devient très important avec l’énergie de plus en plus onéreuse d’utiliser le moindre W qui traine.
J’ai mes petits scénario qui bidouillent pour moi mais ça reste plus ou moins de la bricole.
J’ai amorti en 3 ans mon installation de 5 kW.
Cordialement