Bravo je te suis vraiment reconnaissant car en effet il y avait un petit espace qui trainait.
En appliquant ton conseil cela marche nickel maintenant, la raison a ma bêtise était que j’ai copié au départ les options avec leur ( action ) comme les avaient mis Olive au début de la jauge , suite à quoi j’ai effacé les commentaires en laissant trainer cet espace . Je sens que je vais passer une bonne partie de ma nuit pour mieux étudier la jauge pour éviter de vous casser les oreilles avec mes questions.
Très amicalement
Bonjour
La derniere version de recherche jauge, le code de ce que suit n’est pas encore dispo, ayant fait quelque modification sur le code d,Olive a la fin des modifications et après validation ou correction éventuel d @olive ile sera partagée.

Aller une derniere version pour aujourd’hui

comme je le disais pour la precedent version le code ne sera disponible qu’après etre valider par @olive. Ayant apporté moi meme des modif.
Cordialement
Bonjour,
Pourquoi vouloir attendre une validation d’un tiers sur quelque chose d’ouvert aux partages et contributions ![]()
![]()
![]()
![]()
Bonjour,
Chez moi c’est une question de déontologie, le fait est que l’auteur ouvre une oeuvre aux contributions cela ne signifie pas que nous avons le droit de modifier une partie du code sans son accord, je sais que tu n’aimes pas le code en général, mais des modifications parfois peuvent générer des disperformances, et d’éventuel confusion entre ma version du code modifié et le code original @olive ce qui serait fort dommage pour proposer cela aux partages.
Ma démarche est une fois que je suis prêt est de soumettre en privé à @olive et @jpty mon code pour validation et possibilité de partage, ne serais ce que en reconnaissance de la somme de travail mis dans le code original.Une fois de plus moi j’essaie d’apporter mes compétences graphique et esthétique à cette jauge qui comme je disais par ailleurs mérite d’être mise en avant étant donné les possibilités qu’elle offre en adaptation .
J’espère que cette réponse éclaire ta lanterne,
Très amicalement
Je ne peux pas faire ça !!
je ne suis l’auteur que d’un tutoriel pour Jeedom qui s’appuie sur une toute petite partie de https://www.highcharts.com/ !
La terre ne nous appartiens pas nous n’en sommes que locataires …
Bonjour Nak,
Comme dit par @olive il n’est pas l’auteur du code et il a juste proposé un tutoriel sur des paramètres optionnels pour arriver à un type de résultat, donc si tu as modifié le code original c’est sur le site original du code qu’il faut proposer ta modification du code.
Maintenant je pense que par code tu parles plus de paramètres optionnels pour arriver au résultat que tu présentes et dans ces cas là tu n’as pas besoin de validation d’un tiers car ces paramètres optionnel sont ta propre vision des choses, donc un avis qui est personnel que tu partages avec toute la communauté
Exactement belle citation ![]()
![]()
Dont Acte
je vous remercie tous les deux pour vos explications éclairantes, et donc dès que j’aurais fini mes petites modifications , je publierai sur un sujet neuf le code modifié (à ma sauce) pour le partager avec la communauté, cela aura deux avantages à mon avis , le premier est de ne pas confondre avec le mode d’emploi @olive , la deuxième est d’ éviter de prendre trop de place sur cette file qui devient à mon avis trop longue. Qu’en pensez vous ?
Amicalement
9 messages ont été scindés en un nouveau sujet : [Partage] Solid Gauge en 4.1?
Bonjour,
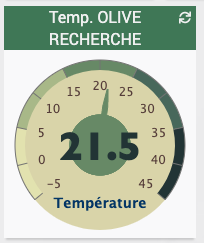
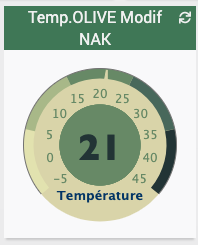
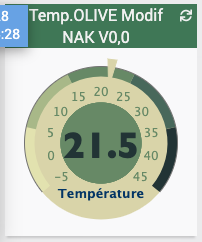
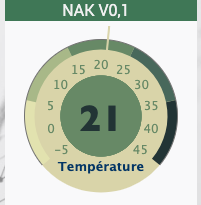
En homage à mon ami jpty voici un partage d’une jauges de température nomé pistache

En espérant que cela fera plaisir pour ceux qui aime le graphisme et la sobriété.
Cordialement
Bonjour à tous,
Merci aux auteurs pour ce super boulot!
J’ai une question que je n’arrive pas à résoudre, je souhaite utiliser en couleur de fond le résultat d’une autre commande qui est au format couleur hex. Mais je ne sais pas comment indiquer à l’option « back » de prendre la valeur de ma commande id « #2921# ».
Si quelqu’un à une solution à me proposer, je sèche là dessus depuis un moment.
Merci à tous
Pas d’idée comme ça qui me saute aux yeux
peut être ajouter une option qui soit l’id de la commande
et dans le code aller chercher la valeur de celle-ci ( pas tester) …
on vas faire appel aux amis : @Salvialf @Spine ? une idée
Salut @amoi69 ,
si j’ai bien compris, ce que tu cherches correspond à un scénario que je propose ici :
Le lien direct vers le tuto sur mon github :
merci @noodom
Super noodom, c’est tout à fait ce qu’il me faut, un grand merci à toi, cela fonctionne bien!
Parfait, merci pour le retour🙂
J’ai du raté un truc pas réussi …
4.1.16 B
Bonjour.
Petite question qui peut être stupide mais je ne trouve pas comment faire.
Je voudrais supprimer le fond ou le mètre en transparents, j’ai essayé je n’arrive pas.
Voici le résultat que j’ai si je met" back" et « fond » a « transparent »

Merci
remonte un peut le fil on en a déja parler plusieurs fois …
a partir de la :
@olive
Je viens de faire le test en 4.1.16 (B ?).
J’ai pu valider que ça fonctionnait correctement.
Mais je suis tombé sur un bug que j’ai corrigé sur mon github :
la valeur 0 n’était pas prise en compte, ça correspondait peut-être à ton test en erreur ?