Bonjour,
Fidèle utilisateur de Jeedom, j’essaie de faire mes propres Widgets V4 en code.
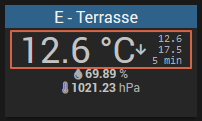
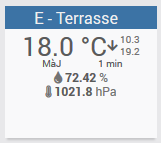
Coté design, j’obtiens ceci et j’en suis plutôt satisfait. La valeur actuelle de la température, la tendance, le min, le max ainsi que la date du dernier changement.

Mon problème, c’est que la tendance, le min et le max ne sont pas mis à jour. En fait, il sont uniquement mis à jour lorsque je mets à jour la page entière. Et ce n’est pas ce que l’on désire, ex: au bout d’un certain temps j’ai température actuelle=18° et température max=15. ![]()
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="tile" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="myrow">
<div class="mycolumn state" style="font-size: 220%; white-space: nowrap;"></div>
<div class="mycolumn" style="font-size: 100%; white-space: nowrap" >
<i class="#tendance#"></i>
</div>
<div class="mycolumn cmdStats #hide_history#" style="font-size: 100%; white-space: nowrap;text-align: right;">
#minHistoryValue#<br>
#maxHistoryValue#
</div>
</div>
<div class="myrow">
<div class="mycolumn" style="font-size: 80%; font-weight: normal; white-space: nowrap;" >
MàJ
</div>
<div class="mycolumn" style="white-space: nowrap;" >
<span class="timeCmd" style="font-size: 80%; font-weight: normal" data-type="info"></span>
</div>
<!-- <div class="mycolumn minHistoryValue" style="font-size: 100%; white-space: nowrap;"></div> -->
</div>
<style>
.myrow {
display: flex;
flex-direction: row;
width: 100%;
}
.mycolumn {
display: flex;
flex-direction: column;
flex: 1;
justify-content: center;
}
</style>
<script>
myDisplayDuration = function(_date,_el){
var arrDate = _date.split(/-|\s|:/);
var timeInMillis = new Date(arrDate[0], arrDate[1] -1, arrDate[2], arrDate[3], arrDate[4], arrDate[5]).getTime();
_el.attr('data-time',timeInMillis);
if(_el.attr('data-interval') != undefined){
clearInterval(_el.attr('data-interval'));
}
if(_el.attr('data-time') < (Date.now()+ clientServerDiffDatetime)){
var d = ((Date.now() + clientServerDiffDatetime) - _el.attr('data-time')) / 1000;
var j = Math.floor(d / 86400);
var h = Math.floor(d % 86400 / 3600);
var m = Math.floor(d % 3600 / 60);
var s = Math.floor( d - (j*86400 + h*3600 + m*60) );
if (d > 86399) {
var interval = 3600000;
_el.empty().append(((j + " j")));
} else if (d > 3599 && d < 86400) {
var interval = 60000;
_el.empty().append(((h + " h")));
} else {
var interval = 10000;
_el.empty().append(((m + " min" )));
}
var myinterval = setInterval(function(){
var d = ((Date.now() + clientServerDiffDatetime) - _el.attr('data-time')) / 1000;
var j = Math.floor(d / 86400);
var h = Math.floor(d % 86400 / 3600);
var m = Math.floor(d % 3600 / 60);
var s = Math.floor( d - (j*86400 + h*3600 + m*60) );
if (d > 86399) {
var interval = 3600000;
_el.empty().append(((j + " j")));
} else if (d > 3599 && d < 86400) {
var interval = 60000;
_el.empty().append(((h + " h")));
} else {
var interval = 10000;
_el.empty().append(((m + " min")));
}
}, interval);
_el.attr('data-interval',myinterval);
}else{
_el.empty().append("0 s");
var interval = 10000;
var myinterval = setInterval(function(){
if(_el.attr('data-time') < (Date.now()+ clientServerDiffDatetime)){
var d = ((Date.now() + clientServerDiffDatetime) - _el.attr('data-time')) / 1000;
var j = Math.floor(d / 86400);
var h = Math.floor(d % 86400 / 3600);
var m = Math.floor(d % 3600 / 60);
var s = Math.floor( d - (j*86400 + h*3600 + m*60) );
if (d > 86399) {
interval = 3600000;
_el.empty().append(((j + " j")));
} else if (d > 3599 && d < 86400) {
interval = 60000;
_el.empty().append(((h + " h")));
} else {
interval = 10000;
_el.empty().append(((m + " min")));
}
}else{
_el.empty().append("0 s");
}
}, interval);
_el.attr('data-interval',myinterval);
}
}
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(Number.parseFloat(_options.display_value).toFixed(1)+" #unite#");
var cmd = $('.cmd[data-cmd_id=#id#]');
myDisplayDuration(_options.valueDate, cmd.find('.timeCmd'));
/* $('.cmd[data-cmd_id=#id#] .minHistoryValue').empty().append(_options.minHistoryValue); */
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'/*,minHistoryValue:'#minHistoryValue#'*/});
</script>
</div>
Noobs en html, j’ai fait comme j’ai pu en utilisant ‹ flex ›. Soyez indulgent. ![]() J’ai aussi récupéré et modifié le code de DisplayDuration pour l’adapter à mes besoins (Pas besoin d’avoir les secondes par exemple, si supérieur à 1 jour, pas besoin d’avoir les minutes, …).
J’ai aussi récupéré et modifié le code de DisplayDuration pour l’adapter à mes besoins (Pas besoin d’avoir les secondes par exemple, si supérieur à 1 jour, pas besoin d’avoir les minutes, …).
J’ai essayé de modifier jeedom.cmd.update pour y inclure minHistoryValue, j’ai bien la valeur qui s’affiche lors 1e rafraichissement de la page, ensuite minHistoryValue est vide.
Que puis-je faire pour faire fonctionner min, max et tendance à chaque mise à jour de la température ? Au moins pour la tendance (Est-ce qu’il est possible d’avoir l’avant-dernière valeur pour faire le calcul en script) ? Min et Max peuvent être réévalués plus lentement.
Merci beaucoup