oui c’était cette solution. je viens de tester par ailleurs et j’ai toujours l’ascenseur. merci
Bonjour
Il faut également mettre le javascript, et bien cocher la case « activer » dans le menu de personnalisation.
Ctrl + F5 pour rafraichir le cache si besoin dans la page du design.
super j’avais pas vu le « activer »
 Je viens de modifier le menu pour l’adapter aux nouvelles règles de sécurité imposées par Jeedom 4.2.
Je viens de modifier le menu pour l’adapter aux nouvelles règles de sécurité imposées par Jeedom 4.2.
- Le json de configuration est désormais dans le fichier
perso.js(et non plusperso.json) - Les dossiers de configuration (
cssetjs) ont été déplacés dans des répertoires sous/html/data - Le fichier index.html a été modifié en conséquence
Les premiers tests sur mon Jeedom de test sont OK . Je vous laisse me confirmer que ça fonctionne de votre côté (avec ou sans les nouvelles sécurités Jeedom : le menu est prévu pour fonctionner aussi sur les versions précédentes)
 Ces adaptations seront reportées au fur et à mesure sur les autres menus.
Ces adaptations seront reportées au fur et à mesure sur les autres menus.
Un gros doute reste (sans solution immédiate) : le blocage des frames. Ce n’est pas le cas sur ma version 4.2.7 mais c’est sans doute seulement sur les dernières fresh installs de la 4.2. A confirmer.
Le détail de l’installation ici :
Pour ceux qui ont déjà installé le menu, il suffit de recopier les répertoires /css et /js sous /data (path précisé dans le README), d’adapter le fichier /js/perso.js et de modifier le htmlDisplay 'Menu' avec le contenu du fichier index.html)
Merci de vos retours.
 Nouvelles modifications du menu toujours dans le but de s’adapter aux nouvelles sécurités de Jeedom actuelles et à venir.
Nouvelles modifications du menu toujours dans le but de s’adapter aux nouvelles sécurités de Jeedom actuelles et à venir.
Le détail de l’installation est mis à jour dans le README du github.
Le paramétrage du menu est désormais présent ici : /data/menusNoodom/menuNooNeumorphism/json/perso.json
 Pour ceux qui ont déjà installé le menu précédemment, il suffit :
Pour ceux qui ont déjà installé le menu précédemment, il suffit :
- de recopier les répertoires
cssetjsonsous/data(path précisé dans le README), - recopier le fichier
.htaccesssous/data/menusNoodom - de modifier le htmlDisplay
'Menu'avec le contenu du fichierindex.html
Merci de vos retours.
bonjour @noodom
j’utilise ton excellent Menu by Nodom via Pimp MyJeedom (excellent aussi) pour me faire facilement un design avec multi page
c’est vraiment très simple à mettre. Il est basé sur FSB33, meme s’il est très bien il n’est pas aussi joli et au gout du jour que ton nouveau nooNeumorphism
est t’il possible de porte ce nouveau menu (et pourquoi pas tous tes menus) sur Pimp My Jeedom ?
C’est ce qui est prévu😉
Mais ça demande de passer du temps, il peut y avoir pas mal d’adaptations pour l’intégrer au plugin correctement.
![]()
merci pour le retour rapide
je me doute que c’est du boulot
bonne nuit !
(moi c’est le jour 11:20, je suis à Nouméa en Nouvelle-Calédonie) 
Ah oui, en effet joli décalage  Bonne journée pour le coup !
Bonne journée pour le coup !
 Simplification de l’installation avec la création d’un nouveau scénario nooMenusFilesDownload.json :
Simplification de l’installation avec la création d’un nouveau scénario nooMenusFilesDownload.json :
Il suffit de préciser le nom du menu au niveau du tag menuName et d’exécuter le scénario.
=> Les fichiers du menu et le fichier .htaccess seront recopiés sous /data/menusNoodom
Le détail de l’installation est mis à jour dans le README du github.
Le paramétrage du menu est présent ici : /data/menusNoodom/menuNooNeumorphism/json/perso.json
Merci de vos retours.
Nouveautés :
-
Nouveau paramètre « reload_active_button » : 1 pour forcer le rechargement du contenu d’un bouton déjà sélectionné, 0 pour ne pas recharger le contenu
-
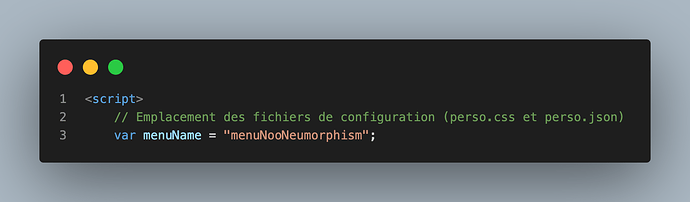
Possibilité de modifier l’emplacement du menu en modifiant la variable
menuNamedansindex.html:
Il faudra alors respecter la sauvegarde des fichiers de configuration ici : /data/menusNoodom/menuName/perso.css et /data/menusNoodom/menuName/perso.json
J’ai changé le non du menu (le nom du répertoire contenant les répertoires js et css) ==> ok
menuNooNeumorphism ==> MenuPrincipal-H ==> ok
J’ai même renommé les fichiers css et js ==> ok
Perso.css et perso.json ==> MenuPrincipal-H.css et .json ==> ok
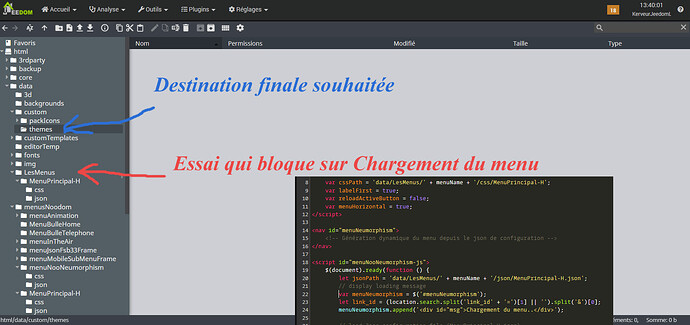
J’ai voulu voir si je pouvais aller plus loin pour obtenir ce que je disais précédemment ( à savoir :
Adapter le nom des menus à mon installation, mes designs, etc… Pour pouvoir me retrouver dans mes menus et surtout dans 6 mois, 1 an etc…)
J’ai renommé le répertoire menusNooDom ==> cela ne fonctionne plus. Cela reste bloqué sur « Chargement du menu… »
menusNooDom ==> LesMenus ==> bloqué sur « Chargement du menu… »
cordialement
Yves
Ce n’est pas forcément l’idée :
-
actuellement tous les menus sont regroupés sous un seul répertoire /data/menusNoodom pour justement ne pas les installer partout et pouvoir les retrouver facilement. De plus c’est nécessaire pour prendre en compte les nouvelles sécurités Jeedom
-
Je n’ai pas tout suivi tes modifications (manque de precisions sur l’ensemble de tes modifications) mais le menu ne peut pas deviner tous les changements de nom de répertoires et fichiers
 donc si tu modifies tout, ça sera à toi de modifier le code en conséquence, avec perte de support car ça deviendrait trop compliqué pour moi de suivre les modifications de code de chacun comme tu peux imaginer.
donc si tu modifies tout, ça sera à toi de modifier le code en conséquence, avec perte de support car ça deviendrait trop compliqué pour moi de suivre les modifications de code de chacun comme tu peux imaginer.
Déjà avec ma dernière modification, tu peux renommer le nom du menu et donc le retrouver très facilement avec le bon nom personnalisé, non ?
Je m’efforce de rendre les menus les plus génériques possibles, en ajoutant aussi de nombreux paramètres pour s’adapter au Jeedom de chacun mais je ne peux pas faire de fonctionnalités personnalisées pour chacun 
Oui et je te remercie très sincèrement de ton travail.
Et je m’en satisferai grandement.
Je souhaitais juste pouvoir regrouper effectivement tous mes menus.
Très cordialement
Yves
Hello
J’ai mis en place le menu, mais une fois mis en place , quelque soit mon navigateur ma page internet qui est ouvert ne fais que de ce rechargé .
Salut,
Tu as bien respecté l’ordre d’ajout des 2 htmlDisplay ?
Dans perso.json, tu n’as pas d’id 1 de déclaré ?
Tous tes id déclaré dans perso.json pointent vers des designs existants dans ton Jeedom ?
Hello
Oui j’ai bien respecté l’ordre
Mais avant de l’appliqué j’avais deja mis en place 2 design avec ceci
https://codepen.io/AlbertFeynman/pen/mjXeMV
Sauf qu’il marche pas , car je me tape une erreur de ce style
Citation
http://192.168.0.10:81/index.php?v=d&p=plan&plan_id=4 1 Uncaught SyntaxError: Identifier ‹ lis › has already been declared
C’est pour ca que j’ai voulu ensuite installé ton design
PS: Tu l’aurais pas fait en black « nooneumorphism » ? ![]()
![]()
![]()
Helloo,
Tu as réussi à installer le menu ?
Sinon, tu peux préciser l’id du design de ton menu et envoyer ton fichier perso.json ?
L’autre menu, je le connais bien puisque je l’ai déjà intégré. J’ai prévu de le réintégrer pour les dernières versions de Jeedom avec ma nouvelle méthode d’intégration par frame.
![]() Nouveau paramètre pour choisir le thème du menu :
Nouveau paramètre pour choisir le thème du menu : "dark_mode" (à modifier dans le fichier de paramétrage du menu : data/menusNoodom/menuNooNeumorphism/json/perso.json) :
"jeedom": menu respectant le thème courant de Jeedom"dark": menu avec un thème dark"light": menu avec le thème clair
Installation :
- Ce paramètre sera présent sur une nouvelle installation
- Pour inclure ce nouveau paramètre sur une installation existante, il suffit de récupérer le fichier index.html à recopier dans le htmlDisplay du menu et de récupérer le fichier perso.json.
Bonsoir, au final j’ai changé pour ce mode.
J’ai suivi encore la même méthode mais j’ai du le faire manuellement.
Je ne suis pas doué lol.
Bravo pour ces menus qui sont magnifique @noodom .
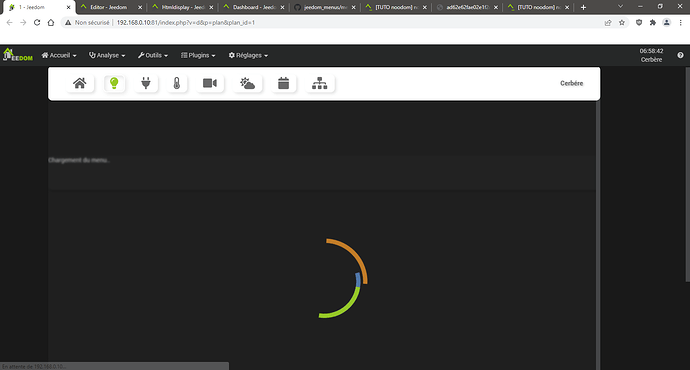
Mais j’ai aucun lien qui renvoie vers les pages.
J’ai bien mis les numéros de pages 1,2 et 3 sur 3 icons. J’ai supprimé les autres boutons.
J’ai mis en vertical le menu.
Si j’ai bien compris « jeedom », cela signifie le menu en dark la nuit et light le jour?