Bonsoir,
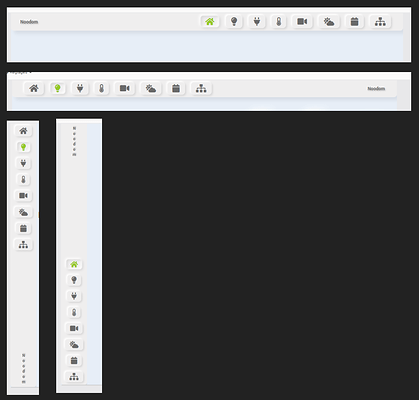
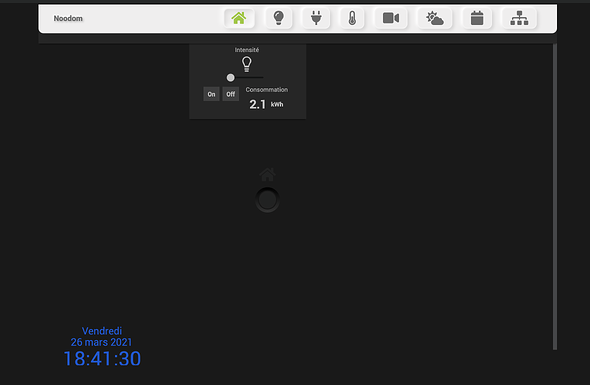
Je vous propose un nouveau menu de Design Jeedom qui reprend le style neumorphique.
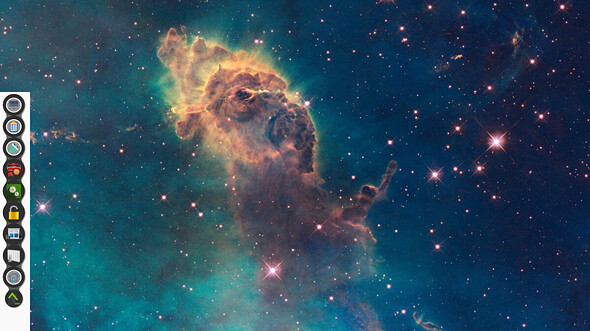
Comme pour mes précédents menus, il est paramétrable à partir d’un fichier de configuration JSON (nom, icônes et lien des boutons)
mais surtout il permet de naviguer dans une frame, ce qui signifie que
- Le menu reste toujours chargé pendant la navigation
- Il n’est plus nécessaire de le recopier sur tous les écrans des designs de chaque bouton : les designs liés au boutons ne sont plus spécifiques à un menu en particulier.
- On peut créer différents designs avec ce menu pour les paramétrer différemment (pour différents profils, support, etc…)
Un autre atout est que le menu est basé sur l’utilisation du plugin htmlDisplay :
- un équipement htmlDisplay pour le menu
- et un autre équipement htmlDisplay pour la gestion de la navigation par frame.
L’avantage est qu’on peut modifier facilement le code directement depuis le plugin htmlDisplay sans toucher au design (ce qui n’est pas toujours évident et source d’erreur)
Ajouté au fait que le menu soit paramétrable par un simple fichier Json à modifier, il n’est plus nécessaire d’aller modifier le contenu du code pour modifier son apparence.
Il est possible aussi d’aller plus loin dans la personnalisation en modifiant le fichier CSS séparé.
Démonstration :

Le détail de l’installation est disponible ici :
Exemples de paramétrages à l’aide du fichier perso.json ([TUTO noodom] nouveau menu nooNeumorphism - #48 par noodom) :
7 « J'aime »
Même si j’ai abandonné tout design à menu pour faire plus léger, je reconnais que ton travail est splendide.
Tu me ferais presque regretter mon système design, widget au clic. 
1 « J'aime »
Merci de ce retour, même si tu ne seras pas un utilisateur de ce design, c’est sympa🤗
J’espère être encore suffisamment inspiré à l’avenir pour te faire craquer au final😅
1 « J'aime »
Salut @noodom
Il n’y a pas le fichier menuFrame.html sous le GitHub.
C’est le même que les autre menu?
Je me réponds à moi même : oui c’est le même code que les autres menus.
Par contre, je n’y arrive pas avec les frame
J’ai cet ascenseur sur le coté. Mon design sur lequel j’ai mis les 2 html display font 1024768.
Dans le perso.jso, j’ai mis 1024768 et mes autres designs font 1024*768.
C’est pas cela qu’il faut faire?
J’ai tenté plusieurs menus et j’ai toujours ce problème.
1 « J'aime »
Bien vu, je l’oublie souvent car c’est en effet le même pour tous !
1 « J'aime »
Tu es en quelle version ?
Soit c’est le pb connu de la 4.1.20 sinon il faut jouer avec la taille des frames ( enlever 1 ou 2 pixels dans le json)
Oui je suis en 4.20. Je n’ai pas suis ce problème de version. C’est à dire? Sinon je vais réduire les trames alors.
ici entre autre : Core 4.1.20 & design & fullscreen=1
Et sinon, plusieurs autres sujets liés dont un remonté sur un de mes menus (je ne sais plus lequel…)
Ah oui, je viens de relire ton paramétrage. En jouant avec la taille (de quelques pixels) dans json, ça devrait se corriger.
Il y aurait moyen aussi de jouer avec le css avec un overflow:hidden; pour ignorer ce qui dépasse.
Tiens moi aucourant, sinon, je regarde pour positionner le css.
OK, je n’avais lu ce sujet.
Merci à toi pour ton super travail en tout cas
Non testé, essaie ça dans menuFrame.html :
<iframe id="menuFrame" src="about:blank" style="width:100%;height:100%;border:none;overflow: hidden"/>
Visiblement cela ne fonctionne pas.
J’ai utilisé cela indiqué par @anon2259313 et c’est nickel
$( document ).ready(function() {
setTimeout(function(){
if((window.location.href.indexOf("p=plan") > -1)) {
//Nouveau à cause de la 4.1.20
$(".div_backgroundPlan").addClass('bugfix4120');
}
}, 500);
});
Et css
/*Bugfix 4.1.20*/
.bugfix4120 {
overflow: hidden !important;
height: auto !important;
}
OK, donc c’est bien lié au problème de la 4.1.20 
1 « J'aime »
hello super tes menus, j’ai testé tes menus en particulier le vertical tom et j’essaye de voir comme nicolas (Modification du menu vertical - YouTube) a pu faire car il ne semble pas y avoir de rechargement mais plus un slide vertical
cela est il déjà possible dans tes menu ou envisagé pour des prochaines évolutions
Merci
Alors, c’est l’éternel dilemme : multi-design ou all-in-one-design 
J’avais fait un pour/contre en réponse sur un de mes menus (à retrouver).
Mes menus sont basés sur la gestion de frame : une pour le menu qui ne bouge pas, une autre pour le contenu qui se charge sur sélection d’un bouton du menu.
Je préfère les frames à cause des limitations d’un écran unique.
Dans l’immédiat ce n’est pas prévu de partir sur cette solution. Mais pourquoi pas un jour…
1 « J'aime »
merci pour la rapidité de la réponse.
je trouve tes menus très bien.
je galère un peu avec la mise en place et/ou je ne comprends pas donc cela me chagrine
ex tu indiques
créer un design
puis recréer un design où on met le contenu et ensuite le menu
quel est le but de créer le premier design ?
ensuite en metant le contenu il est sur la gauche et le menu vient se superposer dessus mais il faut certainement que je relise à tête reposée
Salut,
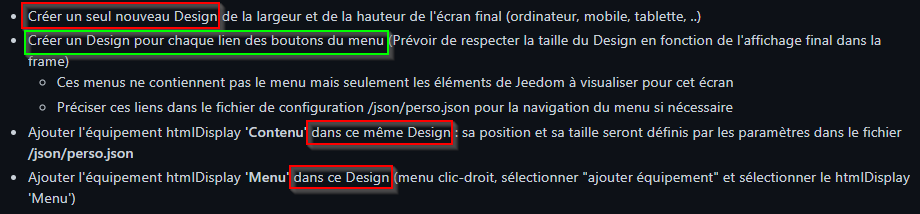
Tu parles des 2 premiers cadres, rouge et vert, (voir capture) avec « Créer » ?
En fait l’idée, c’est de créer un design vierge (premier cadre rouge) qui contiendra les 2 htmlDisplay (contenu et menu) => 2 cadres rouges à la fin de ma capture qui parle du premier design créé.
Les designs à créer du tuto décrits dans le cadre vert correspondent à chaque design qu’il faut créer pour construire les écrans de contenu en lien avec chaque bouton du menu.
Ces designs seront insérés dans le htmlDisplay de contenu à chaque sélection d’un bouton du menu.
N’hésite si ce n’est pas clair  Il faut saisir le concept, après ça te paraitra évident
Il faut saisir le concept, après ça te paraitra évident 
je suis deçu, je galère un peu sur la mise en place de la brique content
J’ai créé mon html display pour chacun
idem pour les design des menus, json modifié pour attribuer les links
j’ai mis un design base avec fond et redimensionnement à 1920x1080
j’ai réussi à mettre le menu en 0,300 et 100,780
mais quand j’ajoute content