Bonjour,
Je vous propose une méthode encore plus simplifiée pour créer le scénario de génération automatique de menus, lire le détail ici, paragraphe Installation automatique d'un menu noodom à l'aide d'un scénario créé automatiquement
(Les autres paragraphes correspondent aux anciennes méthodes, équivalentes au final mais plus complexes à mettre en œuvre)
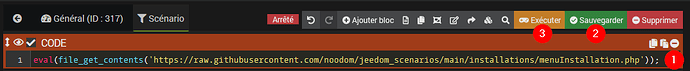
Scénario d’installation (plutôt basique ![]() ) :
) :
![]() Sur le même principe, il est possible de générer automatiquement mes widgets (tous les détails ici)
Sur le même principe, il est possible de générer automatiquement mes widgets (tous les détails ici)