Un sujet d’actualité, intégrer les données ecoWatt dans plugin-jeedomconnect
Ce sujet est traité via le plugin de @jpty RteEcoWatt (desolé, pas encore de tags dispo sur ce plugin)
Je considère que vous avez déjà paramétré le plugin en question.
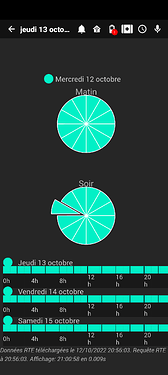
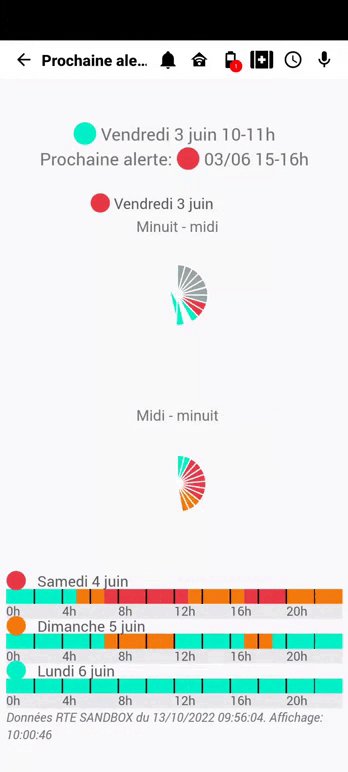
Donc, nous allons afficher les indicateurs ecoWatt (issus de RTE) temps réel, de la prochaine alerte, du jour et des jours J+1 à J+3, ainsi que le detail par plage horaire, accessible via un clic sur n’importe lequel des widgets
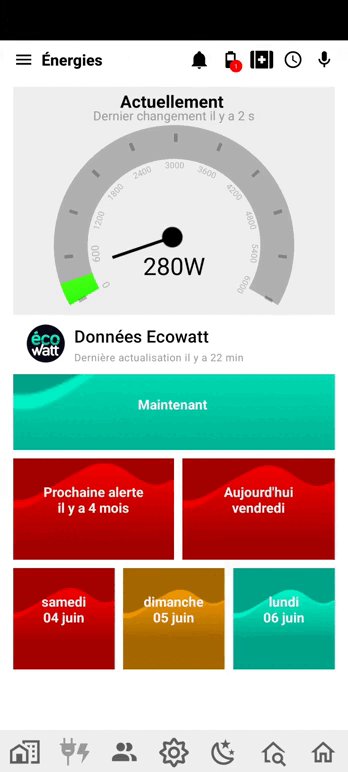
Aux impatients, l’affichage de la jauge arrive prochainement (1.5.1) ![]()
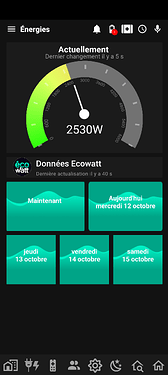
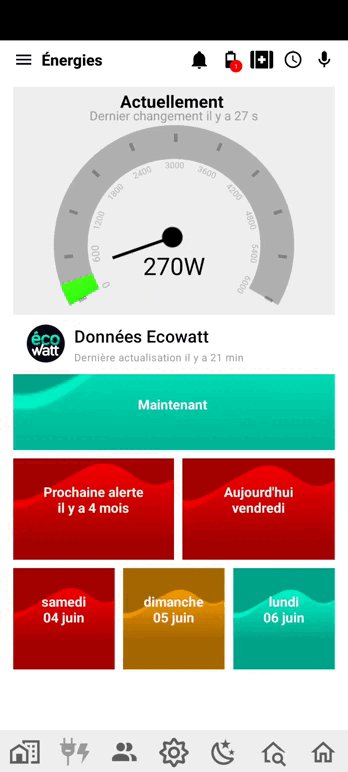
Le résultat :

Mise en oeuvre
La mise en œuvre est assez simple :
6 widgets de type webview qui pointent vers un design
1 - le design
On va commencer par ce point là.
En mode edition >> créer un nouveau design
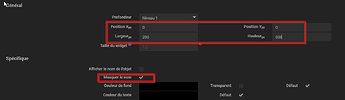
Taille du design : 280x600 (chez moi !). une largeur de 280 permet d’afficher les camemberts sur 2 lignes
puis integration de l’equipement du plugin RteEcoWatt en indiquant une taille identique à celle du design
Notez l’ID du design, dispo dans la barre d’adresse (plan_id=XX)
2 - les Widgets
C’est facile : 6 widgets identiques au delta pres des infos supplémentaires
Il s’agit de widgets webview
URL : indiquez l'ID du design noté ci-dessus
Affichage forcé : vignet
infos supplémentaires :
pour le widget J0
la commande valeur J0
la commande jour J0
On en profite aussi pour intégrer les images persos qui seront utilisées ensuite :
logos ecowatt.zip.txt (30,2 Ko)
Ensuite on duplique ce widget 5 fois pour créer un widget J1, J2, J3, Maintenant et prochaine alerte
Et à chaque fois, on met à jour les infos supplementaires correspondantes
Et on intègre ces 6 widgets dans une page JC
On va basculer sur l’app JC pour la suite. on va paramétrer 1 widget et coler le paramétrage sur les autres pour faciliter le travail
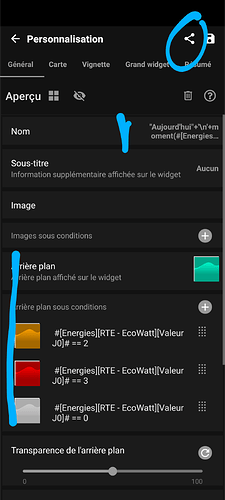
Paramétrage du widget J0 en mode personnalisation:
champ Nom : "Aujourd'hui"+'\n'+moment(#[Energies][RTE - EcoWatt][Jour J0]#,'X').format('dddd')
Arrière plan :
paramétrez un arrière plan par defaut : icone ecowatt vert
puis 3 arrière-plans conditionnels :
pour valeur J0 == 2 --> Orange
pour valeur J0 == 3 --> Rouge
pour valeur J0 == 0 --> Gris
On peut ensuite dupliquer le paramétrage sur les autres widgets via le bouton partage disponible en mode personnalisation (duplication des arrière-plan et arrière-plans conditionnels.
pour chaque widget, ne reste plus qu’à corriger les conditions avec la bonne info supplementaire (celle du widget)
et modifier les noms à personnaliser pour chaque widget :
widget maintenant -> nom : Maintenant
widget prochaine alerte -> nom : #[Energies][RTE - EcoWatt][Valeur prochaine alerte]# == 0 ? 'Aucune alerte prevue' : 'Prochaine alerte\n'+moment (#[Energies][RTE - EcoWatt][Timestamp de la prochaine alerte]#,'X').fromNow()
Widget J1 à J3 -> nom : moment(#[Energies][RTE - EcoWatt][Jour J1]#,'X').format('dddd[\n]DD MMMM')
Voilà, ne reste plus qu’à présenter tout ca comme vous le souhaitez en grille avancée
et une fois finalisée, postez votre réalisation
Bon courage
Norbert