hello. bug identique à Scroll apparu sur la droite, container bizarre - #9 par kiboost qui est malheureusement fermé depuis. merci si c’est possible de remettre comme avant sinon je m’adapterai tant pis. bonne soirée
Bonjour,
C’est visiblement corrigé dans la prochaine version de Jeedom, la version 4.1.20
Extrait de son changelog :
- Bugfix scroll horizontal sur les design.
Cela a été fait aujourd’hui.
Il n’y a plus qu’a attendre de l’avoir en version final (a mon avis, il faut attendre qu’il y ait d’autres modifications avant de la voir arrivé, mais l’équipe est très réactive).
bonsoir. voici ma version actuelle:
Version : 4.1.20
Source : default
Branche : beta
Système : rpi
mais sur opéra android sur smartphone jai toujours les barres grises type scroll à droite et en bas.
sur opéra android tablette horizontale ca me coupe tout le bas du design…
suis-je le seul? je vais voir du côté des css pour masquer les ascenseurs…
merci
Bonsoir.
Testez avec Edge ou Chrome.
lui aussi a cet ascenseur gris (en plus du sien visiblement):
meme souci chez moi, j’utilise FullyKiosk sur Android et depuis l’upgrade a Jeedom 4.1.20 j’ai aussi cet ascenceur sur la droite qui casse un peu le design.
et puisque l’ascenceur de droite prend de la place utile sur la largeur du design adapte parfaitement a la resolution de ma tablette, il y a aussi un mini ascenceur horizontal qui apparait dans le bas de l’ecran…
les design sont en 1280 x 800 comme la tablette, et en fullscreen tout fonctionnait correctement fur fullykiosk avant l’upgrade a 4.1.20
Version : 4.1.20
Source : default
Branche : beta
Système : rpi
En mode fullscreen, une bande noire (chez moi) est ajoutee au bas de l’ecran en dessous du design .
c’est surement pour cela que l’ascenceur vertical apparait
Bonjour,
j’ai exactement le même soucis, je suis en béta 4.1.20, n’utilisant pas mon design tous les jours je n’avais pas remarqué avant.
j ai essayé sur chrome sur mon tel meme en ajoutant fullscreen=1 ca ne change rien, et idem par l’interface web de l’appli jeedom ou de jeedom connect, toujours cette barre.
Savez vous quand cela sera réglé ? et sinon y a t’il une manip à faire en attendant ?
voici ce que ca donne:
Et si tu diminue un peu la largeur de ton design ?
L’ascenseur horizontal est une demande des utilisateurs on l’a donc mis quand nécessaire. Si ton design est plus haut que ton écran et que la largeur n’a pas la place d’afficher l’ascenseur vertical, forcément çà scroll en horizontal.
Bonjour, le problème est que l’assensseur n’est pas au bord de l’écran mais à quelques cm du bas de l’écran. CF bare noire en bas du printscreen de Nicolas.
Bonjour à tous,
oui je confirme c’est la grosse bande noire en bas ou est noté @Jeedom core V4 qui m’embête et qui est apparu.
après si il faut je vais refaire l’ensemble des mes 26 pages de design pour la largeur … mais c’est bizarre tout de même, tout le monde n’a pas ce pb ? sur smartphone j’entend car qq millimètre sur pc ou tablette ca se gère mais sur téléphone ca décale beaucoup quand même.
hello. moi je veux bien que ce soit une demande utilisateur, et même, qu’il y ait un ascenseur gris visible… pourquoi pas.
le problème est que cela casse le design actuel de pas mal d’utilisateurs, meme sans fullykiosk, ca coupe le bas sur les tablettes horizontales de ma maison, occasionne un mouvement de droite à gauche…
dans mon premier post qui est désormais fermé, le dev avait pu corriger qqch… je comprends pas ce retour en arrière…
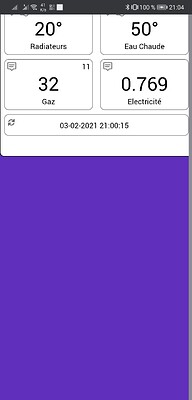
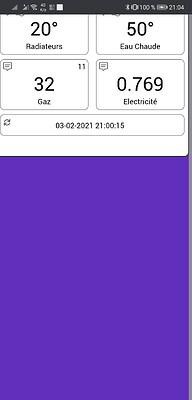
edit: ya une sorte diframe, on le voit bien sur ces 2 images où je peux scroller dans mon design, c’est à dire à l’intérieur de lui même, sans que la page du design ne bouge :-/
le point commun de nos problèmes serait-il le mode fullscreen? faut-il le contourner ?
Personnellement, j’ai un rpi en mode kiosk et ca casse effectivement tout le design. des que je mets le paramettre -fullscreen dans l’URL j’ai 10% de l’écran en noir.
Vous pouvez tester en beta 4.1.20 ?
Forcer la maj du Core 
Hello,
on y est presque ca se joue a qq millimetres sur smartphone, j ai encore les 2 barres mais c’est déjà bcp mieux.
du coup, tu fais qq ajustements ou on revois nos pages de design ? (moi j aimerais juste enlever les barre verticale et horizontale en fait c’est surement lié au dimensionnement de mes pages ?
Comme dit plus haut d’autres utilisateurs les veulent 
Sur iPhone on les pas, seulement au touch.
Si tu ajuste la taille de ton design à la résolution de ton écran ça devrait être bon.
D acc, je ferais le test et te redis dès que possible … peut etre pas aujourd’hui par contre car #télétravail #enfants #bonhommedeneige#pleindetrucsenmême temps 

Je viens de faire une mise a jour forcée du Core Beta 4.1.20
le probleme de grosse bande noire apparaissant sous le design et qui causait la creation de l’ascenceur vertical semble résolu sur Chrome et Edge sur Windows
Par contre je ne vois pas de changement sur Fully Kiosque sur Android, j’ai pourtant fait un clear cache.
Merci cela progresse bien
Bon j ai fais un 1er test sur une page mais meme si ca les diminue au max, j ai toujours les 2 barres qui apparaissent et du coup ma page bouge même légèrement
j etais en 375x785 je suis passé en 350 par 740 et toujours pareil ca ne dois pas être qu’une question de rfésolution je pense ?
peut être que d’autres ont tenté, avez vous testé ? des retours ?
merci en tout cas d’avancer sur le dossier
bonne soirée à tous