Salut @mangles !
Désolé je n avais pas vu ton message! 
Pour faire les petits personnages, j’ai fait avec le site Pocoyize yourself: Custom caricatures and avatars
en customisant pour ca nous ressemble le plus bien sur… 
Bonne fin de WE!
Merci @zigjack !
Bonsoir,
tout d’abord un grand merci pour ce boulot magnifique, source d’inspiration intarissable…
Je debute en css , grâce à tes nombreux exemples , et la lecture de bout en bout c’est plus clair , mais quelques zones d’ombre.
La première , comment on imbrique un cadre dans un autre ou equipement : ex :

tu crées chaque élément texte/html et tu les deplaces à la « main » à l’intérieur, du cadre principal , ce que je doute ![]() , ou alors il faut imbriquer le code ? dans un seul ?
, ou alors il faut imbriquer le code ? dans un seul ?
Merci
Bonjour xav31190,
Merci pour ton message.
Concernant ta question, hélas c’est le 1er choix.
Après cela va dépendre si tu intègres des commandes / informations (dans ce cas tu dois les déplacer individuellement) ou si tu intègres un équipement complet (dans ce cas, toutes les commandes / informations de cet équipement se déplacent ensemble).
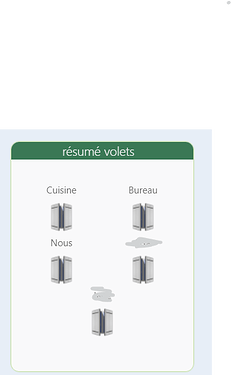
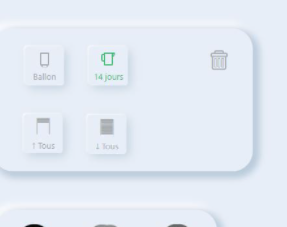
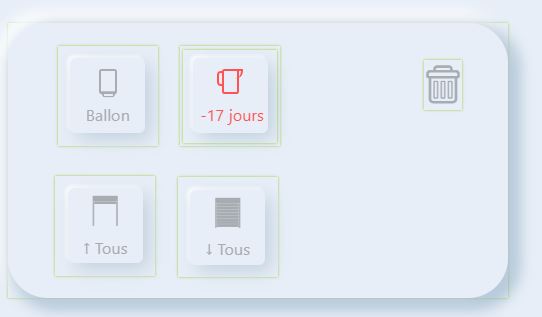
Par exemple, dans le cas d’intégration de commandes / informations individuels (chaque cadre vert représente une commande / information) :

Et dans le cas d’une intégration d’un équipement complet :

Je ne penses pas qu’il y a une façon meilleur qu’une autre, car cela dépend vraiment de ce que tu souhaites afficher.
Mais dans le 1er exemple, si je souhaites déplacer mon cadre et les visuels, je ne connais pas d’autre moyen que de le faire 1 par 1 et ça peut être long suivant les cas.
salut Sartog,
Après plusieurs tests sans succès , je me disais que c’était la meilleure solution .J’aurai presque envi de dire que ça m’arrange ![]() , plus simple pour moi qui ne maitrise pas le CSS.
, plus simple pour moi qui ne maitrise pas le CSS.
Au moins avec tes nombreux exemples , plus facile de faire 1 par 1 avec des CSS , et de les placer.
Ma mission si je l’accepte, c’est de faire un menu avec iframe :
Me suis inspiré de ça :
et d’utiliser ton design / manière de réaliser les choses , pour chaque eframe
bon allez au travail ![]()
Merci encore et bonne journée
Bonjour à tous,
Merci @sartog pour ton travail partagé c’est vraiment top pour nos design.
Je souhaite partir sur ton thème mais en utilisant un thème dark.
En surfant sur le net je suis tombé la dessus mais je ne sais pas comment modifier tes lignes de CSS pour donner les bonnes couleurs.
Voici le lien :
Peux tu m’aider sur le sujet .
Merci
Bonsoir Yoan,
J’aime beaucoup le Neumorphism dark également, je le trouve moins agressif que le blanc même.
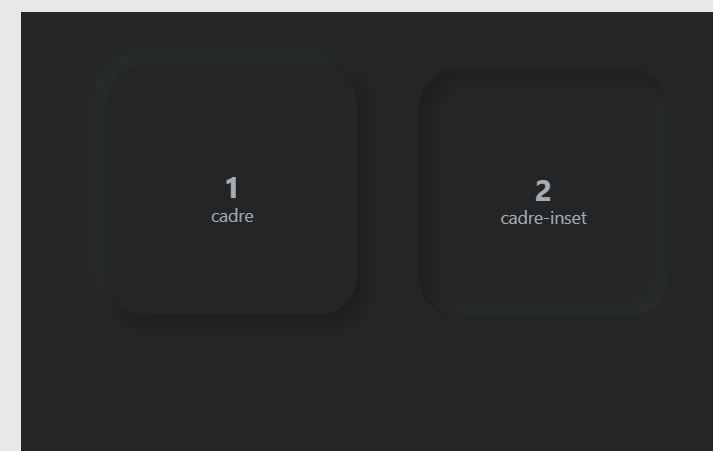
Voila ce que j’ai obtenu rapidement :
Pour cela, voici les couleurs utilisés (ce qui est entre /* */ sont les valeurs pour la version light) :
[data-page="plan"] .div_displayObject {
/*background: #E7EEF7 !important;*/
background: #232626 !important;
font-family: system-ui !important;
}
[data-page="plan"] .mia-cadre{
width: 100%;
height: 100%;
background: transparent;
border-radius: 32px;
/*box-shadow: 5px 5px 10px 5px rgba(136, 165, 191, 0.5),
-5px -5px 10px 5px rgba(255,255,255, 0.8);*/
box-shadow: 5px 5px 10px 5px #1e2020,
-5px -5px 10px 5px #282c2c;
}
[data-page="plan"] .mia-cadre-inset{
width: 100%;
height: 100%;
background: transparent;
border-radius: 32px;
/*box-shadow: inset 5px 5px 10px 5px rgba(136, 165, 191, 0.5),
inset -5px -5px 10px 5px rgba(255,255,255, 0.8);*/
box-shadow: inset 5px 5px 10px 5px #1e2020,
inset -5px -5px 10px 5px #282c2c;
}
En gros, pour cet je n’ai changé que 3 couleurs, celle du background et celle des « ombres » des cadres.
Dit moi si tu as besoin de plus d’info.
Parfait ! C’est exactement ce que je souhaitais.
Je suis d’accord avec toi c’est moins agressif.
J’ai modifié un peu les couleurs et la taille du blur c’est parfait !
Je te remercie 
Salut @sartog
Pour créer les boutons, il n’y a pas d’autres moyens que celui présenté ? Car si je comprend bien ta méthode il faut un widget par bouton créé ? Tu expliques que dans le widget on doit déclarer mia-button-ON + icone.
C’est bien ça ?
Je te remercie
Bonsoir Yoan,
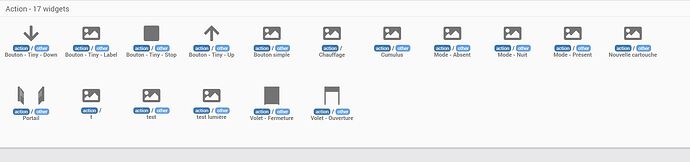
En effet, avec ma méthode il me faut un widget par visuel :
En passant par la création d’un widget « code », tu peux mutualiser tes boutons et afficher l’icône souhaitée via un paramètre optionnel du widget.
Je penses que tu trouvera pas mal d’info dans ce post de Salviaf https://community.jeedom.com/t/salvialf-widget-iconaction-action-defaut/9297
Je dirais même plus : Pas besoin de widget « code » ça fonctionne directement avec l’outil Widgets du core en utilisant des tags.
Un exemple ici :
[SALVIALF] Widget MultiOuvrants Core_V4 (Info/Numérique)
Ha oui, bien vu !!
J’avais pas du tout pensé à cette possibilité.
Merci pour l’info 
Vous m’avez perdu les gars 

Je peux avoir un exemple sur l’utilisation du Widget Multiouvrants avec le CSS personnalisé de @sartog ?
Merci pour votre aide
Bonjour Yoan,
Désolé, j’ai oublié de regarder.
En fait, la solution proposé par Salvialf n’est valable que pour des widgets info.
Pour les actions, je penses que tu peux reproduire mais en code.
Bonsoir,
J’avance à taton , mais j’avance ![]() , et encore bravo pour ce gros boulot de documentation
, et encore bravo pour ce gros boulot de documentation
J’ai un équipement ( virtuel)
J’ai donc créé un css personnalisé avec l’id de mon equipement :
[data-page="plan"] [data-eqlogic_id="524"] .widget-name {
display : none;}
ça ça marche ![]() trop fort !!!
trop fort !!!
1ere question si je met color … pour mettre une couleur au texte à la place de "display none"il le prends pas c’est normal ?
je continue et je fais un bloc comme toi :
[data-page="plan"] [data-eqlogic_id="524"]
{
width: 190px !important;
height: 300px !important;
margin: 0 !important;
padding-top: 10px !important;
top: 50px !important;
left: 450px !important;
background-color: #E7EEF7 !important;
border-radius: 32px !important;
box-shadow: 5px 5px 10px 5px rgba(136, 165, 191, 0.5),
-5px -5px 10px 5px rgba(255,255,255, 0.8);
}
il m’affiche ça sur mon design:

et là je comprends plus ![]() !!!
!!!
une idee maitre du css ?
edit 21/02 : après moulte test et le discord de jeedom, j’y arrive petit à petit ![]() voir ci dessous
voir ci dessous
Merci
Pour ce que ça intéresse, magnifique site pour trouver des couleurs de fond , genere la balise css en prime ![]()
https://qconv.com/
testé dans un css sur un virtuel :
[data-page="plan"] .eqLogic-widget[data-eqlogic_id="524"]
{
background-image: linear-gradient(135deg, #ACA5AF 0%, #A7ACB1 100%) !important;
border-radius: 32px !important;
box-shadow: inset -12px -12px 30px 5px rgb(255 255 255 / 90%), inset 12px 12px 30px 5px rgb(50 58 73 / 20%) !important;
}
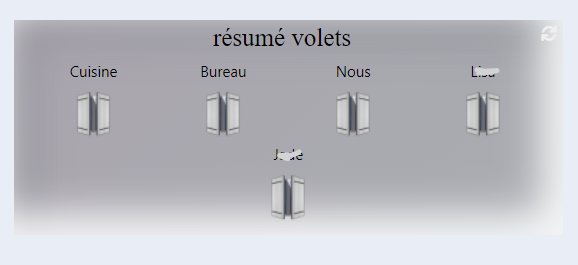
rendu :

en test, mais je trouve ça plutôt joli
Hello, en complément pour tes « box-shadow » ![]() :
:
Bonne journée.
Merci,
en utilisant les 2 sites,

ça commence à m’aller ![]()
Bonjour tertous,
Simplement admiratif,c’est très beau.
Bonjour, merci beaucoup pour ce design et ces entraides @sartog, @alexcrp, @Xav-74 .
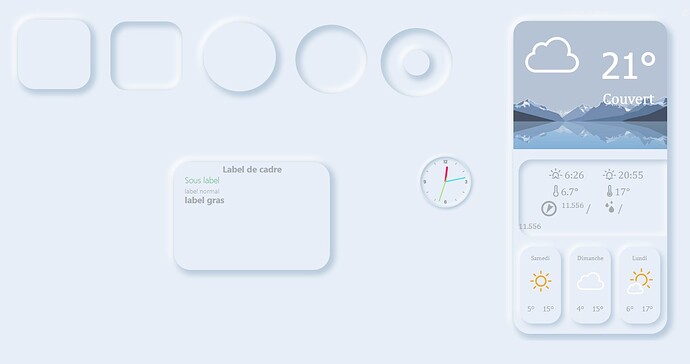
J’ai eu du mal mais j’ai enfin réussi à faire en gros ce qu’il y a plus haut.
Je n’ai rien modifié car c’est juste pour apprendre pour le moment.
J’ai un peu compris ce qu’il faut faire. J’ai juste un petit détail sur la météo.
N’ayant pas l’anémomètre, j’ai pris les valeurs de la météo.
J’ai remplacé la valeur vitesse rafale par vitesse du vent mais les valeurs sont en décimal. Est ce que c’est possible de mettre en entier. Je pense que c’est pour cela que l’on ne voit pas les valeurs de la pluie.
(Même si mon pluviomètre est à l’intérieur, j’aurais toujours 0 comme valeur de pluie 24h lol (plus d’extérieur pour le positionner).
J’ai bien galéré pour arrivé déjà à ce niveau. J’ai épluché chaque messages qui donnait des indices pour y arriver.
Je vais voir aussi pour modifier le css du cadre n°2 pour qu’a droite il ressemble au label 2.
Je m’attaquerais au design sur la présence après pour en apprendre davantage.