comment faire pour récupérer les icones pour weather-underground ainsi que le wu-icons-style.css
Complètement hors sujet mais bon ……

 !!! Il te sert à quoi ton mode à gauche dans le cadre de gestion de presence(enfin je suppose, c’est là où il y a de marqué Absent) avec le perso à genoux avec un cœur ?
!!! Il te sert à quoi ton mode à gauche dans le cadre de gestion de presence(enfin je suppose, c’est là où il y a de marqué Absent) avec le perso à genoux avec un cœur ?
En effet, ils sont moins facile à trouver que l’autre pack d’icones.
Tu auras les fichiers à cet emplacement là :
https://github.com/manifestinteractive/weather-underground-icons/tree/master/dist
Perso je n’ai pas pris le fichier wu-icons-style.min.css ni les dossiers solid-black et solid-white, mais c’est une histoire de goût.
Un grand merci à toi. Je vais récupérer tout cela et je m’y remettrai demain car là je suis à fond dessus et ma famille râle un peu
Bonne nuit
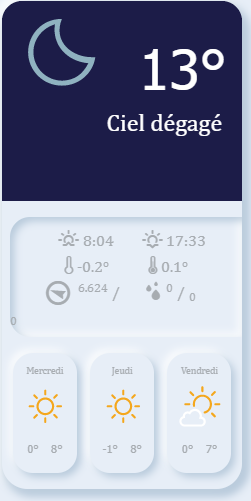
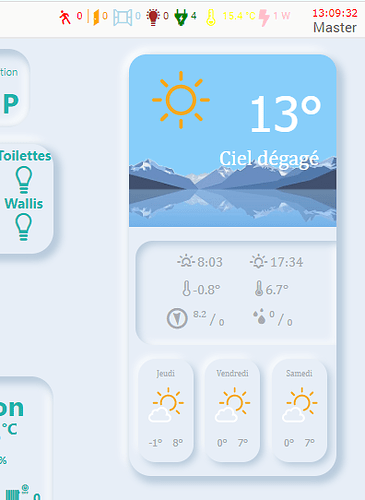
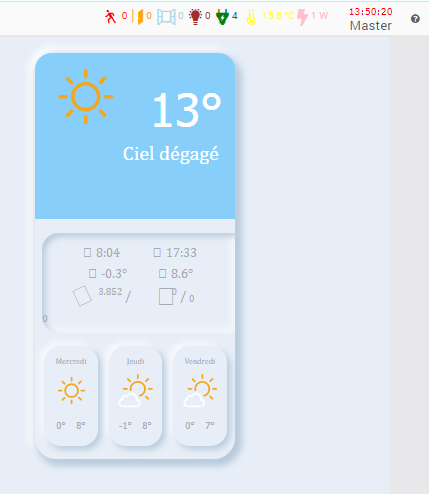
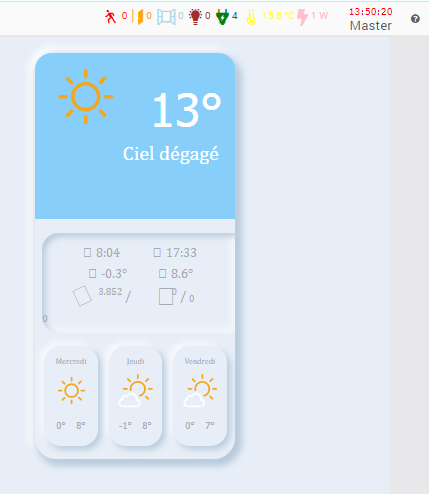
Voilà j’avance mais je ne trouve pas comment afficher l’image weather.png du cadre1 et les icones du cadre 2.

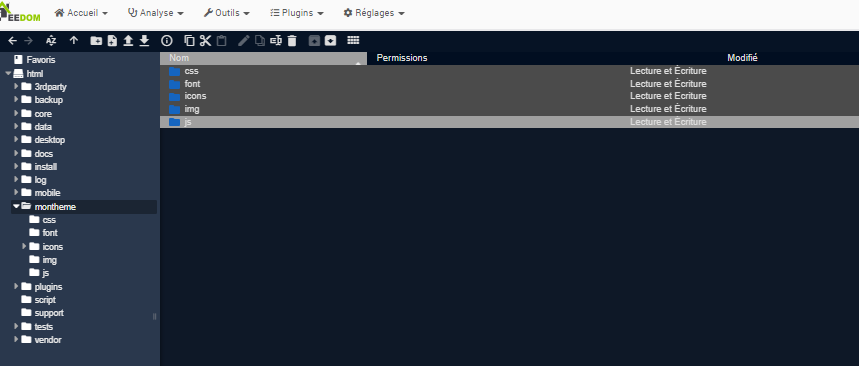
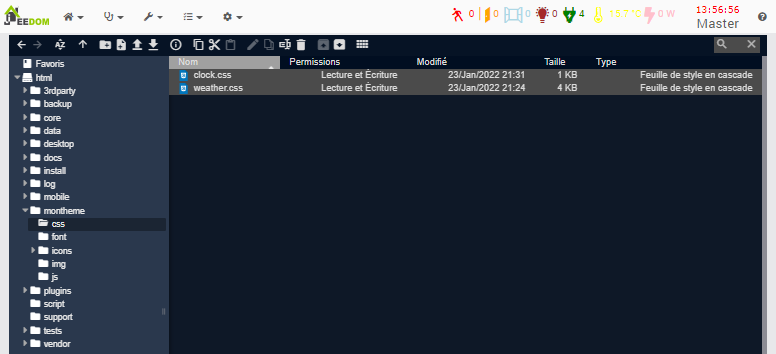
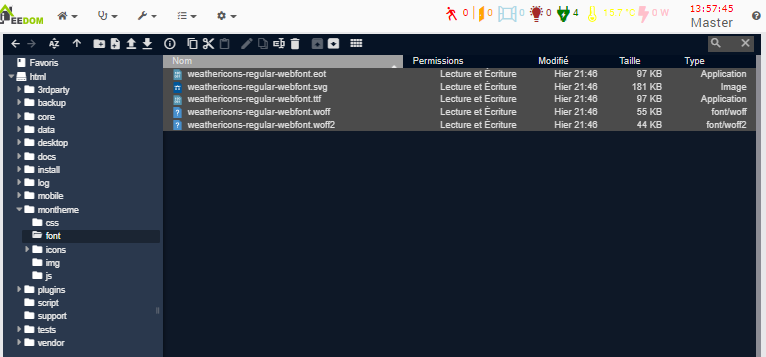
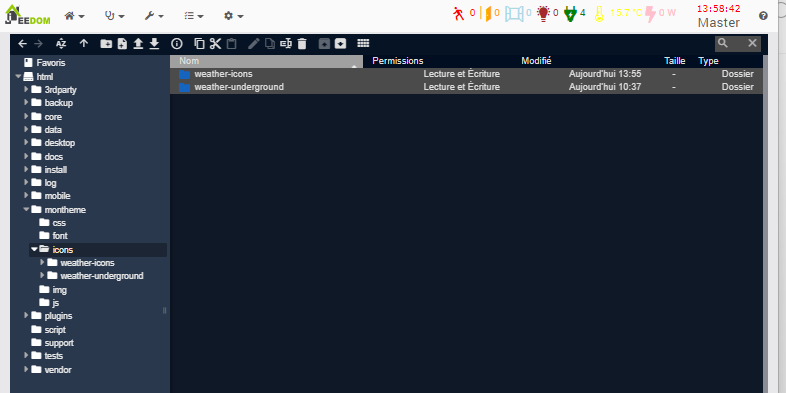
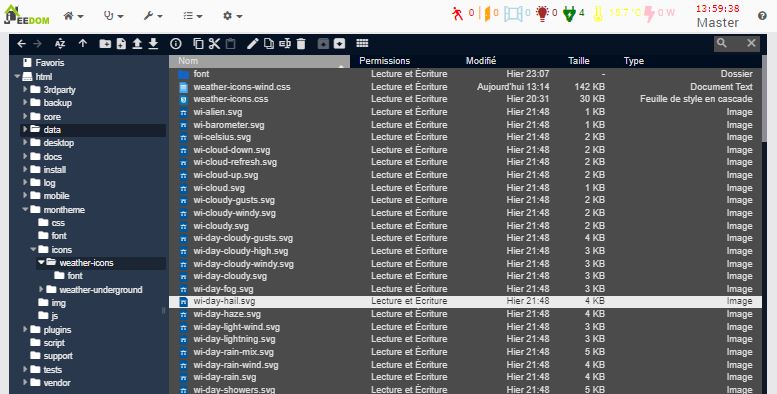
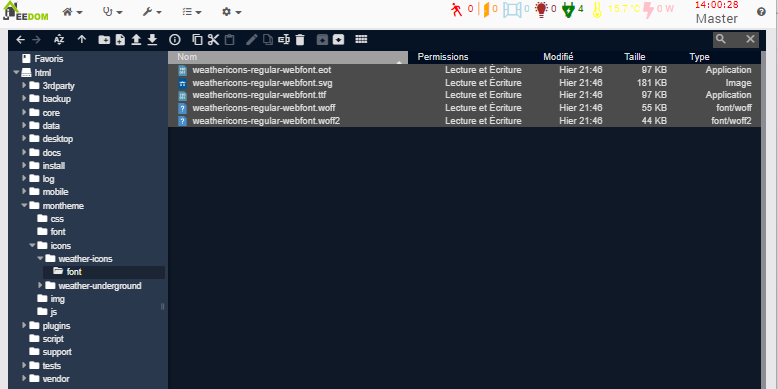
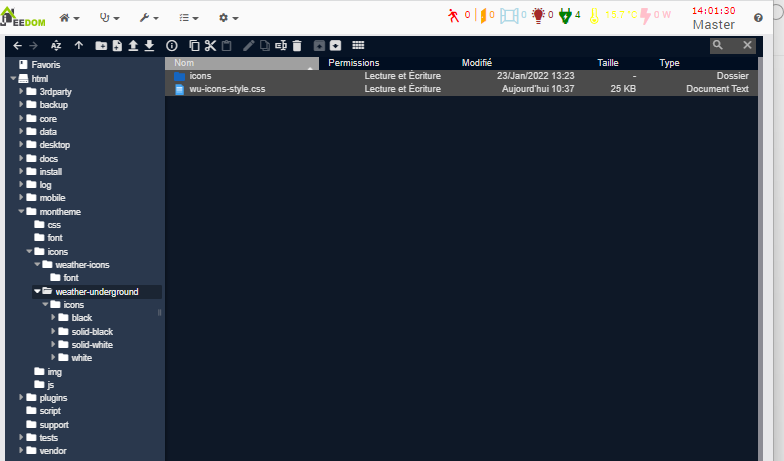
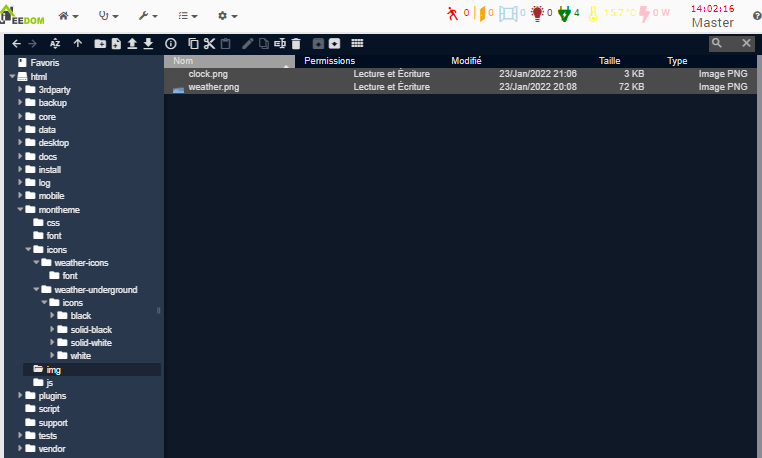
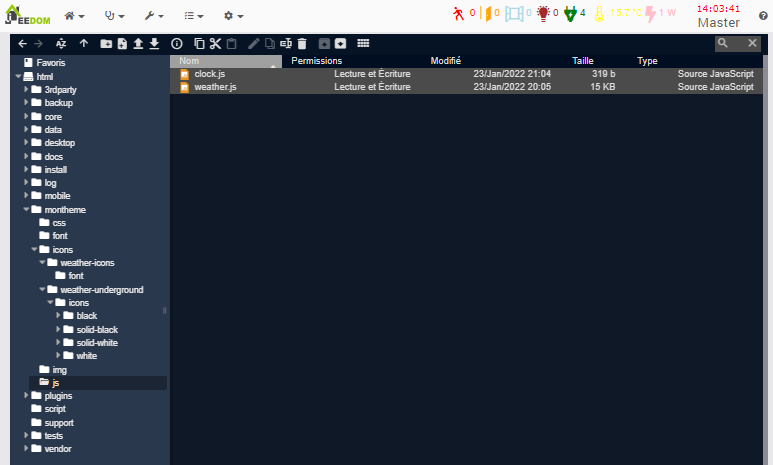
L’architecture de mes fichiers mise en place via jeexporer est celle-ci:
j’ai un problème de format de fichier d’un point css qui se sauvegarde en format text. je n’arrive pas à corriger.
j’ai un problème de format de fichier d’un point css qui se sauvegarde en format text. je n’arrive pas à corriger.
si quelqu’un à une piste pour m’aider à afficher les icones météo sur le design ou comment corriger mes de fichier css qui sont au format text
j’ai réussi à corriger le fichier weather-icons-wind.css, il est enfin reconnu comme une feuille de style en cascade. Je n’arrive toujours pas à corriger le fichier wu-icons-stle.css qui est toujours vu comme un document text.
Par contre coté affichage rien n’a changé

Je progresse
J’ai repris la même arborescence que bibikid dans son poste 80, cela a corrigé mon problème d’icones dans le cadre 2.
Je dois comprendre pourquoi je n’arrive pas à afficher le fond weather.png dans le cadre 1
Phénomène très étrange que ce problème de css basculé en txt.
Par curiosité, est-ce que tu as créé le fichier via JeeExplorer et coller le code css ou as-tu créé le fichier css sur ton PC puis Drag & Drop le fichier ?
Perso je créer le fichier sur mon Mac / PC, le drag & drop à l’emplacement souhaité via JeeExplorer et si besoin je fais mes modifications ensuite sur ce fichier dans Jeedom.
Je n’ai jamais eu ce problème, alors je me dit que c’est une piste.
Pour l’image, essais de l’ouvrir seule avec ton navigateur web en tapant (à adapter suivant ton arborescence) : http://ipdeJeedom/montheme/img/weather.png
Si elle s’ouvre, c’est un problème de lien dans le css.
Si elle ne s’ouvre pas, tu va peut être avoir un message te disant pourquoi (j’ai le cas avec l’arborescence que j’ai choisis, le fichier .htaccess est à modifier pour pouvoir prendre en compte les png).
Merci SARTOG pour ton soutien.
Pour l’image j’ai suivi ta procédure; cela ne fonctionne pas avec le fichier weather.png dans montheme/img par contre cela fonctionne dans data/plan.
J’ai modifié le chemin pour mettre le tien (data/plan) dans weather.css mais cela ne fonctionne pas pour l’instant.
Il me semble que dans l’un des postes précédents tu as écrit que placer les fichier dans un dossier type montheme permettait de s’affranchir de ce .htaccess
pour les css basculé en txt, j’en ai corrigé un en le réimportant. Pour le second je suis au point mort
Je viens de faire le test du lien pour l’image avec Firefox, cela fonctionne quelque soit l’emplacement du fichier weather.png; sous chrome cela ne fonctionne que sous data/plan.
Par contre dans le design, malgré les corrections et le changement de navigateur l’affichage ne se fait pas. Je verrai demain.
Bonne nuit à toi.
Ca avance mais c’est pas encore 100% identique … ![]()
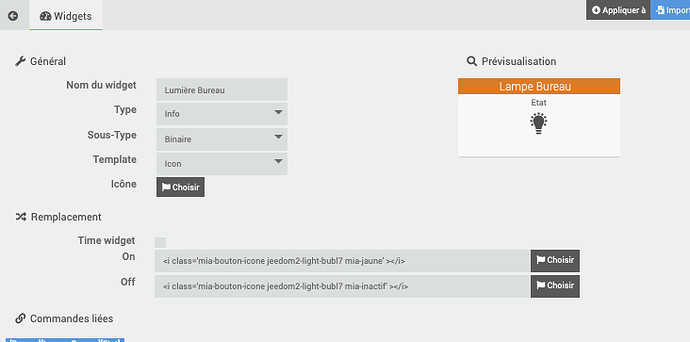
Voici l’équipement KNX qui basé sur le template Lumière:
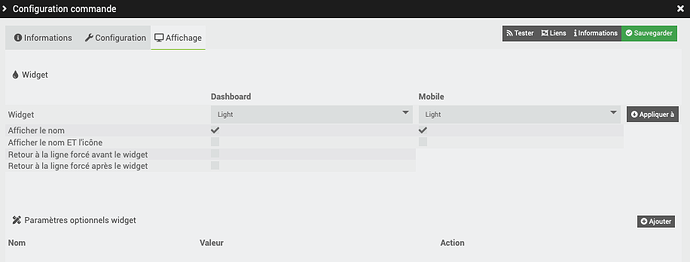
Voici le widget et le résultat de l’affichage.
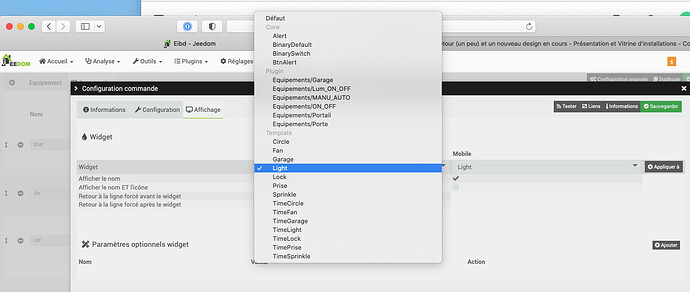
Dans la configuration KNX de la commande et dans l’onglet affichage pour le On et pour le Off, j’ai sélectionné Light.
Est ce que mia-bouton-icone doit être déclaré quelque part ? Aie je oublié quelque chose ?
Il faut que tu sélectionne le nom de ton widget et non « Light » (qui est le widget par défaut).
En effet, l’expérience montre que data/plan n’est pas une bonne idée.
Si ton image s’affiche sous Firefox mais pas sous Chrome le problème n’est pas le code du coup.
Sous Chrome, as-tu essayé de réactualiser l’affichage en faisant ctrl F5 ?
Victoire !!! Un grand merci à toi pour ta patience et toutes les réponses apportées pour résoudre mes erreurs.
Je n’ai plus qu’à résoudre mon problème concernant le fichier wu-icons-style.css qui reste en document text quoique je fasse mais dans l’immédiat, ce n’est visiblement pas pénalisant pour l’affichage de ton Design Météo.
Bilan de tout cela, quand on se lance sur des projets comme cela, il faut bien lire ce qui est écrit et si l’on veux l’adapter à son environnement, il faut bien noter les changements que l’on a réalisé pour corriger les scripts fournis.
Merci SARTOG, merci à ceux qui ont apporté leur contribution à ce très beau design.
J’ai compris les bases maintenant au boulot pour mon propre design.
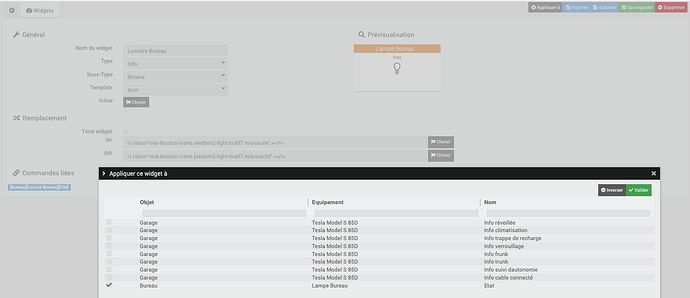
C’est aussi ce que je pensais par contre le widget créé n’apparait pas dans la liste.
Ce que j’avais fait par contre c’est d’appliquer le widget à l’équipement KNX dans le menu du widget « Appliquer à »:
Je dois louper un truc …
J’ai peut être compris, mais avant pour être sûr, peux-tu me confirmer que lorsque tu clique sur l’icône de la lumière ça change son état ?
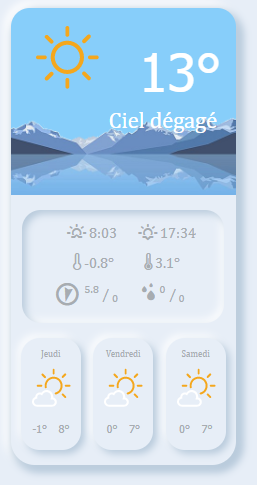
Design météo terminé avec cadre 2 centré coins arrondis.

Oui l’état de la lampe change mais avec l’icône « standard »:
On:

Off:

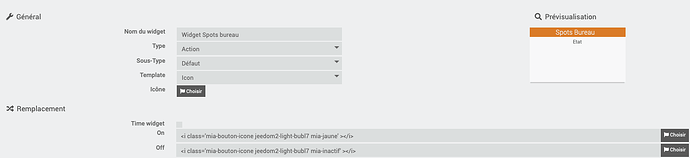
Ok, il te faut donc créer ton widget en :
- Type : Action
- Sous-type : Defaut
- Template : Icon
Puis tu applique ton widget sur tes commandes On et Off.
Et tu n’affiche pas ton information Etat.
Je viens de faire le test et ça fonctionne … as-tu dans ton css la class mia-bouton-icone, mia-jaune et mia-inactif ?
.mia-bouton-icone {
width: 24px;
height: 24px;
display: block;
margin: auto;
line-height: 1 !important;
}
.mia-inactif {
color: rgba(167, 172, 177, 1);
}
.mia-jaune {
color: rgba(214, 158, 46, 1);
}
```*
ON:

OFF: