Tu veux vraiment un + et un - pour les volets ?
Je trouve les flèches et un bouton stop au milieu, à l’horizontale ou à la verticale plus sympa. à appliquer sur 3 commandes actions/defaut
Tu veux vraiment un + et un - pour les volets ?
Je trouve les flèches et un bouton stop au milieu, à l’horizontale ou à la verticale plus sympa. à appliquer sur 3 commandes actions/defaut
Bravo ! Mais n’oubliez pas le bouton stop 
c’est bien prévu et déjà produit, mais à corriger aussi
il faut juste mettre la couleur de la valeur à transparent …

peut être ajouter une option val à fin de choisir la couleur …
<div style="margin:5px;" class="cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
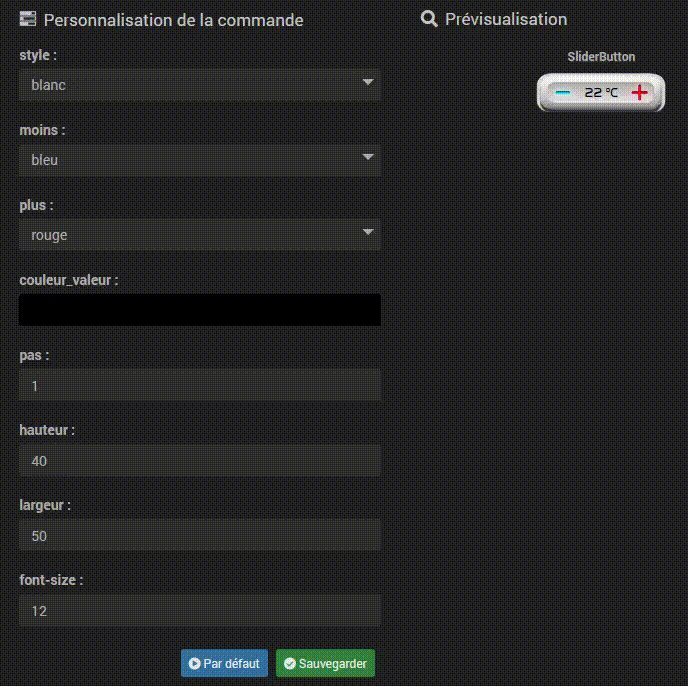
<!-- ################ SliderButton ################
********** Paramètres Optionnels *********
style = couleur du widget (noir | blanc par défaut)
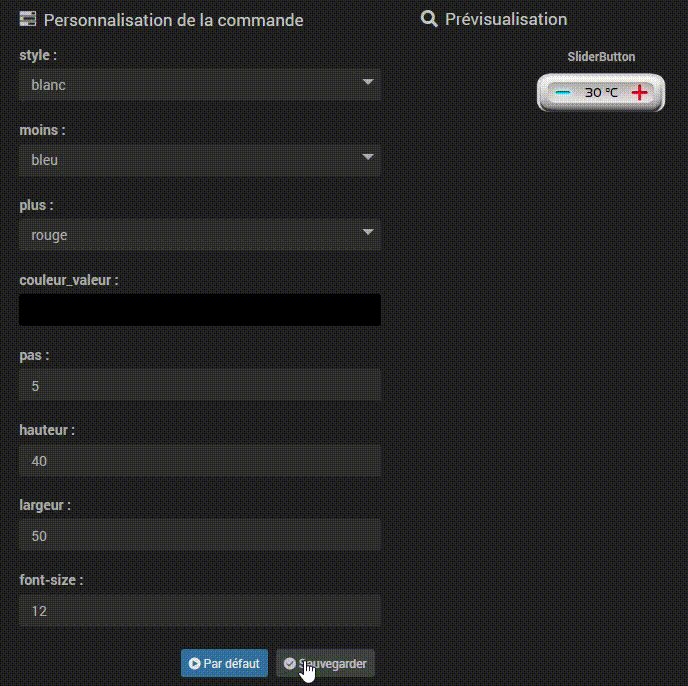
step = valeur du pas (0.5 par défaut)
moins = couleur bouton moins (bleu par défaut)
plus = couleur bouton plus (rouge par défaut)
** 8 couleurs: bleu, vert, jaune, orange, rouge, rose, violet, neutre **
val = couleur de la valeur
hauteur = hauteur du widget en pixels (40 par défaut)
largeur = largeur de la partie centrale en pixels (50 par défaut)
font-size = taille de la valeur (12 par défaut)
########### by @SALVIALF ;) Images de @Dankoss001 ############# -->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="content">
<div class="input-group buttons">
<span class="input-group-btn" style="position: relative;">
<a class="bt_minusSB"><img id="minusSB"></a>
</span>
<input class="input-SB" value="#state# #unite#"/>
<span class="input-group-btn" style="position: relative;">
<a class="bt_plusSB"><img id="plusSB"></a>
</span>
</div>
</div>
<script>
var cmd = $('.cmd[data-cmd_uid=#uid#]');
var style = ('#style#' == 'noir') ? 'noir' : 'blanc';
var colMinus = ('#moins#' != '#'+'moins#') ? '#moins#' : 'bleu';
var colPlus = ('#plus#' != '#'+'plus#') ? '#plus#' : 'rouge';
var val = ('#val#' !='#'+'val#') ? "#val#" :'rouge';
var height = is_numeric('#hauteur#') ? parseFloat('#hauteur#'):40;
var width = is_numeric('#largeur#') ? parseFloat('#largeur#'):50;
var fontSize = is_numeric('#font-size#') ? parseFloat('#font-size#'):12;
cmd.find('#minusSB').attr({'height': height+'px', 'src': '/data/customTemplates/dashboard/cmd.action.slider.SliderButton/SBminus_'+style+'_'+colMinus+'.png'});
cmd.find('#plusSB').attr({'height': height+'px', 'src': '/data/customTemplates/dashboard/cmd.action.slider.SliderButton/SBplus_'+style+'_'+colPlus+'.png'});
cmd.find('input.input-SB').css({'font-size': fontSize+'px', 'height': height+'px', 'width': +width+'px', 'background-image':'url(/data/customTemplates/dashboard/cmd.action.slider.SliderButton/SB_'+style+'.png)','background-size': 'auto '+height+'px'});
cmd.find('.bt_plusSB').on('click', function () {
let max = ('#maxValue#' == '') ? Number.MAX_VALUE : parseFloat('#maxValue#');
let step = (isNaN(parseFloat('#step#'))) ? 0.5 : parseFloat('#step#');
if (parseFloat($('.cmd[data-cmd_uid=#uid#] .input-SB').val()) <= max - step ){
jeedom.cmd.update['#id#']({display_value:parseFloat($('.cmd[data-cmd_uid=#uid#] .input-SB').val()) + step});
$('.cmd[data-cmd_uid=#uid#] .input-SB').trigger('change');
}
});
cmd.find('.bt_minusSB').on('click', function () {
let min = ('#minValue#' == '') ? Number.MIN_VALUE : parseFloat('#minValue#');
let step = (isNaN(parseFloat('#step#'))) ? 0.5 : parseFloat('#step#');
if (parseFloat($('.cmd[data-cmd_uid=#uid#] .input-SB').val()) >= min + step){
jeedom.cmd.update['#id#']({display_value:parseFloat($('.cmd[data-cmd_uid=#uid#] .input-SB').val()) - step});
$('.cmd[data-cmd_uid=#uid#] .input-SB').trigger('change');
}
});
$('.cmd[data-cmd_uid=#uid#] .input-SB').on('change', function () {
if (typeof timerHandle#uid# !== 'undefined') {
clearTimeout(timerHandle#uid#);
}
timerHandle#uid# = setTimeout(function() {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .input-SB').val().replace("#unite#", "").replace(" ", "")}});
}, 1000)
});
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#] .input-SB').val(_options.display_value+' #unite#');
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
<style>
@font-face {
font-family: "nasalization";
src: url("data/customTemplates/dashboard/cmd.action.slider.SliderButton/nasalization.ttf") format("truetype");
}
input.input-SB {
text-align: center;
font-family:"nasalization";
font-weight: normal;
border: none!important;
}
input:not(.btn):not(.dial):not([type="radio"]):not([type="image"]):not(.expressionAttr):not(.knob):not([type="checkbox"]).input-SB {
color: #val#!important;
}
</style>
</div>
Merci pour le widget 
J’ai acheté « pimp my jeedom » pour faciliter l’installation des widget pers, ils sont extra!
Merci pour ce super widget qui va a merveille sur la consigne de mon chauffage!
Comment faire pour que le step soit de 1 en 1 svp? j’ai bien modifié dans les paramètres du widget mais ca avance toujours de 0,5 en 0,5 même dans la prévisualisation. j’ai changé la couleur pour le mode dark, c’est bien pris en compte.
En existe t’il un pour afficher un thermomètre bien sympa svp?
Salut,
J’ai justement mis à jour ce paramètre step hier pour le franciser, il s’appelle pas dorénavant. je viens de tester ça fonctionne.

Peut-être voir s’il n’y a pas une mise à jour du plugin ou du widget à faire ?
Ce matin j’avais une mise à jour à faire sur ce widget justement, que j’ai faite juste avant de poser ma question. Le paramètre est toujours « step » et ne fonctionne pas. message de pimp my jeedom: « tous les widgets sont à jour »
Mise à jour du plugin (que je n’avais pas vue) en cours
Je pense que tu n’as pas encore reçu la mise à jour du plugin pimp my jeedom.
En allant dans Réglages/système/centre de mise à jour puis en cliquant sur *vérifier" sur la ligne Pimp my Jeedo il devrait y avoir une MAJ
Au top, en forcant l’actualisation des mises à jour des plugins j’ai effectivement la version francisée, et l’incrément se fait bien par pas de 1 

Tu aurais un thermomètre en stock? 
dès que j’ai fini le plugin je me réattaque aux widgets - je mets un widget thermomètre sur ma liste 
Je viens de faire un mix entre ton excellent tuto « multiouvrantsposition » et le widget thermomètre de @Heliospeed ce qui donne un résultat tres propre!

Me reste à parametrer les seuils pour avoir un truc cohérent entre la valeur et le logo affiché (parce que là, 31° et bleu, même dans le sud c’est un peu abusé ![]() )
)
Bonjour @looping,
Concernant le widget thermomètre, normalement j’avais mis les plages suivantes :
S’il y a un bug peux-tu me le dire que je corrige si besoin.
Merci
Bonne journée
Alors je me suis cassé la tête pour rien, j’ai tout refait " a la main"! mais c’est OK désormais ca fonctionne parfaitement, merci!
12 messages ont été fusionnés à un sujet existant : [BETA] Pimp my Jeedom
Bonsoir @Salvialf, petite question si je voulais faire varier une variable avec ton widget, comment je devrais faire?
Merci
Doudou
Salut,
Une raison particulière de vouloir utiliser une variable? Car tu as déjà une commande info numérique, liée à la commande action curseur sur laquelle est appliquée ce widget, qui contient la valeur de la commande.
Slt J’utilise une variable d’ajustement pour l’heure de fermeture des volets.
Elle me permets de moduler la fermeture suivant les désirs de ma dame et/ou des saisons.
L’idée c’est de lui mettre a disposition ces jolis boutons pour atteindre le nirva"waf".
Nota ton plugins Pompe m’y JEEDOM et très intéressant. J’y songe sérieusement. Cela m’évitera de planter ma smart en tripotant dedans avec jeexplorer.