Salut @ tous,
Aujourd’hui nous allons inclure le widget IconInfo dans Jeedom à l’aide du nouvel outil Widgets mis à disposition en V4.
Le Widget:
- IconInfo.json.txt (526 Octets)
une fois téléchargé enlever .txt à la fin du nom du fichier pour récupérer le fichier IconInfo.json et importer le via Outils->Widgets puis bouton ->Importer .
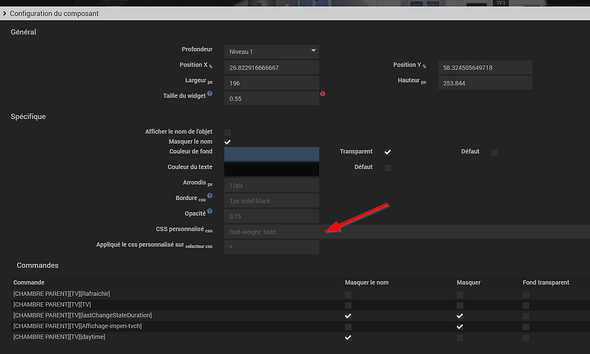
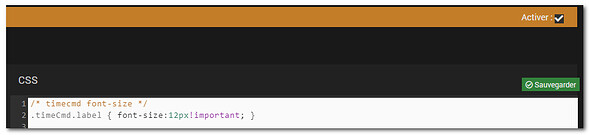
Astuce: Il est possible de cacher la durée depuis le dernier changement qui apparait sous l’icône en décochant la case « Time widget » sur le template.
Les images:
J’ai repris le dossier des icônes de IconInfo dont vous pouvez télécharger la version zippée: IconInfo.zip
Le dossier IconInfo est à copier dans le répertoire data/img/ à l’aide du plugin Jeexplorer.
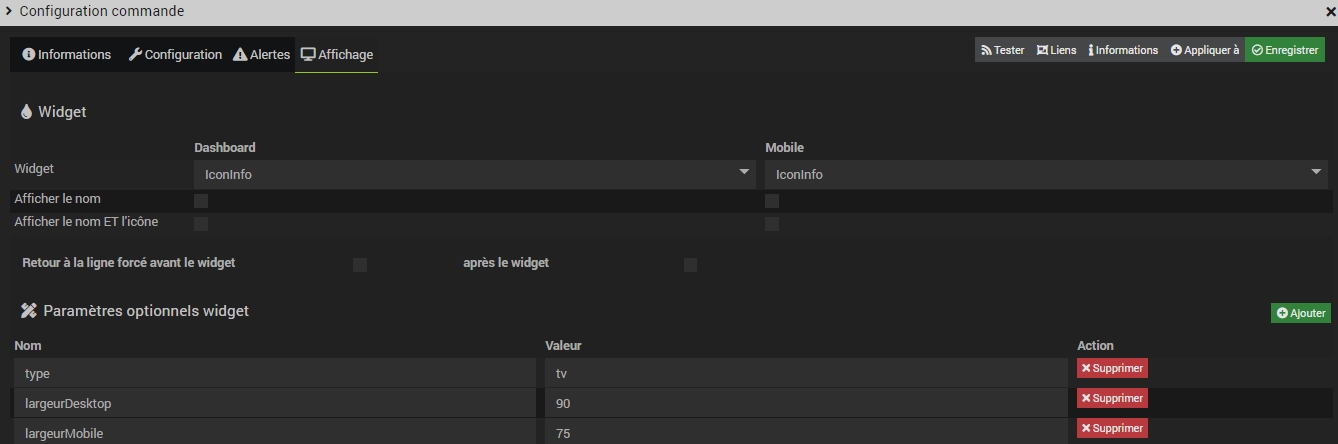
Les Paramètres optionnels:
3 paramètres optionnels à renseigner impérativement sur chaque commande:

correspond au nom de l’icône que l’on souhaite afficher dont 2 images sont présentes dans le répertoire data/img/IconInfo: type _on.png & type _off.png. (Par exemple: defaut ou tv ou xbox etc…).
La liste complète des « types » inclus.
largeur de l’icône en version Desktop/Dashboard en pixels.
largeur de l’icône en version Mobile en pixels.
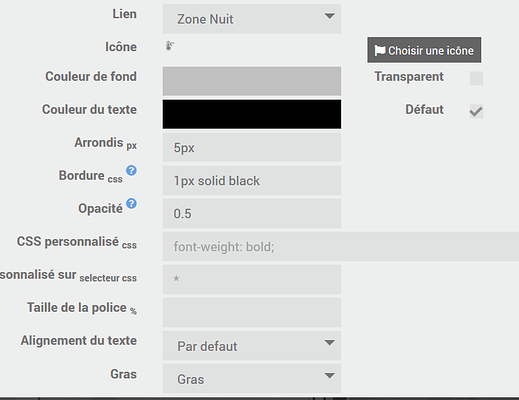
Il est possible de s’affranchir des paramètres « largeurDesktop » et « largeurMobile » en spécifiant directement une valeur dans le template du widget.
Ajouter des icônes:
Si vous souhaitez ajouter des icônes au widget, le nommage doit être sous cette forme: type _on.png & type _off.png où type correspond au paramètre optionnel permettant d’identifier l’icône.
Les icônes doivent être ajoutées dans le répertoire data/img/IconInfo.
Vous trouverez un large choix d’icônes en suivant ce lien: http://jeedomalf.free.fr/galerie/
N’hésitez pas à faire part de vos retours ![]()


 !!
!!