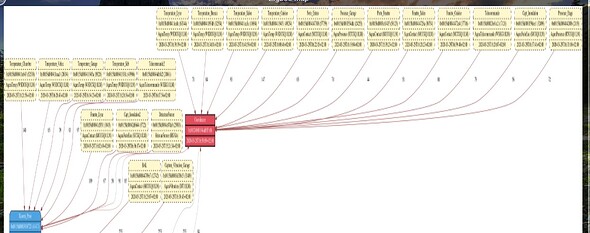
Reste plus qu’à trouver la solution pour afficher le fichier image dans un désign ou nouvel onglet web.
Je fais un essai en sortie jpg + htmldisplay…
Moi OK en png finalement (je précise que mon zigbee2mqtt fonctionne sur mon jeedom)
Script sous /var/www/html/plugins/script/core/ressources et modifié pour écrire image png ici (c’est temporaire pour moi) :
data/customTemplates/dashboard/cmd.info.binary.PresenceData/zigbeemap.png
Utilisation du plugin html avec équipement contenant le code html suivant :
<html>
<img src="data/customTemplates/dashboard/cmd.info.binary.PresenceData/zigbeemap.png" height="100%" width="100%">
</html>
Et tu as son affichage.
EDIT : J’ai ajouté option Gdpi dans le script
…| dot -Tpng -Gdpi=600
Hello,
Tu veux pas mettre ton code en direct copier/coller ?
Merci 
Voilà :
GraphZigbee.txt (1,7 Ko)
A renommer en .sh
et positionner sous /var/www/html/plugins/script/core/ressources
avec chmod et chown qui vont bien.
EDIT : Je tâtonne un peu pour trouver les bons param Gdpi et Gsize…
Je ne peux plus réinstaller le plugin : HMTL Display si tu as une idée :
Avec ton script j’ai ce message d’erreur :
/bin/bash: put temporal files in ram filesystem: Aucun fichier ou dossier de ce type
J’ai du modifier le chemin de la variable file car apparemment vu les chemins tu es en V4, j’ai mis le chemin du widget presencedata de la V3.
Oui je suis en V4.
Non désolé. Je suis en V4 et pas de soucis.
Oui depuis 1 semaine le plugin html n’est plus compatible que pour la V4 …
J’ai pu mettre en place par contre la résolution est moche à cause du fichier généré par graphiz tu as trouvé comment modifier ?
Le problème vient de la ligne du haut des capteurs, il met tout à la ligne, du coupe le fichier png est trop large… Je voudrais afficher en 1024x768 max.
Cf mon script faut jouer avec les options -Gsize et -Gdpi
J’ai bcp moins de capteurs que toi et j’ai une image qui me satsfait.
Regarde ici : networkx - How to set the output size in GraphViz for the dot format? - Stack Overflow
Oui j’ai joué avec les paramètres mais pas très joli … enfin déjà content je peux l’affichier dans mon design.
Merci 
Bonjour,
Dis-moi as tu vu un moyen de rajouter la date de la création de l’image ?
J’aimerai histoire d’être sur d’avoir la dernière version générée.
je n’ai pas trouvé merci.
Salut,
J’ai trouvé ça :
<html>
<head>
<title>Last Modified</title>
<script>
function getLastModifiedMap(){
var myFrm = document.getElementById('myMap');
var lastModif = new Date(myFrm.contentWindow.document.lastModified);
document.getElementById('LastModified').innerHTML = "Màj du : " + lastModif.toLocaleString();
}
</script>
</head>
<body>
<span id="LastModified"></span>
<img src="data/customTemplates/dashboard/zigbeemap.png" height="100%" width="100%"/>
<iframe id="myMap" onload="getLastModifiedMap()" src="data/customTemplates/dashboard/zigbeemap.png" style="display:none;" width="300" height="120">
</iframe>
</body>
</html>
Code HTML display. A adapter avec ta localisation d’image générée par le script (comme tu peux le voir je l’ai modifiée depuis que je t’ai envoyé le script).
Merci mais j’ai pas ce plugin incompatible avec la V3 de Jeedom maintenant : HTML display.
J’ai adapté ton code dans mon design et c’est parfait j’ai exactement ce que je voulais merci à toi ![]()
Faut passer à la V4 
oui mais encore en beta j’attends 
Merci en tout cas
Perso plus de 3 mois que j’y suis passé et super content. Mais tu as peut-être bcp de plugins pas forcément migrés et stables.
Ça y’est en v4 et tout fonctionne niquel après avoir remis a jour les widgets et mon design