Sinon partages le code généré par l’outil et je vois pour le modifier direct
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="display:inline-block;">
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span>
</div>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["0","101","103"],"max":["100","102","104"],"icons":["<i class=\"icon jeedomapp-dirB\"></i>","<i class=\"icon jeedomapp-dirD\"></i>","<i class=\"icon jeedomapp-dirH\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state < 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirB"></i>');
}
if (state = 0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirD"></i>');
}
if (state > 0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirH"></i>');
}
$('.cmd[data-cmd_uid=#uid#] .state').text(state);
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
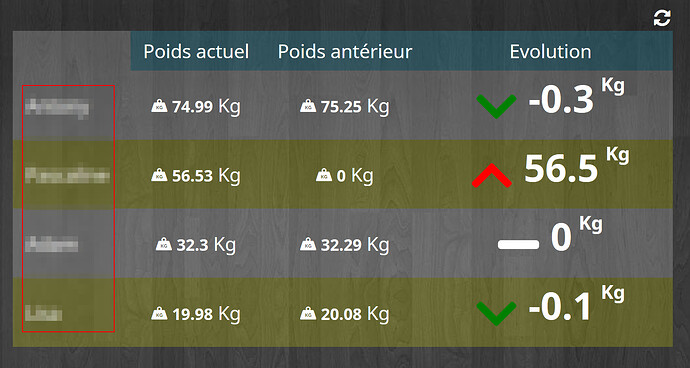
J’ai essayer de le modifier moi meme car il accepte pas les Valeur que je lui met dans l’assistant…
Mais avec mes modifs ca affiche un 0
au lieu du logo fleche
ha zut Salviaf n’est plus là 
J’ai pas accès à un pc mais tout est dit au dessus:
Je Veux bien regarder demain mais j’avais déjà prévu de partir sur ce modèle avec icône fa. Si le code est partagé sur le site de @benj29 autant le prendre directement non?
Bah en générant via l’outil cela devrait marcher… et pourtant non.
Si tu as 2 minutes, pour ma culture personnelle j’aimerai comprendre ce qui ne va pas dans mon code.
Peut-être juste dû au manque du double ==:
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="display:inline-block;">
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span>
</div>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["0","1001"],"max":["1000","1002"],"icons":["<i class=\"fas fa-chevron-up\"></i>","<i class=\"fas fa-chevron-down\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state > 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="fas fa-chevron-up" style="color:red;"></i>');
}
if (state < 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="fas fa-chevron-down" style="color:green;"></i>');
}
if (state == 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="fas fa-minus"></i>');
}
$('.cmd[data-cmd_uid=#uid#] .state').text(state);
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
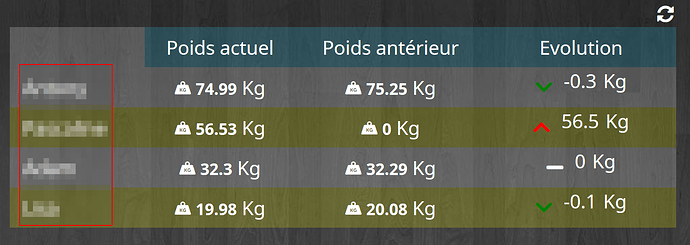
Super.
Su as du modifier autre chose… car j’avais testé avec les ==
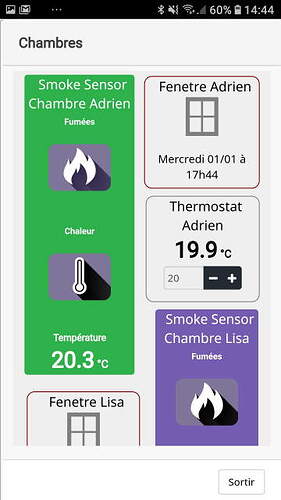
Ca rend pas mal, je dois juste trouver le moyen de mettre la même taille que les autres polices
Essayes d’enlever les 2 font-size dans les débuts du code ou de ramener la valeur à 1em. Tu peux enlever les font-weight:bold; aussi.
Edit: testé ok avec ce code:
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span class="iconCmd"></span>
<div style="display:inline-block;">
<span class="pull-right">#unite#</span>
<span class="pull-right state"></span>
</div>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["0","1001"],"max":["1000","1002"],"icons":["<i class=\"fas fa-chevron-up\"></i>","<i class=\"fas fa-chevron-down\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state > 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="fas fa-chevron-up" style="color:red;"></i>');
}
if (state < 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="fas fa-chevron-down" style="color:green;"></i>');
}
if (state == 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="fas fa-minus"></i>');
}
$('.cmd[data-cmd_uid=#uid#] .state').text(state);
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
C’est quel widget qui affiche les autres lignes ? line (core) ?
Le widget Line inclue dans le core
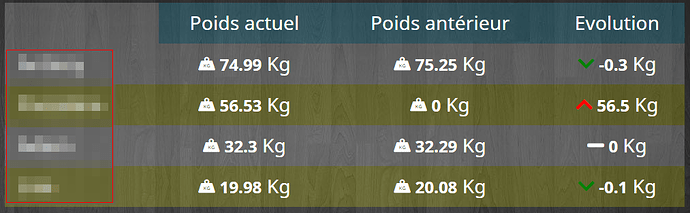
OK ce code doit sûrement mieux s’intégrer:
<div class="tooltips cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#" style="display: block;">
<center><span style="font-size : 12 !important;#hideCmdName#" class="cmdName">#name_display#</span>
<span class="iconCmd"></span><span><strong class="state" style="font-size: 12px;"></strong></span><span class="unite"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var state = _options.display_value;
var cmd = $('.cmd[data-cmd_id=#id#]')
cmd.attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
if (state > 0 ) {
cmd.find('.iconCmd').empty().append('<i class="fas fa-chevron-up" style="color:red;"></i>');
}
if (state < 0 ) {
cmd.find('.iconCmd').empty().append('<i class="fas fa-chevron-down" style="color:green;"></i>');
}
if (state == 0 ) {
cmd.find('.iconCmd').empty().append('<i class="fas fa-minus"></i>');
}
cmd.find('.state').empty().append(' '+state);
cmd.find('.unite').empty().append(' #unite#');
if(_options.alertLevel){
$('.cmd[data-cmd_id=#id#]').removeClass('label label-warning label-danger')
if(_options.alertLevel == 'warning'){
$('.cmd[data-cmd_id=#id#]').addClass('label label-warning');
}else if(_options.alertLevel == 'danger'){
$('.cmd[data-cmd_id=#id#]').addClass('label label-danger');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Je garde pour le jour où je migre en V4 ! 
conseil
install une v4 de test (fait aujourd’hui)
et tu test adaptes pour plus tard à ton rythme (via virtuel)
voir une integration pour les 2 versions (en commentant ou actualisant ton site)
exemple j’ai un design pour mobile
trucs compliqué
bandeau résumé,
ui dialog (ouvre un iframe d’un design).
en lisant les retours de l’ancien forum j’aurai pensé que ça ne marche pas !
alors qu’en ne faisant rien (que 2 design et copie d’html)
ça marche chez moi, je dois continué de tester mais la base de comportement est identique.(sur pc et mobile)
v3
v4
donc l’integration d’apparence tu le fais en douceur, sans compter sur des retours.
le temps que les plug se mettent à jour sans devoir tous faire d’un seul coup.
car dans l’état actuel soit tu passes en v4 et tu perds tous, soit tu restes en v3 et tu fais plus rien de peur que se ne soit pas compatible.
Bonjour et merci de ton retour. Néanmoins, j’ai déjà expliqué mon point de vue :
- mon système est ultra stable et utilisé au quotidien par tout le monde à la maison en full autonomie : alarme, sécurité, détection de mouvement, suivi énergétique, gestion des trajets, gestion de la piscine, suivi de l’installation, gestion du chauffage, climatisation, gestion des VMC, automatisation des ouvrants.
- cela représente plus de 2 ans de taf que je maintiens vraiment peu… et c’est tout l’intérêt de la domotique.
- m’indiquer que j’ai peur que rien ne soit pas compatible, je t’invite déjà à voir le fil de Suivi Conso qui va détendre tout ce qui veulent passer à la V4 (en plus un plugin à 8€ qui est complétement buggué)
- le temps libre que j’ai (et quand j’en ai) je préfère le passer à expliquer ce que j’ai mis en place sur mon blog et certains sont encore loin du niveau d’automatisation que je peux avoir, donc je préfère vulgariser et communiquer mon expérience
- le fait d’imposer une V4 (et encore il faut suivre comment cela a été fait) part nécessairement d’un bon sentiment et tant mieux pour les nouveaux adopters qui démarrent de la page blanche. Mais dans une entreprise quand on migre un soft, il y a un minimum de travail à faire et on ne bascule pas comme cela …
- j’ai aussi 2 jeedom et la limite est à 2. Je ne peux donc pas faire ce que tu proposes… J’ai déjà celui de Monitoring en V4 avec son lot de petits soucis mais je vois bien ce qui est mieux. Je développerai un design V4 quand j’aurai jugé qu’il serait intéressant d’y migrer.
Autre sujet, ton idée est bonne. Mais comment bascules-tu de ton ancien Jeedom V3 au nouveau V4 où tu auras mis en place tes designs corrigés sachant que la DB est sur le premier ?
Par contre rassurez moi.
Les widget crées actuellement en V3 avec l’outil de création facile, sont compatible v4 non ?
Y’aura des retouches à faire
j’ai un pack power
Nombre d’antenne déportée = 4
si tu ne le lie pas au market tu peux en mettre plusieurs (installation de plug manuel).
une fois le design validé en v3
par la v4 de test
2 choix (long à mettre en place)
celui que j’avais fait de v1 a v2
la v4 de test deviens une v4 de prod
en migrant progressivement chaque protocole et en utilisant le plug jeelynk pour transition de protocole/version
faisant ainssi le ménage dans différent domaine. se qui n’est pas compatible reste en v3
soit (se que je pense faire là)
une integration pour les 2 versions
différent html (code brut sans intégré les équipements)
un html de tous les équipements info/action api js
me permetant de ne pas reproduire
x jquery, y css, me simplifiant les éventuels up et création (histo,graph,…)
mais je suis comme toi pour l’instant :
avec d’autres priorités.
Justement… Tu comprends mon problème. La régression basique n’est même pas prise en compte et perso, cela m’inquiète.