Ton idée est bonne sur l’api. C’est aussi mon axe de réflexion… Me rendre indépendant de jeedom à terme sur la partie graphique.
Cette histoire de v1 v2 v3 v4… À terme bis repetita.
Après réflexion il doit y avoir moyen de copier la table design via adminer je pense aussi non ?
pour moi resté le plus simple dans le dashboard
si c’est des html dans le design
je pense que la copie bdd est possible car pour moi
que le code, et position
voir si un logiciel le permet (auparavant ça existait pour petit site)
un html complet du design (m’évitant le positionnement x,y)
pour gardé l’actualisation du mode design (1)
qui nous rend pas completement independant mais qui minimise
si c’est des equipement, graph, … là ça se complique
Id, integration de api js par des class/div, faisant appel à un tas d’option activé dans les config ici ou là. donc différent croisement dans la bdd d’où un export/import impossible.
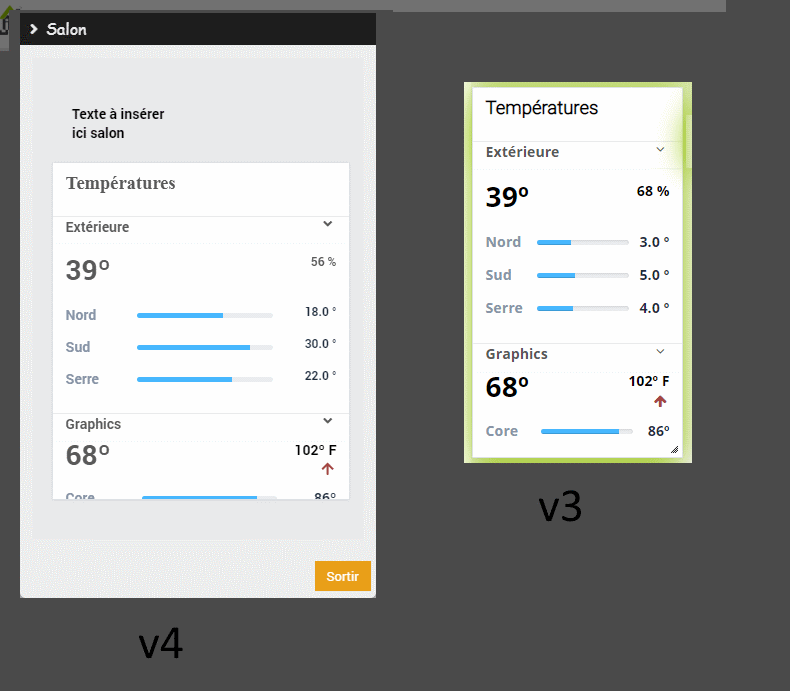
(1) un exemple bidon qui n’est qu’un simple test de faisabilité
hormis la police (normal) pour le reste il n’y a aucun changement
<div class="card">
<head><style>
h1 {
display: block;
font-size: 2em;
margin-top: 0;
margin-bottom: .5rem;
font-weight: bold;
}
.list-group-item a, a:hover {
text-decoration: none;
}
.list-group-item a {
color: #3f4651;
background-color: transparent;
}
dl, ol, ul {
margin-top: 0;
}
.alert, .list-group {
box-shadow: 0 1px 2px 0 rgba(31,45,61,.07);
}
.align-items-center {
align-items: center!important;
}
.bb-0, .by-0 {
padding-top: 0!important;
border-bottom-width: 0!important;
border-bottom-color: #868e96;
border-bottom-style: solid;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #dee2e6;
border-radius: .25rem;
box-shadow: 0 1px 2px 0 rgba(31,45,61,.07);
height: 100%;
overflow: scroll;
}
.card::-webkit-scrollbar {
display: none;
}
.card-body {
flex: 1 1 auto;
padding: 1.25rem;
}
.card-title {
font-weight: 900;
font-size: 18.5px;
font-family: 'Roboto-Light';
}
.d-flex {
display: flex!important;
height: 100%;
}
.d-flex.align-items-center.mr-2 {
color:#8493a5!important;
margin:0px 0px 8px 0px;
}
.justify-content-between {
justify-content: space-between!important;
}
.justify-content-start {
justify-content: flex-start!important;
}
.list-group-flush .list-group-item:last-child {
margin-bottom: -1px;
}
.list-group-flush .list-group-item {
border-right: 0;
border-left: 0;
border-radius: 0;
}
.list-group-item {
position: relative;
display: block;
padding: .75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #e9ecef;
}
.list-group {
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
}
.mb-2, .my-2 {
margin-bottom: .5rem!important;
}
.mb-3, .my-3 {
margin-bottom: 1rem!important;
}
.mb-4, .my-4 {
margin-bottom: 1.5rem!important;
}
.ml-auto, .mx-auto {
margin-left: auto!important;
}
.mr-2, .mx-2 {
// margin-right: 3%!important;
min-width: 40px!important;
}
.mt-2, .my-2 {
margin-top: .8rem!important;
margin-bottom: .5rem!important;
}
.pr-2, .px-2 {
padding-right: .5rem!important;
}
.progress {
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
background-color: #e9ecef;
border-radius: .25rem;
}
.progress-bar {
display: flex;
flex-direction: column;
justify-content: center;
color: #fff;
text-align: center;
white-space: nowrap;
background-color: #1eb7ff;
transition: width .6s ease;
}
.pt-0, .py-0 {
padding-top: 0!important;
}
.text-decoration-none {
text-decoration: none!important;
}
.text-inverse {
color: #1f2d3d!important;
}
.text-right {
text-align: right!important;
}
.w-50 {
width: 50%!important;
}
</style>
</head>
<div class="bb-0 card-body">
<span class="d-flex"><h6 class="bb-0 card-title">Températures</h6></span>
</div>
<ul class="list-group list-group-flush">
<a href="#" class="by-0 d-flex text-decoration-none list-group-item">Extérieure<i class="fa fa-fw fa-angle-down ml-auto" ></i></a></ul>
<div>
<div class="card-body"><span class="d-flex mb-4"><h1>39º</h1>
<div class="ml-auto text-right cmd hum_sud"><br>
<i class="fa fa-arrow-down fa-fw text-primary"></i>
</div></span>
<div class="d-flex justify-content-between mb-2">
<span class="d-flex align-items-center mr-2 name_nord">Nord</span>
<div class="mt-2 w-50 progress" style="height: 5px;">
<div class="progress-bar barre_nord" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width:5%;"></div>
</div>
<div class="ml-2 text-inverse cmd sonde_nord"></div>
</div>
<div class="d-flex justify-content-between mb-2">
<span class="d-flex align-items-center mr-2">Sud</span>
<div class="mt-2 w-50 progress" style="height: 5px;">
<div class="progress-bar barre_sud" role="progressbar" aria-valuenow="59" aria-valuemin="0" aria-valuemax="100" style="width: 5%;"></div>
</div>
<div class="ml-2 text-inverse cmd sonde_sud"></div>
</div>
<div class="d-flex justify-content-between mb-2">
<span class="d-flex align-items-center mr-2">Serre</span>
<div class="mt-2 w-50 progress" style="height: 5px;">
<div class="progress-bar barre_serre" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 5%;"></div>
</div>
<div class="ml-2 text-inverse cmd sonde_serre"></div>
</div>
</div></div>
<ul class="list-group list-group-flush">
<a href="#" class="by-0 d-flex text-decoration-none list-group-item">Graphics<i class="fa fa-fw fa-angle-down ml-auto justify-content-end"></i></a>
</ul>
<div>
<div class="pt-0 card-body"><span class="d-flex mb-3"><h1>68º</h1>
<span class="ml-auto text-right">102º F <br>
<i class="fa fa-arrow-up fa-fw text-danger"></i>
</span></span>
<div class="d-flex justify-content-between mb-2">
<span class="d-flex align-items-center mr-2">Core</span>
<div class="mt-2 w-50 progress" style="height: 5px;">
<div class="progress-bar" role="progressbar" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100" style="width: 85%;">
</div></div>
<span class="ml-2 text-inverse">86º</span>
</div></div></div>
<ul class="list-group list-group-flush">
<a href="#" class="by-0 d-flex text-decoration-none list-group-item">Storage<i class="fa fa-fw fa-angle-down ml-auto justify-content-end"></i></a>
</ul>
<div>
<div class="pt-0 card-body">
<div class="mb-3 mt-2">
<div style="width: 100%; height: 40px;">
<div style="position: relative; cursor: default; width: 193px; height: 40px;">
<svg width="193" height="40" viewBox="0 0 193 40" version="1.1">
<defs><clipPath><rect x="5" y="5" height="30" width="183"></rect></clipPath></defs>
<g><path stroke="rgba(30, 183, 255, 0.7)" stroke-width="2" fill="none" width="183" height="30" d="M5,15.998066710321403L14.631578947368421,9.482722399928647L24.263157894736842,8.121069835932595L33.89473684210526,28.504758911748127L43.526315789473685,20.724941475157962L53.15789473684211,11.320859724215271L62.78947368421053,11.14710639700403L72.42105263157895,17.178975582308976L82.05263157894737,27.87282192219473L91.6842105263158,18.67836051363628L101.31578947368422,28.751009067898735L110.94736842105263,7.835816081864188L120.57894736842105,8.172730638873848L130.21052631578948,25.389390050402522L139.8421052631579,25.888214178611193L149.47368421052633,12.840688338027661L159.10526315789474,16.101558260979733L168.73684210526315,12.838982474734742L178.3684210526316,33.47411965923689L188,24.111941126658106"></path>
<g>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="5" cy="15.998066710321403"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="14.631578947368421" cy="9.482722399928647"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="24.263157894736842" cy="8.121069835932595"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="33.89473684210526" cy="28.504758911748127"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="43.526315789473685" cy="20.724941475157962"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="53.15789473684211" cy="11.320859724215271"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="62.78947368421053" cy="11.14710639700403"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="72.42105263157895" cy="17.178975582308976"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="82.05263157894737" cy="27.87282192219473"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="91.6842105263158" cy="18.67836051363628"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="101.31578947368422" cy="28.751009067898735"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="110.94736842105263" cy="7.835816081864188"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="120.57894736842105" cy="8.172730638873848"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="130.21052631578948" cy="25.389390050402522"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="139.8421052631579" cy="25.888214178611193"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="149.47368421052633" cy="12.840688338027661"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="159.10526315789474" cy="16.101558260979733"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="168.73684210526315" cy="12.838982474734742"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="178.3684210526316" cy="33.47411965923689"></circle>
<circle r="3" stroke-width="2" fill="rgba(30, 183, 255, 0.7)" width="183" height="30" stroke="#fff" cx="188" cy="24.111941126658106"></circle>
</g> </g>
</svg>
</div>
<div style="position: absolute; width: 0px; height: 0px; visibility: hidden; display: none;"></div>
</div></div>
<div class="mb-3">
<span class="d-flex">
<span class="text-inverse">Samsung 850 PRO</span>
<span class="ml-auto">512GB</span></span>
<div class="d-flex justify-content-between">
<span class="d-flex align-items-center mr-2">SSD 0</span>
<div class="mt-2 w-50 progress progress" style="height: 5px;">
<div class="progress-bar" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 25%;"></div></div>
<span class="ml-2 text-inverse">31º</span></div></div>
<div class="mb-3">
<span class="d-flex">
<span class="text-inverse">WD Black</span>
<span class="ml-auto">1TB</span></span>
<div class="d-flex justify-content-between">
<span class="d-flex align-items-center mr-2">HDD 1</span>
<div class="mt-2 w-50 progress progress" style="height: 5px;">
<div class="progress-bar" role="progressbar" aria-valuenow="67" aria-valuemin="0" aria-valuemax="100" style="width: 67%;"></div></div>
<span class="ml-2 text-inverse">81º</span></div></div>
<div class="mb-0"><span class="d-flex">
<span class="text-inverse">Quantum PCI</span>
<span class="ml-auto">2TB</span></span>
<div class="d-flex justify-content-between">
<span class="d-flex align-items-center mr-2">SSD 3</span>
<div class="mt-2 w-50 progress progress" style="height: 5px;">
<div class="progress-bar" role="progressbar" aria-valuenow="35" aria-valuemin="0" aria-valuemax="100" style="width: 35%;"></div></div>
<span class="ml-2 text-inverse">21º</span></div>
</div>
</div>
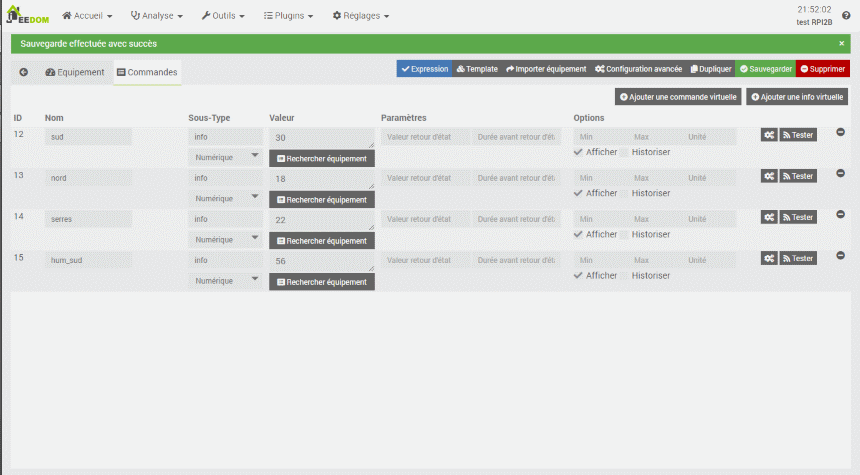
la partie mise à jour valeur et jauge sur un test de 4 Id virtuel pour v4
les 4 variables (v3) je l’ai modifie en v4 et rien d’autres
<script>
var stateNord=3512;
var stateSud=274;
var humSud=275;
var stateSerre=262;
$('.sonde_nord')[0].setAttribute('data-cmd_id', stateNord);
$('.sonde_sud')[0].setAttribute('data-cmd_id', stateSud);
$('.sonde_serre')[0].setAttribute('data-cmd_id', stateSerre);
$('.hum_sud')[0].setAttribute('data-cmd_id', humSud);
jeedom.cmd.update[stateNord] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: stateNord,
success: function(valeur_courante) {
// alert(valeur_courante);
var valeur_nord = parseFloat(valeur_courante).toFixed(1);
$('.sonde_nord').empty().append(valeur_nord+' °');
var jauge_nord = Math.round( (valeur_courante - ('-20')) * (100/('40' - ('-20'))) );
$('.barre_nord').css('width', jauge_nord+'%');
}})
};
jeedom.cmd.update[stateSud] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: stateSud,
success: function(valeur_courante) {
// alert(valeur_courante);
var valeur_sud = parseFloat(valeur_courante).toFixed(1);
$('.sonde_sud').empty().append(valeur_sud+' °');
var jauge_sud = Math.round( (valeur_courante - ('-20')) * (100/('40' - ('-20'))) );
$('.barre_sud').css('width', jauge_sud+'%');
}})
};
jeedom.cmd.update[stateSerre] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: stateSerre,
success: function(valeur_courante) {
// alert(valeur_courante);
var valeur_serre = parseFloat(valeur_courante).toFixed(1);
$('.sonde_serre').empty().append(valeur_serre+' °');
var jauge_serre = Math.round( (valeur_courante - ('-20')) * (100/('40' - ('-20'))) );
$('.barre_serre').css('width', jauge_serre+'%');
}})
};
jeedom.cmd.update[humSud] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: humSud,
success: function(valeur_courante) {
// alert(valeur_courante);
$('.hum_sud').empty().prepend(valeur_courante+' %');
}})
};
jeedom.cmd.update[humSud](); jeedom.cmd.update[stateNord](); jeedom.cmd.update[stateSud]();
jeedom.cmd.update[stateSerre]();
</script>
si je change manuelement l’actu se fait aussi
reste à integré la police dans un chemin et se test est compatible v3 → v4
Hello
Suite au passage en V4
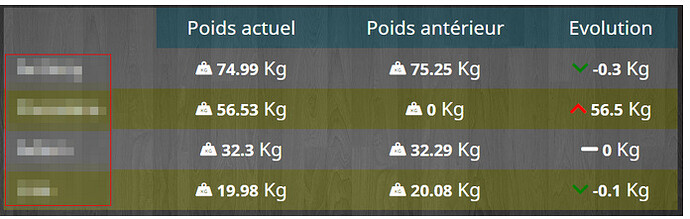
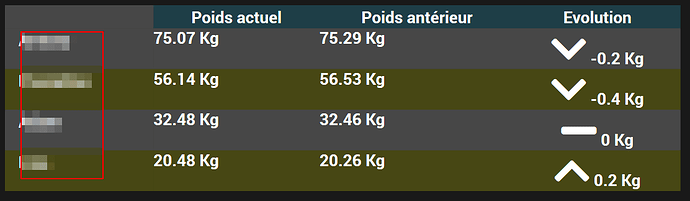
Les icones Kg ont disparus mais surtout les fleches vertes/rouges sont devenues grosses et blanches ![]()
Avant V4
Après en V4
Et je ne vois pas ou retoucher ca …
Bonjour
J’ai le même type de besoin (Flèches de tendances) mais la valeur provient dans mon cas de la Fonction Tendance() ==> La valeur retournée est donc -1, 0 ou 1
Avec la Création Facile mentionnée plus haut et un petit ajustement des valeurs de seuils, j’ai bien mes flèches, mais avec la valeur -1,0 ou 1 visible juste à côté.
Bon besoin est simple : juste supprimer cette valeur et garder ainsi que la flèche
Avez-vous une idée sur le code à modifier/supprimer ?
Mon code actuel ci-dessous (Jeedom V3)
Merci
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="display:inline-block;">
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span>
</div>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["0","101","103"],"max":["100","102","104"],"icons":["<i class=\"icon jeedomapp-dirDB\"></i>","<i class=\"icon jeedomapp-dirDH\"></i>","<i class=\"icon jeedomapp-dirD\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state < 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirDB"></i>');
}
if (state >0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirDH"></i>');
}
if (state == 0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirD"></i>');
}
$('.cmd[data-cmd_uid=#uid#] .state').text(state);
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Hello,
Est-ce que quelqu’un aurait une idée pour supprimer la valeur a côté de la flèche
Actuellement j’ai ça (et je ne souhaite que la flèche)
![]()
Salut,
Essayes avec ça pour voir :
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["0","101","103"],"max":["100","102","104"],"icons":["<i class=\"icon jeedomapp-dirDB\"></i>","<i class=\"icon jeedomapp-dirDH\"></i>","<i class=\"icon jeedomapp-dirD\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state < 0 ) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirDB"></i>');
}
if (state >0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirDH"></i>');
}
if (state == 0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedomapp-dirD"></i>');
}
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Un grand merci @Salvialf, c’est exactement ce que je souhaitais obtenir !!
Bravo
Hello @bartounet,
On va peut-être pouvoir le fermer un jour ce sujet non ? 
T’en es où avec ton tableau ?
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.