Hello,
Suite au passage sur Community, j’ouvre un sujet pour faire suite à celui que nous avions sur l’ancien forum.
L’idée est d’avoir une alternative aux tablettes avec les avantages suivants :
- Les tablettes ne sont pas vraiment faites pour rester allumer 24h/24.
- Le Nextion ne va pas se mettre à ramer au bout de quelques mois d’utilisations
- Pas de MAJ à gérer et des conséquences qui peuvent y avoir
- Plus faible consommation
- Remplacement (en cas de casse ou autre) plus facile (quelques secondes pour tout remettre)
- Pas de message d’erreurs ou autre qui peuvent apparaître
- Pas de fausse manipulation en quittant son Design Jeedom ou autre
- Le design reste fixe, quelque soit les évolutions du core
Pour les inconvénients :
- Il faut prendre un peu de temps pour faire son design, gérer les codes qui sont envoyés à Jeedom, les scripts de mises à jour des données et des images (j’ai 10 images différentes pour les volets afin de visualiser graphiquement le pourcentage d’ouverture/fermeture du volet)
- Tout n’est pas possible comme avec une tablette classique. Par exemple, je ne peux pas afficher mes caméras directement sur l’écran (pour le moment du moins, les dévs ne communiquent pas de Roadmap)
Donc pour cela, il faut (tout est indiqué dans le lien que j’ai cité plus haut de l’ancien forum, je ne me permet pas de reprendre les infos écrites de quelqu’un d’autre) :
- Jeedom

- Une carte du type Wemos
- Le plugin ESPeasy
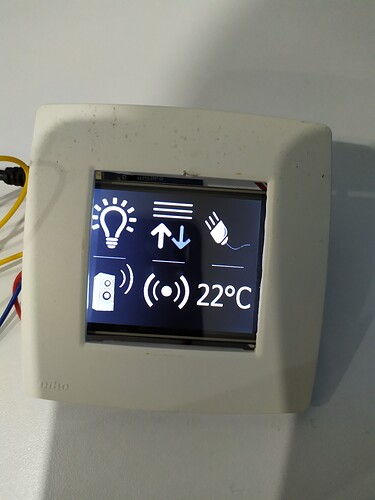
- Un écran Nextion
Voici ce que cela peut donner :
Et voici une petite vidéo que je viens de réaliser.
Plusieurs tailles d’écrans sont disponibles.
@Theduck38 a réalisé un tuto pour réaliser un thermostat avec un plus petit écran :
Thermostat tactile “simple” connecté
EDIT du 20 février 2020 :
Juste pour info (je vais éditer le premier post pour le préciser) : si vous ajoutez une page dans le Nextion, je vous conseille de la laisser en dernière place (pour ne pas modifier les ID de pages déjà présentes, visibles dans l’éditeur en haut à droite), sinon les codes envoyés (vers Jeedom) entre cette nouvelle page et les pages suivantes ne seront plus les mêmes.
Exemple :
Si vous avez les pages suivantes :
- Accueil (accès aux autres pages)
- Volets (ouverture/fermeture de tous les volets)
- Lumières (allumage/extinction)
- VMC (…)
- Températures (…)
Et qu’ensuite vous souhaitez ajouter une page Gestion par volets pour gérer l’ouverture des volets par pièce par exemple. Vous allez peut-être vouloir ranger vos pages et donc ajouter la nouvelle page à la suite de la page Volets comme ceci :
- Accueil (accès aux autres pages)
- Volets (ouverture/fermeture de tous les volets)
- Gestion par volets (…)
- Lumières (allumage/extinction)
- VMC (…)
- Températures (…)
Ceci affectera les codes envoyés par les pages Lumières, VMC et Températures.
Si vous ne souhaitez pas chercher les nouveaux codes envoyés, il faudra laisser cette nouvelle page à la fin (après Températures dans mon exemple).