Bonjour @fredlamour
Pour faire un custopapp avec AWTRIX Light, rien de bien compliqué, je détaille ci-dessous comment faire.
Déjà pour commencer l’API Custom App et Notifications est documentée → ici
Dans l’équipement AWTRIX dans le pluggin jMQTT :
-
créer une commande Action avec comme topic « awtrix/custom/maCustomApp »
(maCustomApp => on l’appelle comme on veut)
Laisser le sous-type par Défaut pour commencer, mais moi je l’utilise en sous-type Message afin de simplifier son utilisation dans les scénarios.
-
Ensuite dans valeur mettre le json qui correspond au message à envoyer.
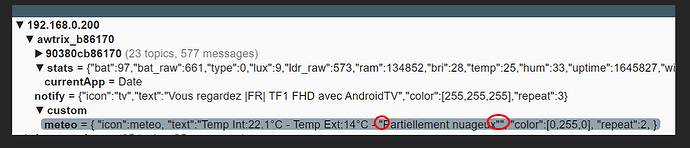
Voici un exemple :
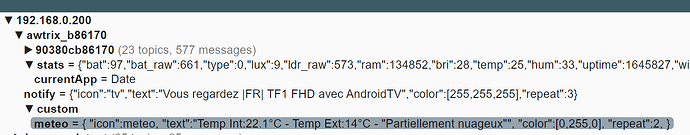
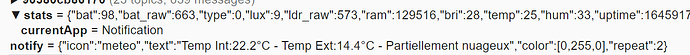
Et là après avoir exécuter la commande :
- une nouvelle application appelée « exemple » va être créée
- qui sera bouclée avec les autres déjà programmées
- et qui va afficher le texte « Hello, un exemple AWTRIX Light! » en couleur arc en ciel pendant 10s.
A chaque boucle le message sera affiché, pas besoin d’exécuter la commande une fois de plus.
Pour supprimer l’application « exemple » il suffit d’envoyer un message vide.
.
.
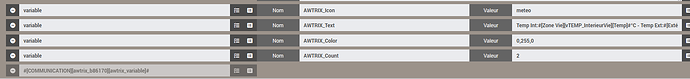
On peut bien sûr utiliser des variables dans le message de la commande, mais ce qui est bien plus puissant c’est de créer le message json à partir d’un scenario et d’afficher le message en fonction de conditions.
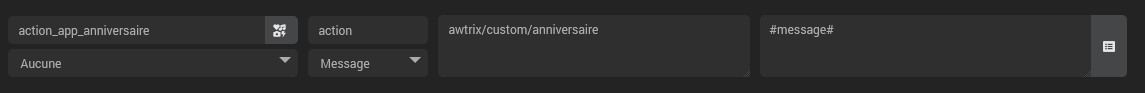
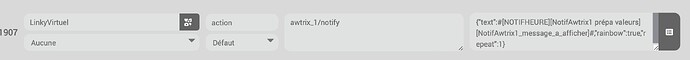
Voici un autre exemple où dans la commande je vais utiliser le sous-type Message afin d’envoyer un message construit par un scenario
La valeur de la commande ne contient plus que #message# ce qui va permettre de le créer le json à parti d’un scénario :
Ou bien encore plus puissant, dans un bloc code :
$myVarAnniversaire = $scenario->getData('anniversaire');
// il y a un anniversaire aujourd'hui
if ($myVarAnniversaire != 'aucun') {
$icon = 'geburtstagstorte';
$color = '[188,112,243]';
$message = "{\"icon\":\"$icon\",\"text\":\"$myVarAnniversaire\",\"color\":$color,\"repeat\":3,\"pushIcon\":0,\"scrollSpeed\":40,\"rainbow\":1}";
// pas d'anniversaire aujourd'hui
} else {
$message = '';
}
$options = array('title'=>'', 'message'=> $message);
cmd::byString("#[Salon][AWTRIX][action_app_anniversaire]#")->execCmd($options, $cache=0);
Voilà c’est tout…
L’API permet vraiment de personnaliser aux maximum la custom app avec les différentes propriétés mais aussi avec le fonction Drawing