Bonjour a tous,
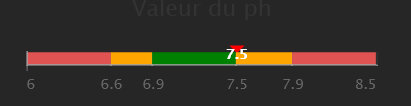
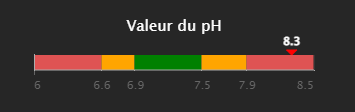
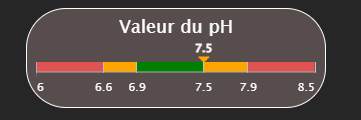
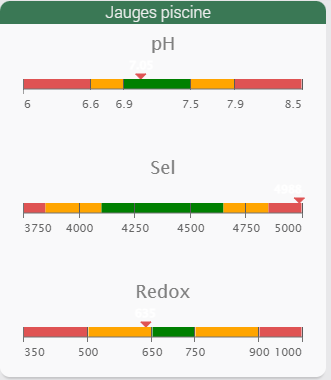
Je souhaite réutiliser ce widget pour afficher le PH de ma piscine
Je souhaiterai y apporter deux modifications :
La valeur en blanc devrait normalement être en haut de la flèche rouge
Changer la couleur du texte « valeur du Ph »
J’ai essayé de modifier plusieurs valeurs dans le code, sans succès, je pense qu’il faut rajouter une commande pour l’alignement au-dessus de la flèche.
Si quelqu’un a déjà réussi à faire la modification.
Merci pour votre aide
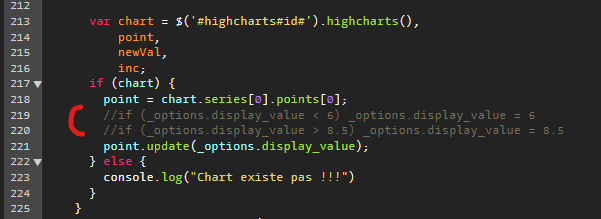
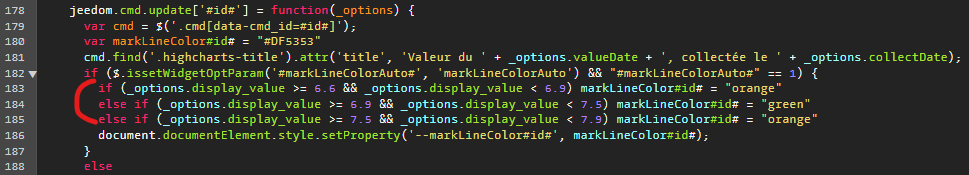
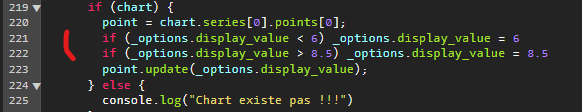
Voici le code que j’utilise
<div style="width:400px;min-height : 100px;" class="cmd #history# tooltips cmd-widget conso#id#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<div id="container1" style="width: 300px;height: 100px; margin: 1em auto;"></div>
<script>
/**
* Highcharts Linear-Gauge series plugin
*/
(function (H) {
var defaultPlotOptions = H.getOptions().plotOptions,
columnType = H.seriesTypes.column,
wrap = H.wrap,
each = H.each;
defaultPlotOptions.lineargauge = H.merge(defaultPlotOptions.column, {});
H.seriesTypes.lineargauge = H.extendClass(columnType, {
type: 'lineargauge',
//inverted: true,
setVisible: function () {
columnType.prototype.setVisible.apply(this, arguments);
if (this.markLine) {
this.markLine[this.visible ? 'show' : 'hide']();
}
},
drawPoints: function () {
// Draw the Column like always
columnType.prototype.drawPoints.apply(this, arguments);
// Add a Marker
var series = this,
chart = this.chart,
inverted = chart.inverted,
xAxis = this.xAxis,
yAxis = this.yAxis,
point = this.points[0], // we know there is only 1 point
markLine = this.markLine,
ani = markLine ? 'animate' : 'attr';
// Hide column
point.graphic.hide();
if (!markLine) {
var path = inverted ? ['M', 0, 0, 'L', -5, -5, 'L', 5, -5, 'L', 0, 0, 'L', 0, 0 + xAxis.len] : ['M', 0, 0, 'L', -5, -5, 'L', -5, 5,'L', 0, 0, 'L', xAxis.len, 0];
markLine = this.markLine = chart.renderer.path(path)
.attr({
fill: series.color,
stroke: series.color,
'stroke-width': 1
}).add();
}
markLine[ani]({
translateX: inverted ? xAxis.left + yAxis.translate(point.y) : xAxis.left,
translateY: inverted ? xAxis.top : yAxis.top + yAxis.len - yAxis.translate(point.y)
});
}
});
})(Highcharts);
$('#container1').highcharts({
chart: {
type: 'lineargauge',
inverted: true
},
navigation: {
buttonOptions: {
enabled: false
},
},
title: {
text: 'Valeur du ph'
},
credits: {
enabled: false
},
legend: {
enabled: false
},
yAxis: {
min: 6.0,
max: 8.5,
tickPositions: [6.0,6.6,6.9,7.5,7.9,8.5],
tickLength: 1,
tickWidth: 1,
tickColor: '#C0C0C0',
gridLineColor: '#C0C0C0',
gridLineWidth: 1,
minorTickInterval: 5,
minorTickWidth: 1,
minorTickLength: 5,
minorGridLineWidth: 0,
startOnTick: true,
endOnTick: true,
labels: {
format: '{value}'
},
labels: {
enabled: true
},
opposite: false,
title: {
text: null
},
plotBands: [{
from: 6.0,
to: 6.6,
color: '#DF5353' // red
}, {
from: 6.6,
to: 6.9,
color: 'orange' // yellow
}, {
from: 6.9,
to: 7.5,
color: 'green' // green
},{
from: 7.5,
to: 7.9,
color: 'orange' // yellow
},{
from: 7.9,
to: 8.5,
color: '#DF5353' // red
}]
},
xAxis: {
labels: {
enabled: false
},
tickLength: 1,
min: 0,
max: 10
},
series: [{
name: 'PH',
data: [#state#],
animation: true,
marker: {
symbol: false
},
showInLegend: false,
color: 'red',
dataLabels: {
enabled: true,
useHTML: true,
y: 25,
align: 'center',
style: {
color: 'white'
}
}
}]
});
</script>
</div>