vu que tu partages, et je ne sais pas si tu as saisi comment cherché l’info
jeedom quand on met rien
jeedom nous offres les info brut
exemple
tu as mis le dernier changement de valeur, hors si tu as mis en lissage ne pas répeter tu peux te retrouvé avec un temps +++ ex 20mn, et le retour de l’equipement sans changement de valeur peut être aussi important ! pour le mettre dans ton info ou un design,…
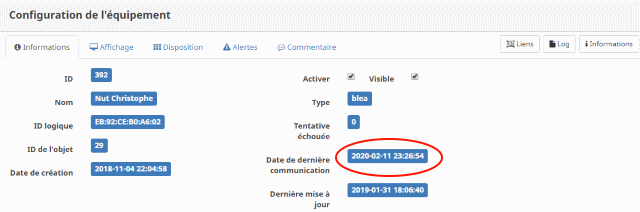
on retrouve la date de la derniére communication « update » dans le paramêtre du virtuel (ou équipement)

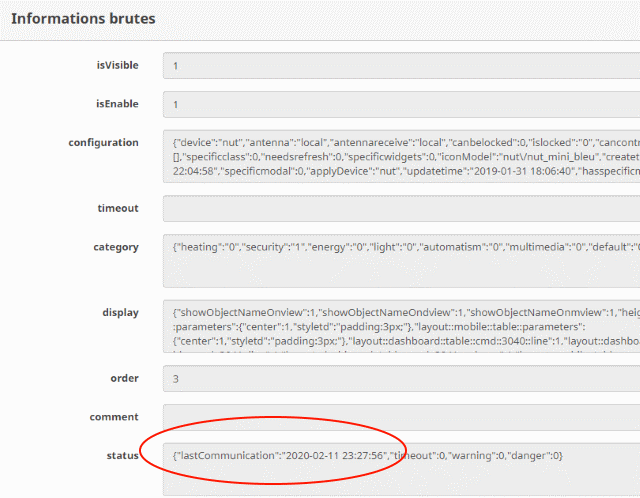
ensuite informations (onglet) afin d’avoir l’info brut

et on retrouve cette info
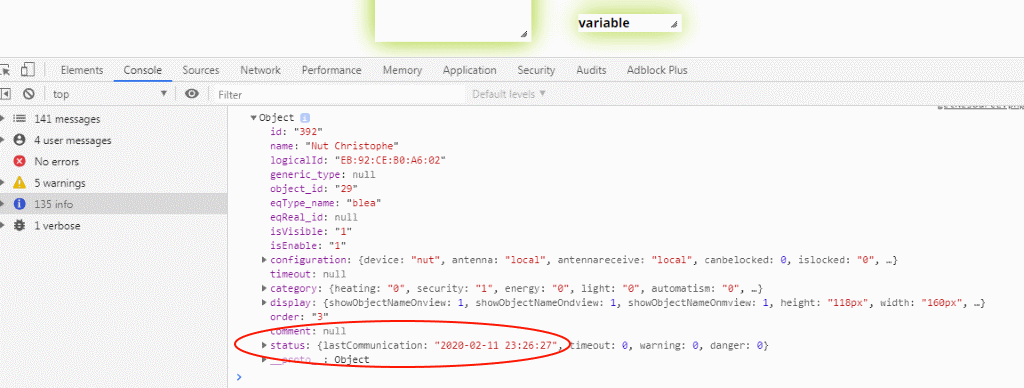
le code js api brut « afin d’avoir le retour dans la console »
il est simplifié, à toi d’ingrémenté ensuite. avec update ou non
jeedom.cmd.byId me donne eqLogic_id →
jeedom.eqLogic.byId me donne lastcommunication
<div class="cmd" data-cmd_id="3641">
<script>
jeedom.cmd.update['3641'] = function(_options){
jeedom.cmd.byId({
id: 3641,
})
// $('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
// $('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
jeedom.eqLogic.byId ({
id: 392, // id objet
// success: function(valeur_courante) {
// alert(valeur_courante);
// $('.cmd[data-cmd_id=#id#]').attr('data-state', _options.display_value);
// alert(valeur_courante);
})
}
jeedom.cmd.update['3641']();
</script>
</div>
soit en indiquant l’id
il va cherché l’id équipements
et du résultat va cherché la dernière communication
et te l’affiche
<div class="myrow">
<script>
jeedom.cmd.byId({
id: 3641,
success: function(resultat){
//$('.myrow').empty().text(resultat.eqLogic_id);
jeedom.eqLogic.byId ({
id: resultat.eqLogic_id,
success: function(resultat_info) {
$('.myrow').empty().text(resultat_info.status.lastCommunication);
}
})
}
})
</script>
</div>