Super boulot, le rendu est vraiment très propre.
Concernant les pistes d’amélioration, je suis d’accord avec la remarque qui a été faite par pas mal d’autres concernant la possibilité d’afficher à la fois la puissance instantanée et un compteur d’énergie, avec par exemple la puissance instantanée qui serait affichée au niveau des liens entre les bulles et le compteur d’énergie qui serait affiché dans les bulles.
Pour chaque bulle on pourrait donner un index en kWh par exemple ET une valeur de conso instantanée en W, litres/min… L’animation se ferait en fonction de l’instantané je pense, enfin c’est ce qui me parait le plus logique.
Ça ne devrait ajouter aucun calcul au widget, car les deux données seraient fournies prêtes à être affichées.
Pour ma part l’utilisation que j’aimerais en faire c’est d’avoir les index de conso de la journée, récupérés depuis le plugin suivi conso, pour savoir où j’en suis dans la journée, ainsi que les valeurs instantanées.
Sinon je peux toujours afficher 2 widgets, un avec la conso instantanée et un autre avec les index, mais c’est quand même moins clean je trouve =P
Hello,
Merci a toi.
A cause d’ @olive ![]() , un nouveau widget est en préparation :
, un nouveau widget est en préparation :
Une fois celui-ci terminé, j’examinerai, pour ceux qui souhaite rester sur le Widget Distribution Energie, la possibilité d’ajouter des compteurs d’énergies.
ma faute ![]()
Salut,
Serait il possible d’y intégrer la batterie d’une voiture électrique ? En gros un consommateur avec le niveau de batterie en %. Actuellement j’utilise la fonction batterie du widget mais ça déconne au niveau des flux.
Bonjour a Tous,
@Phpvarious un grand merci pour ton travail et le temps passe sur ce Widget…
je suis tombé dessus par hasard et je me suis fait tous les réponses de ce post
je l’ai mis en place en temps réel et sur une journée
il me reste a affiner un peu mais ça correspond complètement a ce que je cherchais.
j’en profite pour remercier @olive pour la suggestion du nouveau Widget
je sens que ça va être super, ayant de mon cotes trois orientation de PV, routeur solaire, onduleur avec Batterie le tout
j’ai hâte de pouvoir tester ça
encore un grand merci pour ceux n’ont pas le temps et ou les compétences de faire cela.
Philippe
Bonjour,
Nouvelle sur Jeedom j’aimerai utliser ton widget ! J’ai suivi toutes les étapes de mis en place par contre j’ai une question bête : où dois-je renseigner l’id de mon grid, Solar, battery ?
Actuellement je récupère toutes les données en mqtt donc j’ai un ID de commande pour chaque item.
Merci pour ton aide
Bonjour,
Il faut rajouter les id des équipements dans les différents paramètres optionnels de la commande info/autre que tu as du créer.
Ces paramètres sont a ajouter dans l’onglet affichage à l’endroit où tu as indiqué le widget à utiliser pour cette commande.
Merci pour ton retour !
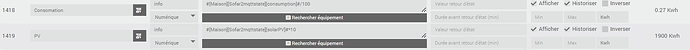
Alors j’ai essayé mais je dois louper un truc ! Voici les commandes qui correspondent à mon Grid et à mon solar
Donc j’ai mis l’ID dans les paramètres optionnels
Après enregistrement je n’ai aucune donnée qui s’affiche. Même pas la maison

Merci
Ne mets pas les # autour des id
Bonjour,
J’utilise ce widget, excellent travail ![]()
Je suis à la recherche de l’icone du pylône électrique, je ne l’ai pas trouvé dans les icones de Jeedom
Par avance merci
Guy
Bonjour,
tu ne le trouvera pas car c’est du « svg », en revanche si c’est pour mettre dans un widget code perso, tu peut mettre ce code :
<svg preserveAspectRatio="xMidYMid meet" focusable="false" viewBox="0 0 24 24" style="width: 52px;" fill="red">
<path d="M8.28,5.45L6.5,4.55L7.76,2H16.23L17.5,4.55L15.72,5.44L15,4H9L8.28,5.45M18.62,8H14.09L13.3,5H10.7L9.91,8H5.38L4.1,10.55L5.89,11.44L6.62,10H17.38L18.1,11.45L19.89,10.56L18.62,8M17.77,22H15.7L15.46,21.1L12,15.9L8.53,21.1L8.3,22H6.23L9.12,11H11.19L10.83,12.35L12,14.1L13.16,12.35L12.81,11H14.88L17.77,22M11.4,15L10.5,13.65L9.32,18.13L11.4,15M14.68,18.12L13.5,13.64L12.6,15L14.68,18.12Z"></path>
</svg>
et adapter width: 52px; a la taille voulu et la couleur fill="red".
Merci … comment ça s’utilise ? merci de ton aide
Tout dépend a quel endroit tu veut l’utiliser.
Merci pour l’info ![]()
Je souhaite l’utiliser dans un design en texte/html,
peux-tu compléter / corriger comment modifier :
l’espacement à gauche
l’espacement en haut
l’espacement à droite
l’espacement en bas
la couleur de fond ?? Une couleur précise ou transparent
la couleur de l’icône fill=« Green »
la largeur style=« width:52px; »
la hauteur style=« height:52px; »
Par avance merci
Guy
la balise <svg> accepte très bien le css, donc pour les propriétés que tu cite, ca reste identique a une image <img> par exemple.
il suffit d’utiliser padding ou padding-right par exemple.
<svg style="padding-right:10px;" ...
background-color: red; ou background-color: transparent; mais il me semble que par défaut un svg est transparent.
Bah comme tu l’indique fill="green"
<svg style="fill: green;" ...ou direct en attribut<svg fill="green" ...
décidemment, tu as déja la réponse a tout ![]() :
:
<svg style="width: 52px;" ...ou direct en attribut<svg widht="52px" ...
Bonjour à tous,
Merci pour ce widget bien sympa ![]()
Par contre je ne dois pas comprendre correctement sa logique car je n’arrive pas à obtenir des valeurs correctes côté « Réseau » ![]()
Ma config :
- production photovoltaïque en revente totale (n’apparaît pas dans les screenshots pour l’instant afin de simplifier mon diag)
- production photovoltaïque en autoconso (sans batterie)
- consommation maison (bien sûr)
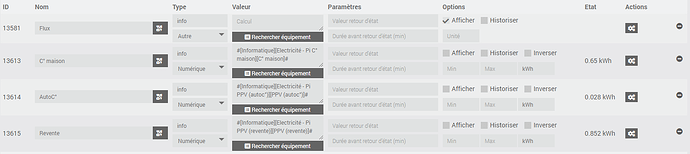
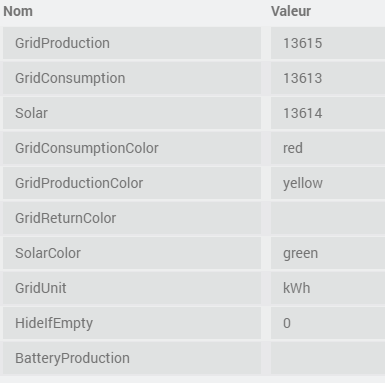
La conf des commandes du plugin :
Les paramètres de la commande « Flux » :

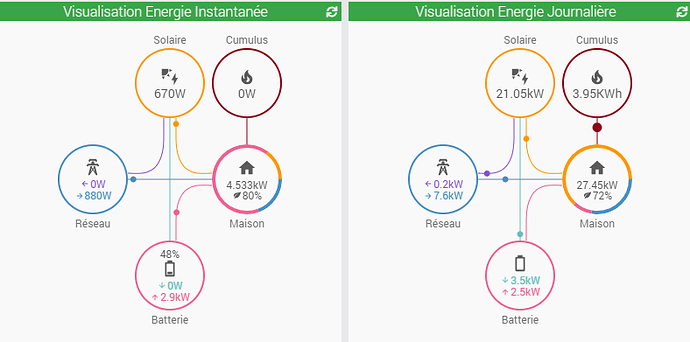
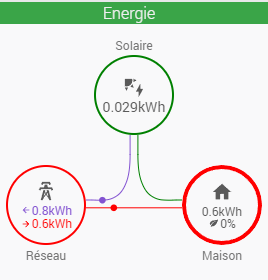
Ce que j’obtiens :

On voit clairement que le calcul n’est pas bon sur le trajet violet car j’enverrai 0.8kWh dans le réseau, alors que je n’en produis que 0.029 kWh à cet instant. Ce serait fantastique un tel rendement, mais je ne crois pas aux miracles ![]()
J’ai essayé dans à peu près tous les sens (solar ou solarinverted, grid ou gridinverted, etc.) mais je n’arrive jamais au bon résultat.
Est-ce que quelqu’un pourrait m’aiguiller SVP ?
Hello,
Le widget retransmet les infos qui tu lui donne, en Solar tu as 0.028 et en GridProduction 0.852, tu as donc + sur GridProduction que n’on produit les panneaux !
OK, merci de ta réponse. Je n’avais pas compris que le violet sur mon screenshot était mon index de revente totale, je croyais que c’était un cumul quelconque ![]()
Par contre je ne comprends pas ce qu’il faut mettre comme index dans la donnée « Grid » ?
- Dans « GridConsumption », j’ai mis l’index de ma consommation totale maison.
- Dans « GridProduction », j’ai mis celui de ma production PV qui est en revente totale.
- Dans « Solar », j’ai mis celui de mes deux petits panneaux PV qui sont en autoconsommation directe.
- Dans « Grid », je dois mettre quoi ?
Et est-ce que c’est bien comme ça qu’il faut régler les index ?
![]()
si jamais l’option est à l’étude, ça m’intéresse beaucoup ![]()
Il est vraiment très bien ce petit widget, on gagne une place folle sur les design.
Merci beaucoup pour ce partage.