gdseb
1
Bonjour,
J’ai un problème avec le widget 3State_Switch (@Salvialf).
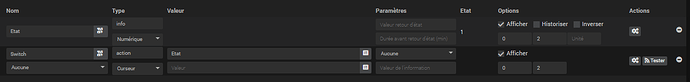
J’ai créer mon virtuel :
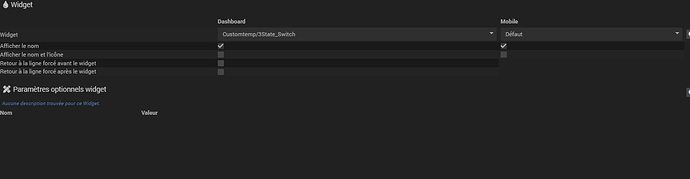
Affecter le widget à la commande curseur :
et pourtant mon widget ne réagit pas quand je clique dessus. Il reste à OFF (ou 0).

Avez-vous une idée de là où je me suis trompé/oublié ? 
NB : version Jeedom 4.4.19
dan_73
2
Bonjour
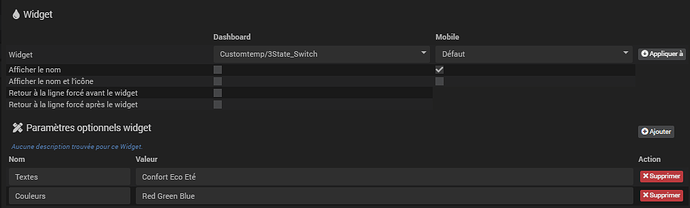
Chez moi c’est paramétré ainsi :

A priori tu n’as pas renseigné min (0) et max (2) dans ta première info numérique
Si cela peut t’aider.
gdseb
3
Ca ne change rien…
As-tu le même code que celui-ci :
<!-- ** Forked from https://codepen.io/yaseeno/pen/YMMmrO ** -->
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_3_ways_v2#uid#">
<div id="monthly2#uid#" class="switch2#uid# monthly#uid#"></div>
<div id="semester2#uid#" class="switch2#uid# semester#uid#"></div>
<div id="annual2#uid#" class="switch2#uid# annual#uid#"></div>
<div id="selector#uid#" class="selector#uid#"></div>
</div>
<span class="timeCmd#uid# timeCmd label label-default"></span>
<style>
.switch_3_ways_v2#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switch2#uid#.monthly#uid#,
.switch2#uid#.semester#uid#,
.switch2#uid#.annual#uid#{
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 300ms ease-out;
-moz-transition: 300ms ease-out;
transition: 300ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 300ms ease-out;
-moz-transition: 300ms ease-out;
transition: 300ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var value0 = ('#texte0#' !='#'+'texte0#') ? "#texte0#":"OFF";
var value1 = ('#texte1#' !='#'+'texte1#') ? "#texte1#":"ON";
var value2 = ('#texte2#' !='#'+'texte2#') ? "#texte2#":"AUTO";
var color0 = ('#color0#' !='#'+'color0#') ? "#color0#":"red";
var color1 = ('#color1#' !='#'+'color1#') ? "#color1#":"green";
var color2 = ('#color2#' !='#'+'color2#') ? "#color2#":"#418d92";
var monthly = document.getElementById("monthly2#uid#");
var semester = document.getElementById("semester2#uid#");
var annual = document.getElementById("annual2#uid#");
var selector = document.getElementById("selector#uid#");
annual.innerHTML = value0;
monthly.innerHTML = value1;
semester.innerHTML = value2;
if ('#vertical#' == "1"){
if (_options.display_value == 1){
selector.style.top = 0;
selector.style.width = monthly.clientWidth + "px";
selector.style.backgroundColor = color1;
selector.innerHTML = value1;
}else if (_options.display_value == 2){
selector.style.top = monthly.clientHeight + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = value2;
selector.style.backgroundColor = color2;
}else if (_options.display_value == 0){
selector.style.top = monthly.clientHeight + semester.clientHeight + 1 + "px";
selector.style.width = annual.clientWidth + "px";
selector.innerHTML = value0;
selector.style.backgroundColor = color0;
}else {
monthly.innerHTML = "*";
annual.innerHTML = "*";
selector.style.top = monthly.clientHeight + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = "ERROR";
selector.style.backgroundColor = "orange";
}}
else {
$('.switch_3_ways_v2#uid#').css('height','2em');
$('.switch2#uid#').css('float','left');
if (_options.display_value == 1){
selector.style.left = 0;
selector.style.width = monthly.clientWidth + "px";
selector.style.backgroundColor = color1;
selector.innerHTML = value1;
}else if (_options.display_value == 2){
selector.style.left = monthly.clientWidth + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = value2;
selector.style.backgroundColor = color2;
}else if (_options.display_value == 0){
selector.style.left = monthly.clientWidth + semester.clientWidth + 1 + "px";
selector.style.width = annual.clientWidth + "px";
selector.innerHTML = value0;
selector.style.backgroundColor = color0;
}else {
monthly.innerHTML = "*";
annual.innerHTML = "*";
selector.style.left = monthly.clientWidth + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = "ERROR";
selector.style.backgroundColor = "orange";
}}
$('.monthly#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('1')});});
$('.semester#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('2')});});
$('.annual#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('0')});});
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate);
var format = $.datepicker.formatDate('D dd/mm', date);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes()+":"+(date.getSeconds()<10?'0':'')+date.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
</script>
</div>
dan_73
4
J’avais pris le code de ce tuto
C’est celui-ci:
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Basé sur le travail de SALVIALF : Widget 3_State_Switch
https://community.jeedom.com/t/salvialf-widget-3-state-switch-action-curseur/7065
Separateur (optionel, defaut = ' ') :
- caratère de séparation dans les listes ci dessous.
- Par défaut c'estun espace
- Exemple : |
Textes (OBLIGATOIRE)
- Liste des noms des boutons
- Les noms sont séparés par un espace (défaut) ou par le caratère définit dans l'option Separateur
- Exemple 1 : Printempt Ete Automne Hiver
- Exemple 2 (Avec Separateur = |) : Choix 1|Choix 2|Choix 3
Couleurs (optionel, defaut = '#838383')
- Couleur ou liste des couleurs du curseur
- Soit une seule couleur est renseignée et utiliser quelque soit le choix selection
- Soit une liste couleur pour une personalisation de chaque choix selection
- Exemple 1 : #B52026
- Exemple 2 (Avec Separateur = |) :#198044|#1D59FE|#B52026
CmdIds (optionel, defaut = '#id')
- id ou liste des id de bouton de commandes
- par défaut c'est l'Id du slider
- Peut être utiliser pour regrouper dans le slider d'un vituel différentes commandes
- Exemple (Avec Separateur = |) :3805|3806|3810
Vertical (optionel, par defaut inactif)
1 : pour un affichage vertical
time (optionel, par defaut inactif)
duree : depuis le dernier changement
date : du dernier changement
heure : du dernier changement
-->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_X_ways#uid#">
</div>
<span class="timeCmd#uid# timeCmd"></span>
<style>
.switch_X_ways#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switchX#uid# {
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
var separateur#id# = ('#Separateur#'!='#'+'Separateur#') ? "#Separateur#" : ' ';
var tempoVar = ('#Textes#'!='#'+'Textes#') ? "#Textes#" : 'Erreur ajouter option Texte';
var lesTxts#id# = tempoVar.split(separateur#id#);
tempoVar = ('#Couleurs#'!='#'+'Couleurs#') ? "#Couleurs#" : '#838383';
var lesCouleurs#id# = tempoVar.split(separateur#id#);
tempoVar = ('#CmdIds#'!='#'+'CmdIds#') ? "#CmdIds#" : '#id#';
var lesCmdIDs#id# = tempoVar.split(separateur#id#);
var maCmdId#id#;
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').empty();
for (i=0 ; i < lesTxts#id#.length; i++){
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').append(
'<div id="val'+i+'#uid#" class="switchX#uid# choix'+i+'#uid#">'+lesTxts#id#[i]+'</div>');
maCmdId#id#= (i < lesCmdIDs#id#.length) ? lesCmdIDs#id#[i] : lesCmdIDs#id#[0];
$('.choix'+i+'#uid#').on('click',
{numCmd:maCmdId#id#, valeur:i },
function(event) {jeedom.cmd.execute({id: event.data.numCmd, value: {slider :event.data.valeur}});
});
}
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').append('<div id="selector#uid#" class="selector#uid#"></div>');
if ('#Vertical#' != "1"){
$('.switch_X_ways#uid#').css('height','2em');
$('.switchX#uid#').css('float','left');
}
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
var decalage = 0;
var pos;
var selector = document.getElementById("selector#uid#");
for (i=0 ; i < lesTxts#id#.length ; i++){
pos = document.getElementById("val" + i + "#uid#");
if (_options.display_value == i){
if ('#Vertical#' == "1"){
selector.style.top = decalage + "px";
}else{
selector.style.left = decalage + "px";
}
selector.style.width = pos.clientWidth + "px";
selector.style.backgroundColor = (i < lesCouleurs#id#.length) ? lesCouleurs#id#[i] : lesCouleurs#id#[0];
selector.innerHTML = lesTxts#id#[i];
}
decalage = decalage + (('#Vertical#' == "1") ? pos.clientHeight : pos.clientWidth);
}
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate);
var format = $.datepicker.formatDate('D dd/mm', date);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes()+":"+(date.getSeconds()<10?'0':'')+date.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',
valueDate:'#valueDate#',
collectDate:'#collectDate#',
alertLevel:'#alertLevel#'})
</script>
</div>
gdseb
5
Merci !
Ca marche mieux avec le bon code 
system
A fermé ce sujet ()
6
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.

![]()