Bonjour,
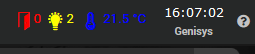
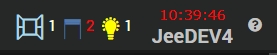
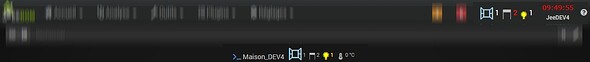
Suite à une demande d’ @iPapy, je partage avec vous aujourd’hui une procédure pour personnaliser les résumés qui apparaissent en haut à droite dans la barre de menu ainsi qu’au niveau du nom des objets sur le dashboard.
Ces modifications sont à renseigner en personnalisation CSS avancée:
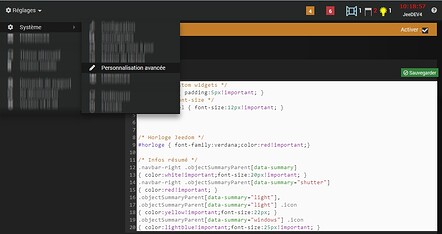
Réglages -> Système -> Personnalisation avancée -> CSS (case de droite)
Chaque élément est identifié par un sélecteur .objectSummaryParent[data-summary="xxx"], par exemple le résumé des volets pourra être modifé grâce à .objectSummaryParent[data-summary="shutter"], les lumières .objectSummaryParent[data-summary="light"], etc…
La liste des noms de clé [data-summary="xxx"] se retrouve dans
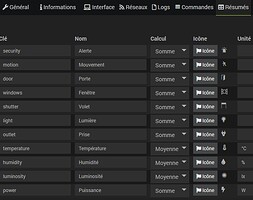
Réglages -> Système -> Configuration -> Résumés
Par défaut:
- security = Alerte
- motion = Mouvement
- door = Porte
- windows = Fenètre
- shutter = Volet
- light = Lumière
- outlet = Prise
- temperature = Temperature
- humidity = Humidité
- luminosity = Luminosité
- power = Puissance
Exemples :
/* Infos résumés */
// Modifier les icônes de tous les résumés
.objectSummaryParent[data-summary] .icon
{ color:green!important; }
// Modifier les textes du résumé de la barre de navigation
.navbar-right .objectSummaryParent[data-summary]
{ color:white!important;font-size:20px!important; }
// Modifier le texte du résumé VOLET de la barre de navigation
.navbar-right .objectSummaryParent[data-summary="shutter"]
{ color:red!important; }
// Modifier l'icône de tous les résumés FENETRE
.objectSummaryParent[data-summary="windows"] .icon
{ color:lightblue!important;font-size:25px!important; }
// Modifier le texte et l'icône de tous les résumés LUMIERE
.objectSummaryParent[data-summary="light"],
.objectSummaryParent[data-summary="light"] .icon
{ color:yellow!important;font-size:22px; }
Explications :
-
.objectSummaryParent[data-summary]=> permet de cibler le texte de tous les résumés. -
.objectSummaryParent[data-summary="xxx"]=> permet de cibler le texte d’un résumé par sa catégorie. -
.navbar-right .objectSummaryParent[data-summary]=> l’ajout de.navbar-rightpermet de cibler uniquement le résumé de la barre de navigation. -
.objectSummaryParent[data-summary] .icon=> l’ajout de.iconpermet de cibler l’icône.
Bonus :
- Pour modifier l’horloge en haut à droite de la barre de navigation :
/* Horloge Jeedom */
#horloge { font-family:verdana;color:red!important;}
- Pour modifier l’apparence du nom de votre Jeedom sous l’horloge :
/* Nom Jeedom*/
.navbar-right span.cmdName { font-size:20px; }

Il s’agit là d’exemples afin de vous permettre d’appréhender les possibilités et nécessite tout de même quelques connaissances en CSS pour adapter à votre usage.
Néanmoins je suis sûr que les personnes qui suivront ce fil seront en mesure d’aider ceux qui en ont besoin.
PS: n’hésitez pas à partager vos customisations ![]()
@+ ![]()






 Merci Salvialf
Merci Salvialf