Merci Salvialf, toujours au top  , par contre tu as une idée pour mes Yeelight qui ne remontent pas ?
, par contre tu as une idée pour mes Yeelight qui ne remontent pas ?
Super merci.
Petite question, est-il possible de modifier la couleur de l’icône en fonction de l’état ?
Salut @Claude69,
J’ai déjà commencé à faire des essais dans ce sens 
Hello @Salvialf,
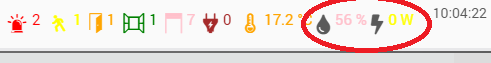
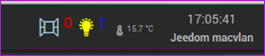
Aurais tu une idée de pourquoi j’ai bien les valeurs en couleur mais pas l’icon sur ces deux là?

Et aussi j’ai toujours pas trouvé pourquoi les Yeelight ne remonte pas si tu as une idée je suis preneur ![]()
Merci d’avance à toi.
T’as mis quoi comme perso CSS pour ces 2 éléments que je regarde ?
Pour les yeelights je ne connais pas… t’as essayé en les reprenant dans un virtuel ?
/* Modifier le texte et l'icône de tous les résumés PUISSANCE */
.navbar-right .objectSummaryParent[data-summary="power"],
.navbar-right .objectSummaryParent[data-summary="power"] .icon
{ color:yellow!important;font-size:20px; }
/* Modifier le texte et l'icône de tous les résumés HUMIDITE */
.navbar-right .objectSummaryParent[data-summary="humidity"],
.navbar-right .objectSummaryParent[data-summary="humidity"] .icon
{ color:pink!important;font-size:20px; }
Je vais tester ![]() Tu as quoi comme ampoule Salvialf ?
Tu as quoi comme ampoule Salvialf ?
J’ai pas encore fait l’éclairage réellement j’ai juste quelques ampoules zwave pour le moment (zipato bulb).
Je pense partir sur des Shelly mais je veux d’abord installer un routeur  et je dois faire des travaux à l’étage pour sortir les boîtiers de dérivation.
et je dois faire des travaux à l’étage pour sortir les boîtiers de dérivation.
Je vais regarder tout à l’heure pour power & humidity effectivement c’est bizarre qu’il ne le prenne pas en compte…
Bonjour
Comment fait on pour centrer verticalement le nombre à coté de l’icône ?

Bonjour @Didier3L,
ça va pas être forcément évident car de mémoire il est dans une balise <sup></sup>
J’essaye de regarder ce soir mais sans conviction.
merci
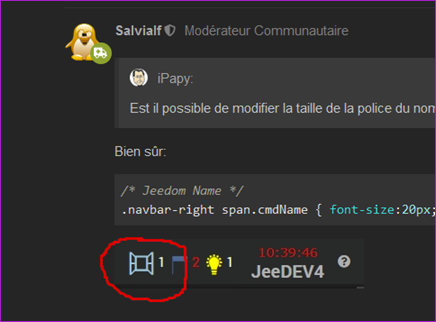
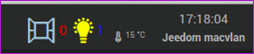
le tiens il a l’air centré

Bien vu !!!
J’ai agrandi la taille de l’icone effectivement :
.objectSummaryParent[data-summary="windows"] .icon
{ color:lightblue!important;font-size:25px!important; }
PS: l’image vient d’une VM de dev c’était pas voulu 
/* Modifier l'icône du résumé FENETRE de la barre de navigation */
.navbar-right .objectSummaryParent[data-summary="windows"] .icon
{ color:lightblue!important;font-size:28px!important; }
/* Modifier le texte du résumé FENETRE de la barre de navigation */
.navbar-right .objectSummaryParent[data-summary="windows"]
{ color:red!important; font-size:20px; }

Merci ![]()
merci encore à toi @Salvialf pour ce partage
tu enjolives mon Jeedom
Je commence tout juste à m’intéresser aux résumés.
Merci pour ce tuto.
As-tu trouvé une solution pour modifier la couleur de l’icône en fonction du nombre d’item ?
Bonjour
désolé de déterrer un vieux topic mais avez vous trouvé la solution pour le power et l’humidité?
En vous remerciant d’avance
Bonjour,
Malheureusement non et je n’ai plus investigué sur le sujet j’ai même laissé tombé l’idée depuis, désolé.
Hello
La V4.2 va apporter des nouveautés sur les résumés. Je pense que cela ne vaut plus le coup de s’y pencher. 
Bonjour,
Il faut remplacer .icon par .fa mais si c’est juste pour la couleur utilisez les options natives du core.
merci @Spine ça marche 
Merci pour ces partages,je m’éclate à fond…Ça c’est de la personnalisation…Même en étant ignare en CSS,j’arrive grâce à vos astuces à faire quelque chose de pas mal (enfin ,pour moi…)…
Merci @Salvialf