Bonjour,
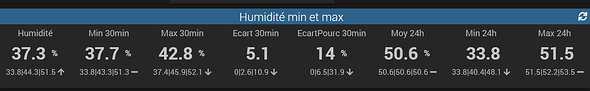
Pour une meilleure lisibilité j’utilise le format « tile » (police blanche + grande), mais les statistiques situées en dessous ne sont presque pas visibles car en couleur grise pale !
Peux-t-on changer la couleur de police des statistiques en mode jour ?
Par contre, en mode nuit, ils se voient :
olive
Février 28, 2021, 7:16
2
Par de la CSS en personnalisation avancée …
bouton de droite sur la zone puis examiner l’élément …
Bonjour,
Même soucis que Doryphore, Mais j’avoue ne pas comprendre la manip que tu proposes Olive. Peux tu être plus détaillé ?
A quel endroit il faut inscrire ces données ?
Ma problématique se situe aussi avec le fond gris de la statistique du widget iconinfo
Je voudrais enlever le label gris. Bref trouver ou choisir les différentes couleurs de fond et de police.
Merci d’avance.
olive
Mars 5, 2021, 7:21
5
il y a déja pas mal de sujets fait des recherches sur
personnalisation avancé css
un parmi d’autre
Merci pour ces partages,je m’éclate à fond…Ça c’est de la personnalisation…Même en étant ignare en CSS,j’arrive grâce à vos astuces à faire quelque chose de pas mal (enfin ,pour moi…)…
Merci @Salvialf
Je comprends mieux la méthode merci.
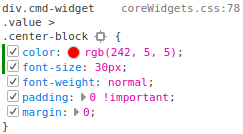
Voila le code rentré qui fonctionne :.timeCmd.label { font-size:14px!important; color: rgba(255, 255, 255, 255); background: rgba(0, 0, 0, 0); }
Par contre cela influence tous les widgets. Est ce qu’il y a moyen de sélectionner uniquement un label précis ?
Du genre de ce qui est fait pour les résumés dans le lien que tu m’as donné avec un truc du genre : .objectSummaryParent[data-summary="xxx"]
olive
Mars 6, 2021, 5:43
7
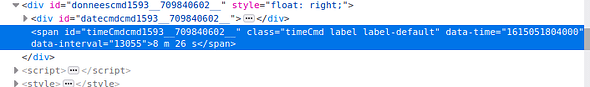
il faut embarquer l’id de la commande
ex pour un commande ID 1593
Bon j’ai essayé de m’inspirer de ton exemple mais sans succès …
L’info du virtuel que je veux changer est l’id : 1613
<div id="timeCmdcmd1613" .timeCmd.label { font-size:14px!important; color: rgba(255, 255, 255, 255); background: rgba(0, 0, 0, 0); } </div>
dbo
Mars 6, 2021, 7:08
10
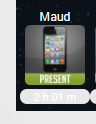
Avec le premier code mis dans le CSS personnalisé je passe de ça :
A ça :
C’est exactement ce que je veux, mais cela modifie tout jeedom
Je veux obtenir le même résultat juste pour ce virtuel dont l’id est 1613
Mais lorsque je mets la nouvelle ligne de commande de mon message précédent dans le CSS personnalisé il ne se passe rien.