Bonjour
désolé de déterrer un vieux topic mais avez vous trouvé la solution pour le power et l’humidité?
En vous remerciant d’avance
Bonjour,
Malheureusement non et je n’ai plus investigué sur le sujet j’ai même laissé tombé l’idée depuis, désolé.
Hello
La V4.2 va apporter des nouveautés sur les résumés. Je pense que cela ne vaut plus le coup de s’y pencher. 
Bonjour,
Il faut remplacer .icon par .fa mais si c’est juste pour la couleur utilisez les options natives du core.
Merci pour ces partages,je m’éclate à fond…Ça c’est de la personnalisation…Même en étant ignare en CSS,j’arrive grâce à vos astuces à faire quelque chose de pas mal (enfin ,pour moi…)…
Merci @Salvialf
Bonjour,
J’aimerais profiter des conseils de Salviaf pour personnaliser mes résumés.
Je tombe sur cette page et non la page
Comment arriver sur cette page ?
Merci pour aide.
Bon dimanche.
Salut,
Tu es sur la bonne page. @Salvialf précise bien dans son commentaire de remplir la case de droite (avec le titre CSS) que tu as d’ailleurs sur ta capture.
Bon une fois de plus ca ne semble pas dans mes cordes. Je vais donc devoir m’en passer.
Bon dimanche à tous.
bonjour @Gregfred
Il y a toujours un début a tout …
pour faire simple (si tu a fait des résumés)
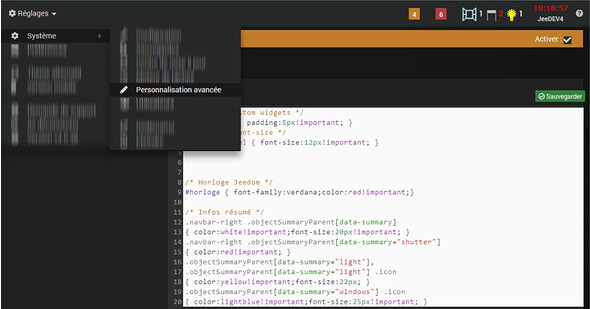
met juste ceci en personalisation avancé css
/* Changement de la taille de police des résumés (barre de menu) */
.objectSummaryParent {
font-size: 20px;
}
n’oublie pas d’activé (case a cocher)
sauvegarder
puis de faire un ctrl F5
pour actualiser
puis change le 20px en
10,12,16,18 histoire de jouer et de te rendre compte.
Bon Dimanche
Merci Olive,
Je vais regarder cela en suivant tes explications. C’est sympa de ta part de revenir vers moi je sais a quel point cela doit être rébarbatif de répèter sans cesse les mêmes choses.
Greg59
C’est une communauté d’entraide
Je t’aide aujourd’hui avec espoir que demain tu aidera quel qu’un d’autre.

J’ai bien compris ca, mais c’est juste que je ne retrouve pas les lignes d’écriture ou tu me demande de modifier les lignes.
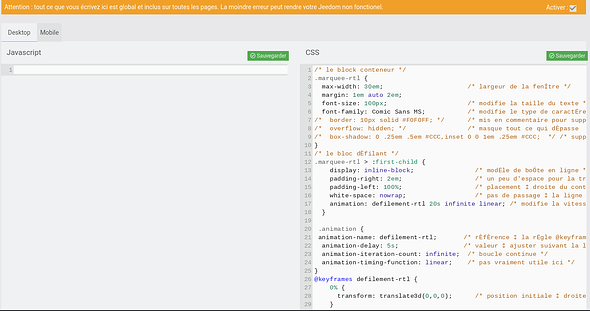
moi j’ai ca dans le CSS
***/* le block conteneur */***
***.marquee-rtl {***
*** max-width: 30em; /* largeur de la fenÍtre */***
*** margin: 1em auto 2em;***
*** font-size: 100px; /* modifie la taille du texte */***
*** font-family: Comic Sans MS; /* modifie le type de caractËre (font) texte */***
***/* border: 10px solid #F0F0FF; */ /* mis en commentaire pour supprimer le cadre */***
***/* overflow: hidden; */ /* masque tout ce qui dÈpasse */***
***/* box-shadow: 0 .25em .5em #CCC,inset 0 0 1em .25em #CCC; */ /* supprime le fond gris */***
***}***
***/* le bloc dÈfilant */***
***.marquee-rtl > :first-child {***
*** display: inline-block; /* modËle de boÓte en ligne */***
*** padding-right: 2em; /* un peu d'espace pour la transition */***
*** padding-left: 100%; /* placement ‡ droite du conteneur */***
*** white-space: nowrap; /* pas de passage ‡ la ligne */***
*** animation: defilement-rtl 20s infinite linear; /* modifie la vitesse de dÈplacement du text */***
*** }***
*** .animation {***
*** animation-name: defilement-rtl; /* rÈfÈrence ‡ la rËgle @keyframes mise en oeuvre */***
*** animation-delay: 5s; /* valeur ‡ ajuster suivant la longueur du message */***
*** animation-iteration-count: infinite; /* boucle continue */***
*** animation-timing-function: linear; /* pas vraiment utile ici */***
***}***
***@keyframes defilement-rtl {***
*** 0% {***
*** transform: translate3d(0,0,0); /* position initiale ‡ droite */***
*** }***
*** 100% {***
*** transform: translate3d(-100%,0,0); /* position finale ‡ gauche */***
*** }***
*** }***
prend l’habitude d’utiliser </> dans le menu de rédaction de community lorsque tu copie des log ou texte long
Car la je l’ait ajouter pour toi mais il y a plein de *** qui viennent perturbé la lecture.
et je ne sais pas d’ou sort ce code
dans un 1er temps
copie ce code ailleur
puis suprime le (tu pourra le remettre aprés au cas ou.
Puis met juste l’exemple que je t’ai indiqué a la place.
Je laisse tomber Olive, je ne vais pas m’embrouillé la tête merci pour le temps que tu m’a accordé.
Bon dimanche à toi.
Bonjour,
J’ai un soucis car rien n’apparait dans CSS ou javascript alors que la case est cochée et que j’ai bien sauvegardé et fait F5. Savez vous pourquoi svp ?
Merci
Tu peux en dire plus ?
En dire plus sur la version de jeedom, le code collé etc…
Tout est à jours donc 4.1.27 pour jeedom. Par contre je n’ai rien collé c’est peut être ca mon pb.